Die sichere Verbindung einer Website via einer https-Verbindung ist mittlerweile unerlässlich für alle Websites, nicht nur Shops oder große Firmenwebsites, über die sensible Daten ausgetauscht werden. Die https-Verbindung gehört mittlerweile zum “guten Ton” und zudem straft Google Websites ab, die nicht über eine sichere Verbindung ausgeben werden.

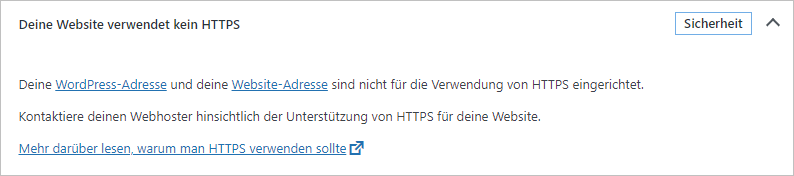
Seit WordPress 5.7 teilt WordPress dir im Bereich Website-Zustand auch mit, dass du etwas unternehmen solltest:

Wenn deine Website noch über eine alte http-Verbindung läuft, zeige ich dir im Folgenden wie du das umstellst. Als vorbereitende Maßnahme sollten alle Cache-Plugins deaktiviert werden und ihr solltet ein Backup machen – für den Fall der Fälle. Stell auch sicher, dass du deine Login-Daten für WordPress griffbereit hast und eine Tasse Kaffee kann auch nicht schaden ☕
1. SSL-Zertifikat auf dem Server einrichten
Zunächst einmal muss ein SSL-Zertifkat auf deinem Server eingerichtet/installiert werden. Wie das genau geht, ist immer vom Provider abhängig. Bei vielen Anbietern benötigt man dazu aber nur wenige Klicks und mit einem Durchschnittstarif sollten auch keine zusätzlichen Kosten entstehen.
Wie dies genau bei all-inkl funktioniert, hat Vladimir bereits hier in einer Schritt-für-Schritt-Anleitung beschrieben, und zwar im Abschnitt “Der konkrete Umstieg auf https”. Falls euer Provider also all-inkl ist, schaut euch das kurz an und kommt dann wieder 😉
Die Umstellung kann einige wenige Minuten dauern, dann müsst ihr euch auf eurer Website erneut einloggen.
2. WordPress- und Website-Adresse anpassen
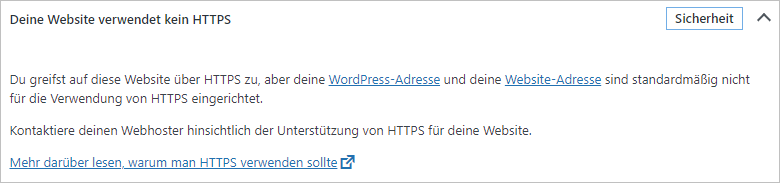
Im Backend von WordPress könnt ihr nun beim Website-Zustand eine Veränderung feststellen.

WorPress hat zwar die Umstellung erkannt, aber es sind noch zusätzliche Schritte notwendig, die WordPress- und Website-Adresse müssen noch angepasst werden.
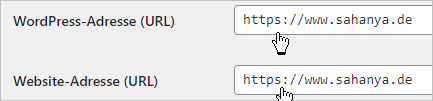
Dafür müsst ihr auf die entsprechenden Links klicken bzw. in den Bereich “Einstellungen/Allgemein” wechseln.
Dort müsst ihr die http-Adressen anpassen, also um das “s” ergänzen.
Wenn ihr diese Anpassung speichert, müsst ihr euch erneut einloggen, WordPress meldet aber im Website-Zustand keinen Fehler mehr hinsichtlich der https-Verbindung an.
Durch diese Anpassung wurden alle internen Links auf die sichere https-Verbindung umgestellt. Und dieser so unscheinbare Punkt war bis zur WordPress-Version 5.7 noch nicht möglich. Bis dato musste dies über ein Suchen-/Ersetzen in der Datenbank angepasst werden. Für ältere WordPress-Versionen gilt das noch. Im Abschnitt “Wer sucht, der muss auch ersetzen” hat Vladimir das im Beitrag WordPress: Websites auf all-inkl.com mit kostenlosen SSL-Zertifikaten ausstatten ausführlich beschrieben.
Hinweis: Vereinzelt habe ich gehört, dass die Umstellung nicht funktioniert. In diesem Fall müsst ihr zusätzlich noch in der Datenbank die entsprechende Suche-Ersetze durchführen.
3. Ist auch alles gut gegangen?
Zu guter Letzt muss überprüft werden, ob die Umstellung auch vollständig war. Zum Überprüfen empfehle ich den Dienst Why No Padlock? Hier bekommt ihr angezeigt, wenn etwas noch nicht stimmen sollte.
SSL-Redirect erzwingen
Es empfiehlt sich die Umleitung von http auf https zu erzwingen. Bei einigen Providern könnt ihr das im Zusammenhang mit der Umstellung auf das HTTPS-Zertifikat einstellen.

