Im Sommer wird die nächste WordPress-Version 6.6 erscheinen. Die Vorbereitungen laufen. Was also ist für WordPress 6.6 geplant? Welche Pläne tatsächlich auch für WordPress 6.6 umgesetzt bzw. realisiert werden, steht jetzt noch nicht fest bzw. ist noch nicht absehbar. Die Entwicklung insgesamt ist aber auf jeden Fall spannend und bringt insbesondere Optimierungen im Bereich “Arbeiten mit Vorlagen”.
Weiterentwicklung der neuen Ansichten im Site-Editor
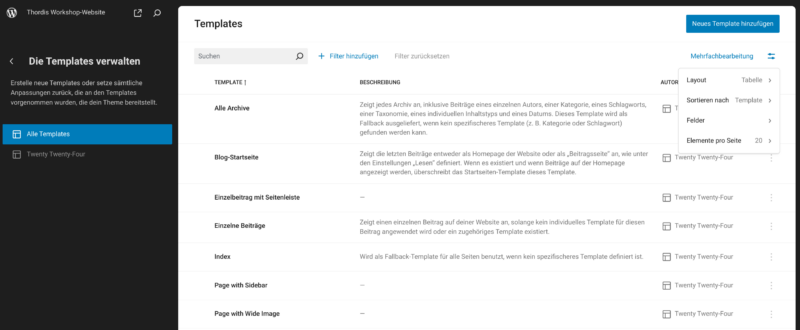
Ein Teil der Ansichten des Site-Editors wird weiter optimiert. Dazu gehört die Weiterentwicklung der verschiedenen Verwaltungsseiten (alle Templates verwalten, alle Templateteile verwalten, alle Seiten verwalten), sodass diese Optionen für die Darstellung der Elemente ausgeweitet wird. So können das Layout, die Sortierung, die Felder und die Anzahl der Elemente festgelegt werden.

Fokus auf das Arbeiten mit Vorlagen
Es gibt verschiedene Initiativen, die darauf abzielen, dass man sich auf das Arbeiten mit Vorlagen statt auf die Bearbeitung von Blöcken konzentrieren soll. Zu den wichtigsten geplanten Funktionen gehören:
- Eine herausgezoomte Ansicht im Editor beim Einfügen von Vorlagen, um den Überblick über die Website zu erleichtern.
- Die Möglichkeit, Vorlagen innerhalb eines Templates zu verschieben, um schnell alternative Vorlagen zu erkunden.
- Möglichkeit der Bearbeitung von Vorlagen im Template durch Verschieben, Löschen usw. bei herausgezoomter Ansicht.
- Verbesserungen der Benutzerfreundlichkeit beim Ziehen von Vorlagen (z. B. vertikale Verschiebung).
Insgesamt zielt diese Arbeit darauf ab, einen ersten Schritt in Richtung einer neuen Art des Arbeitens und Erstellens von Vorlagen zu machen. Es bleiben noch einige Fragen offen, z. B. ob das Herauszoomen in bestimmten Situationen aktiviert wird, z. B. auf der Registerkarte “Vorlagen” des Block-Inserters, oder ob es sich um etwas handelt, das nach Belieben ein- oder ausgeschaltet werden kann.
Geerbte Stile
Der Umgang mit geerbten Stilen bzw. das Kennzeichnen dieser Stile soll optimiert werden. Das bedeutet, dass, wenn z. B. in den Formatvorlagen für einen Absatz festgelegt ist, dass der Text immer blau sein soll, dies auch in den Blockeinstellungen als gewählte Textfarbe angezeigt wird. Dies steht im Gegensatz zu der heutigen verwirrenden Erfahrung, bei der ein Kreis mit einer durchgehenden Linie angezeigt wird, um darauf hinzuweisen, dass keine lokale Farbe festgelegt wurde, obwohl der Block sie global geerbt hat.
Vereinheitlichung der Editoren
Sowohl technisch als auch gestalterisch sollen die Editoren für Beiträge/Seiten sowie der Website-Editor angeglichen werden. Die auffälligsten und umfangreichsten Neuerungen sind der einheitliche Veröffentlichungsfluss und ein neues, einzigartiges Inspektionsfeld “Zusammenfassung”, das auch im Website-Editor bei der Massenbearbeitung wiederverwendet wird.
