Wer ein Block-Theme für seine WordPress-Installation nutzt, hat die Möglichkeit, die Navigation nicht nur mit Text-Links zu bestücken, sondern auch mit Buttons. Wie das genau geht, möchte ich euch im Folgenden zeigen.
Standardmäßig werden die WordPress-Menüs mit Textlinks gefüllt. Dabei kann man aus den folgenden Möglichkeiten wählen:
- Individuell
- Beitrag
- Seite
- Kategorie
- Schlagwort
- Home
Ergänzt werden kann die Navigation aber auch um die folgenden Inhalte bzw. Blöcke
- Abstandshalter
- Suche
- Social Links
- Website-Logo
- Website-Titel
- An-/Abmeldelink
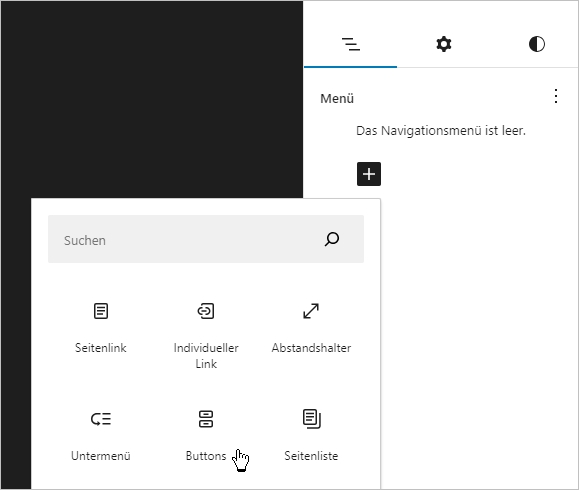
Neu hinzugekommen ist mit WordPress 6.4, die Möglichkeit Buttons in die Navigation zu integrieren.

Um die Navigation zu bearbeiten oder zu erstellen, musst du als Erstes das betroffene Template zur Bearbeitung aufrufen. Im Standard-Theme Twenty Twenty-Four befindet sich die Navigation im Template-Teil “Header”.

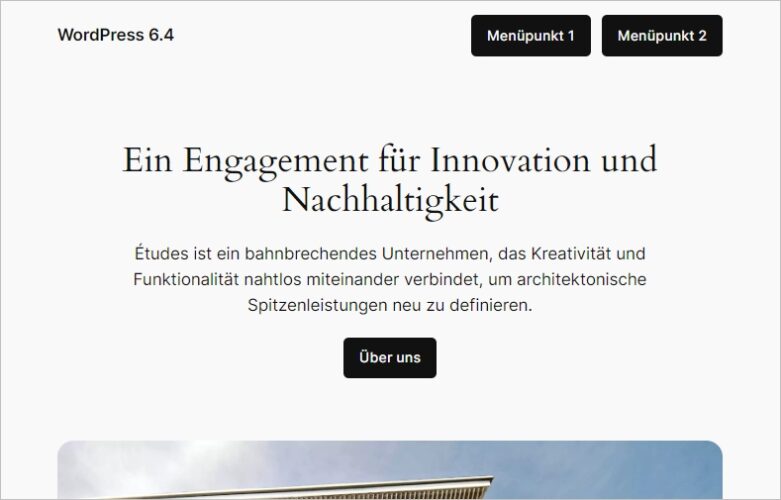
Im Menü kann dann als Element der Block Buttons ausgewählt werden. Die Buttons können mit internen (oder externen) Zielen verlinkt werden.

Einziger Nachteil, Untermenüs sind so leider nicht möglich, dafür kann man die Buttons hübsch gestalten 😆 Selbstverständlich ist es möglich, sämtliche oben genannten Blöcke in einem Navigationsmenü miteinander zu kombinieren. Das ermöglicht dir etwa, einzelne Punkte durch die Gestaltung als Button optisch hervorzuheben.

Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