Sollte dies nicht der Fall sein, so könnt ihr diese Weiterleitung mit einem kleinen Code-Schnipsel in der .htaccess-Datei aktivieren:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Dafür ladet ihr die .htaccess-Datei, die sich im Hauptordner eurer WP-Installation befindet, mit einem FTP-Progamm herunter und öffnet sie mit einem Text-Editor. Es ist wichtig, dass ihr kein Textverarbeitungsprogramm, wie z. B. Word dafür nutzt. Den oberen Code fügt ihr dann ganz an den Anfang der Datei ein, speichert diese und ladet sie wieder hoch. Wenn jetzt jemand eine URL eurer Website über http ansteuert, wird er automatisch zur https-URL weitergeleitet.
Mixed Content
Zum einen betrifft dies interne Verlinkungen, die allerdings durch die Umstellung der WordPress- und Website-Adressen schon erfolgt sein sollte, zum anderen können aber externe Ressourcen eingebunden sein, die von dieser Umstellung natürlich nicht erfasst wurden. Hier muss man also “manuell” anpassen. Betroffen können hiervon die folgenden Dienste sein
- extern geladene Fonts (im Zuge der DGSVO-Diskussion empfehle ich hier eh eine lokale Speicherung)
- extern geladene Scripte für Social Networks, Badges, Werbebanner oder Tracking-Tools (dies sollte nur bei sehr alten Scripten noch auftauchen, ich empfehle euch hier die Nutzung zu überdenken)
Um zu überprüfen, ob eure Website noch “mixed content” enthält, also Inhalte, die über eine unsichere http-Verbindung geladen werden, gibt es mehrere Möglichkeiten. Zum einen wird dies in der Adresszeile des Firefox-Browsers auf der betroffenen Seite angezeigt oder aber ihr nutzt die Developer-Tools eures Browsers. Hier könnt ihr schnell sehen, woher der unsichere Inhalt kommt.

Wenn ihr den Übeltäter identifiziert habt, zur Not geht dies auch über die Textsuche im Quelltext, müsst ihr die Einbindung entsprechend anpassen. Nur eine vollständig umgestellte Website wird ohne Probleme geladen und fehlerfrei dargestellt.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











vielen Dank, aber das will ums verrecken nicht gehen.
Ich erhalte danach immer “Sorry, website not configured”.
In der Datenbank ist die Seite bei wp_options – siteurl und – home mit https://… richtig eingetragen, nach Änderung zurück auf http:// geht es wieder.
Vielleicht funktioniert es nicht, weil ich meine Seiten in subdomains organisiert habe.
Hallo Jens,
was genau meinst du mit “danach” – also nach welchem Schritt? Liegt denn überhaupt ein SSL-Zertifikat für die Subdomain vor?
VG
Thordis
Hallo, bei mir hat es ganz gut geklappt, leider ist meine Webseite immer noch in http und https zu erreichen. Ich denke mal das dauert auch ein paar Tage bis nur noch https angezeigt wird.
LG Bea