Kombinieren von Typografie und Farbpaletten aus allen Stilvariationen
Stilvariationen ermöglichen es, das Aussehen der Website zu verändern, während das gleiche Theme verwendet wird. Um die Gestaltungsmöglichkeiten eines Block-Themes mit Stilvariationen zu erweitern, soll WordPress 6.6 ermöglichen, die Farb- und Typografiestile der einzelnen Stilvariationen zu mischen und anzupassen. Das bedeutet, dass die acht von der Community erstellten Stilvariationen, die in das Twenty Twenty-Four-Theme integriert sind, dank der sechs verfügbaren Typografie- und acht Farbvoreinstellungen zu 48 Styling-Kombinationen werden. Nimmt man noch weitere Typografie-Optionen hinzu, die dank der Schriftbibliothek zur Verfügung stehen, wird die Auswahl an Optionen immens. Diese Weiterentwicklung der Möglichkeiten für Stilvariationen funktioniert mit allen Block-Themes mit Stilvariationen ohne zusätzliche Einstellungen oder Anpassungen seitens des Theme-Autors.
Synchronisierung bestimmter Blöcke und Attribute von Vorlagen
Überschreibungen in synchronisierten Vorlagen könnten es den Nutzern ermöglichen, ein synchronisiertes Layout und einen synchronisierten Stil für alle Vorlagen zu gewährleisten, während jede Instanz der Vorlage einen angepassten Inhalt haben kann. Dies ermöglicht ein konsistentes Design für verschiedene Inhalte. Mit der erweiterten Funktion kann jemand eine Vorlage in mehrere Beiträge einfügen und dabei sicherstellen, dass das Layout und die Stilkomponenten in allen Instanzen konsistent bleiben. Der Inhalt wäre hingegen für jede Instanz lokal und könnte individuell angepasst werden. Zudem könnte das Design überarbeitet werden, ohne dass sich dies auf den Inhalt der bestehenden Instanzen auswirkt.
Erweiterung der Blockstil-Variationen für mehr Styling-Optionen
Durch die Arbeit an der Erweiterung des Mechanismus für Blockstil-Variationen wird 6.6 die Möglichkeit für Theme-Autoren einführen, Stiloptionen für Abschnitte mehrerer Blöcke, einschließlich innerer Blöcke, zu definieren. Mit nur wenigen Klicks können Benutzer von Block-Themes, die diese Funktion hinzufügen, schnell einen Abschnitt einer Seite oder Vorlage in vordefinierte Stile ändern, die ein Autor zur Verfügung gestellt hat, z. B. eine helle oder dunkle Version eines Abschnitts. Diese Funktion ist dank der Arbeit an der Erweiterung der API für Blockstilvariationen im Entstehen begriffen.
Verbesserungen am Raster-Layout
Grid ist eine neue Layout-Variante für den Gruppenblock, die es ermöglicht, die Blöcke innerhalb der Gruppe als Raster darzustellen, was eine neue Flexibilität bietet. Es gibt zwei Optionen für das Grid-Layout:
- “Auto” erzeugt die Rasterzeilen und -spalten automatisch unter Verwendung einer Mindestbreite für jedes Element.
- Bei “Manuell” kann die genaue Anzahl der Spalten angegeben werden.
Neben der Erweiterung der Funktionalität, einschließlich des Versuchs, die Größenanpassung durch Ziehen und Ablegen zu implementieren, wird auch daran gearbeitet, die Verwendung der Layout-Werkzeuge im Allgemeinen zu verbessern, damit diese einfacher und klarer zu nutzen sind.
Das Site-Editor-Erlebnis für die Verwaltung von Vorlagen in Classic Themes
Dank einiger interner Code-Änderungen wird der Weg für eine zukünftige Version geebnet, um Classic Themes den Zugriff auf die neue Vorlagenverwaltung zu ermöglichen, die der Site Editor bietet. Unabhängig davon wird ein Link für Design/Vorlagen für klassische Themes hinzugefügt, um Vorlagen als Funktion leichter zugänglich und sichtbar zu machen. Dieser Link wird mit der aktuellen Vorlagenverwaltung verknüpft, die bereits in Classic Themes enthalten ist.
