Lerne in unserem umfangreichen Leitfaden, warum du Bilder für den Webeinsatz optimieren solltest und worauf es ankommt.
WeiterlesenSchlagwort: optimierung
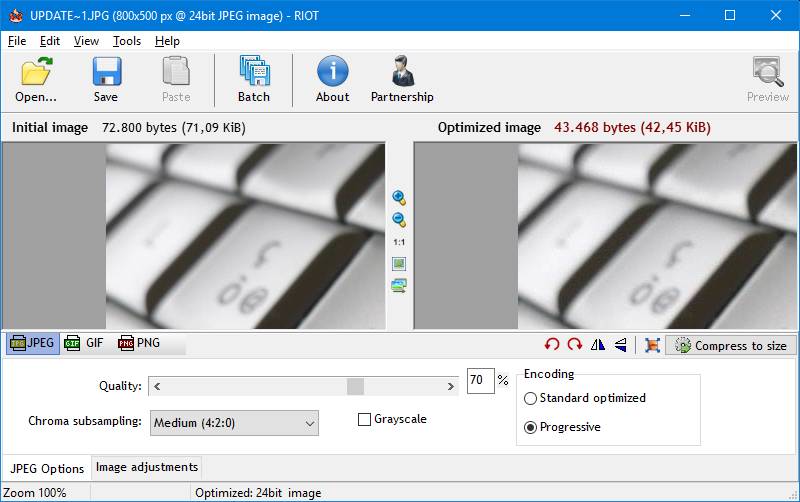
Bild-Optimierung: Handarbeit oder WordPress-Plugin?
Wann und wie optimiert man Bilder? Und warum überhaupt? Wir beantworten euch alle Fragen.
WeiterlesenPerformance-Optimierung: Brotli-Kompression und all-inkl.com
Im folgenden Blogartikel erfährst du, wie du mit Brotli deine Website noch schneller machst.
WeiterlesenWordPress: Die Ladezeit-Optimierung sollte am Anfang stehen
Warum es sinnvoll ist, die Ladezeit-Optimierung schon beim Entstehen einer Website zu berücksichtigen.
WeiterlesenWordPress 5.9: optimiertes Lazy Loading verbessert Performance
WordPress 5.9 wird das Lazy Loading verbessern, was zu massiven Verbesserungen in der Ladezeit führen wird. In manchen Fällen bis zu 30 %.
WeiterlesenBrowsern ermöglichen WebP-Grafiken zu cachen
Was du machen musst, damit die Browser deiner Besucher, die WebP-Grafiken cachen können.
WeiterlesenWas ist Lazy Loading und was hat das mit WordPress zu tun?
In diesem Blogartikel wird beschrieben was Lazy Load ist und was es mit WordPress zu tun hat.
WeiterlesenPerformance-Optimierung: IrfanView vs. TinyJPG
Optimierung der Bilder für den Webeinsatz: Wer schneidet besser ab? TinyJPG oder IrfanView?
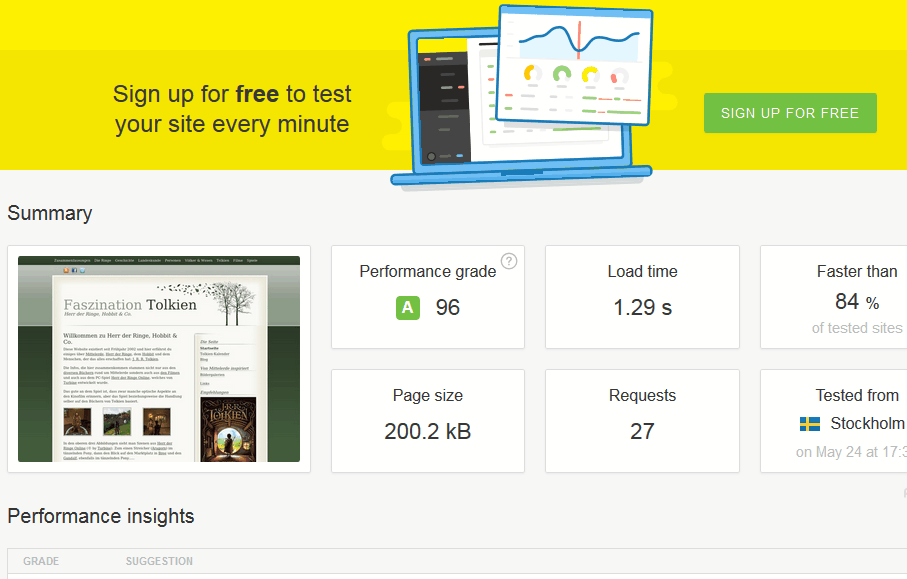
WeiterlesenGoogle PageSpeed Insights in neuer Version
Seit einigen Monaten gibt es die neue Version von Google PageSpeed Insights. Es sieht nicht nur anderes aus, es sind auch neue Funktionen hinzugekommen. Zeit einen kleinen Blick zu werfen.
WeiterlesenMit Query-Monitor langsame Plugins, Themes und Funktionen identifizieren
Mit Query-Monitor komfortabel langsame Abfragen von Plugins, WordPress-Themes und Funktionen aufspüren.
WeiterlesenWordPress: mit Statify anstatt Jetpack oder Analytics für mehr Performance
Das Entfernen von Google Analytics und Jetpack bringt auch Vorteile mit sich. Die Website wird nicht nur noch DSGV-konformer sondern auch performanter.
WeiterlesenOptimierung der WordPress-Performance: noch ein Beispiel
Ein weiteres Beispiel aus der Praxis, welches zeigt, wie man mit einfachen Mitteln die Ladezeit einer (WordPress-) Website stark senken kann.
Weiterlesen