Einstellung der Unterstützung für PHP 7.0 und 7.1
Die Unterstützung für PHP 7.0 und 7.1 wird in WordPress 6.6, das im Juli 2024 veröffentlicht werden soll, eingestellt. Die neue unterstützte Mindestversion von PHP wird 7.2.24 sein. Die empfohlene Version von PHP bleibt bei 7.4 oder höher.
Rollbacks zu automatischen Aktualisierungen hinzufügen
Seit WordPress 6.3 werden Plugins, die von einem Administrator manuell aktualisiert werden, nicht mehr reaktiviert, wenn die Aktualisierung einen fatalen PHP-Fehler verursacht. Bei einem automatischen Update findet diese Reaktivierungsprüfung nicht statt, und beim nächsten Aufruf der Website sehen die Benutzer den White Screen of Death (WSOD). Um Websites noch besser zu schützen und das Vertrauen in automatische Plugin-Updates zu erhöhen, soll 6.6 standardmäßig ermöglichen, Rollbacks durchzuführen, wenn bei versuchten automatischen Plugin-Updates fatale Fehler auftreten.
via wordpress.org
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke für die Info. Wenn man sich das alles so durchliest wird einem Angst und Bang, wenn man noch mit dem klassischen Editor mit einem klassischen Theme arbeitet. Man hat das Gefühl, dass sich die neuen Arbeitsweisen so schnell und grundlegend ändern, das weder ein neues Theme noch der Benutzer da hinterherkommen kann.
Absolut! Nach 20 Jahren mit WordPress favorisiere ich inzwischen für mein neuestes Projekt Google Sites. Ja, Du hast richtig gelesen! Zwar bietet Google Sites nur einen Bruchteil der Möglichkeiten von WordPress, aber für vieles reicht es aus. Und Du kannst jedem Laien in einer halben Stunde die kinderleichte Bedienung erklären und ihn damit allein lassen. Mit WordPress schaffst Du das nicht (mehr).
Ich habe seit einem Jahr ein eigenes Custom Block Theme ! Und es lauft sehr gut ! Aber wenn ich mir diesen Beitrag über WordPress 6.6 durchlese, wird mir auch wirklich schlecht .
Vor allem das mit dem Block Vorlagen. Das Schlimmste ist, dass so viele ständige Änderungen einen völlig durcheinander bringen.
War WordPress einmal einfach ? Ich glaube, so dumpf irgendwann oder ? 😂
Ich stimme Dir völlig zu. Nach fast 20 Jahren mit WordPress, in denen ich für mich selbst und Dritte etliche Websites aufgezogen und betrieben habe, bin ich jetzt kurz davor, hinzuschmeißen. Damals war WP kompakt und überschaubar, relativ leicht zu erlernen, zu bedienen und zu warten. Heute ist WP aufgeblasen, mit Features überladen und braucht eine intensive Einarbeitung. Die Featuritis grasiert. Jedes Theme funktioniert anders, es gibt keine einheitliche Bedienung mehr. Du kannst Tage und Woche damit verbringen, herauszufinden, wie ein Theme funktioniert. Ich betreue mehrere Websites (bin kein Pro). Aktuell geht es mir um eine Vereinswebsite, auf der Vorstand hin und wieder seine Mitteilungen veröffentlichen will. Also Durchschnittsmenschen, die eher wenig technikaffin sind und denen es reichen würde, wenn sie einen Text gerade runter eintippen können. Denen soll ich allen Ernstes ich Gutenberg zumuten?
In einem anderen Fall (ich bin Admin, als Theme läuft Twenty-Seventeen, dessen Layout und Typographie ich recht ansprechend fand) haben die Editoren gefallen daran gefunden, Text in groß, bunt, fett, kursiv nach belieben mit Bildern und Bannern jeglicher Formate zu garnieren. Ich hatte vergeblich versucht, herauszufinden, wie man den Editor auf semantische Elemente begrenzt. Ich habe kapituliert. Die Seite sieht jetzt aus wie Sau, ich muss es akzeptieren.
In meinen Augen hat sich WP zu einem CMS für Experten und Freaks entwickelt, die