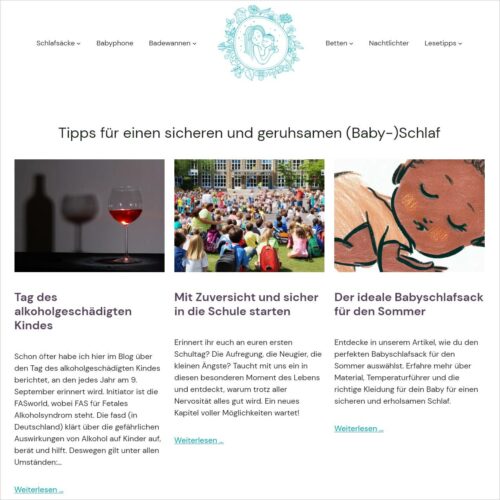
Beitragsbilder (Featured Image) sind ein fester Bestandteil jedes WordPress-Themes. Sie können auf Übersicht- bzw. Archivseiten angezeigt werden, aber auch auf der jeweiligen Beitragsseite selbst, meist oberhalb des eigentlichen Inhalts oder sogar als Header-Bild.

Standardmäßig muss das Beitragsbild manuell zugewiesen bzw. festgelegt werden.

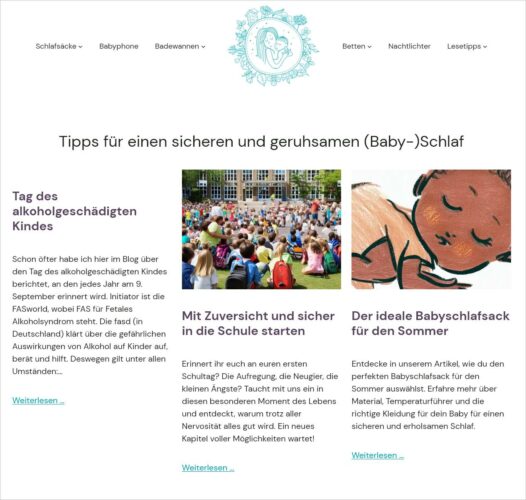
Dabei kann man entweder ein Bild aus der Mediathek auswählen oder aber ein neues Bild hochladen. Was passiert nun aber, wenn dieser Schritt vergessen wird?

Auf den ersten Blick wird ersichtlich, dass hier etwas fehlt, die Website wirkt unruhig, der Fehler in der Darstellung ist offensichtlich.
Nun gibt es mehrere Möglichkeiten, um dies zu verhindern. Zwei verschiedene Methoden möchte ich euch hier vorstellen. Zum einen kann man festlegen, dass das erste Bild im Inhalt eines Beitrags als Beitragsbild verwendet werden soll, falls es kein festgelegtes Beitragsbild gibt. Dies funktioniert allerdings nur, wenn du dir absolut sicher bist, dass deine Beiträge immer mindestens ein Bild enthalten. Sollte das nicht der Fall sein, wird auch kein Bild angezeigt.
Wenn du nicht immer Bilder in deinen Beiträgen verwendest, wäre es evtl. besser ein sogenanntes Fallback-Bild festzulegen. Also ein Bild, das immer dann angezeigt wird, wenn es kein Beitragsbild gibt.
Die folgenden Code-Schnippsel müssen in die functions.php deines Themes integriert werden. Das geht auf unterschiedliche Weise:
- Dein Theme bietet die Möglichkeit die functions.php im Backend zu ergänzen.
- Du nutzt ein Plugin, um Code in der functions.php zu ergänzen.
- Du ergänzt den Code selbst in der functions.php deines Child-Themes.
Erstes Bild aus dem Inhalt als Beitragsbild anzeigen
Der folgende Code durchsucht, falls es kein Beitragsbild gibt, den betroffenen Beitrag nach “zu diesem Beitrag hochgeladen[en]” Bildern und zeigt das erste gefundene Bild als Beitragsbild an:
// Auto set featured image
function auto_set_featured_image() {
global $post;
$featured_image_exists = has_post_thumbnail($post->ID);
if (!$featured_image_exists) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {set_post_thumbnail($post->ID, $attachment_id);}
}
}
}
add_action('the_post', 'auto_set_featured_image');Standard-Beitragsbild (Fallback)
Um ein Standard-Bild anzuzeigen, das man vorher auswählt, kann der folgende Code genutzt werden:
function fallback_auto_set_featured_image() {
global $post;
// Überprüfen, ob ein Beitragsbild festgelegt ist
$featured_image_exists = has_post_thumbnail($post->ID);
// Wenn kein Beitragsbild festgelegt ist, setze ein Fallback-Bild
if (!$featured_image_exists) {
// Die ID deines Fallback-Bildes
$fallback_image_id = 3877; // Ersetze dies durch die ID deines eigenen Fallback-Bildes
// Setze das Fallback-Bild als Beitragsbild
set_post_thumbnail($post->ID, $fallback_image_id);
}
}
add_action('the_post', 'fallback_auto_set_featured_image');Die ID des Bildes musst du natürlich anpassen. Du findest sie, in der URL zur Bearbeitung eines Bildes.
Der Code wirkt sich auch auf bestehende Postings aus. Wenn man das nicht möchte, kann man die Funktion an den ‘save_post’-Hook hängen, damit sie nur beim Speichern eines Beitrags ausgeführt wird. Die letzte Zeile lautet dann:
add_action('save_post', 'mytheme_auto_set_featured_image');Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Clickbait 😀 ich dachte hier gehts um Generierungen von Bildern mit KI.
Das war nun wirklich nicht meine Absicht – ist aber eine interessante Idee für einen weiteren Beitrag 🙂
Ich habe das Codeschnipsel für ein Standard-Fallback in eine meiner WP-Instanzen integriert und danach festgestellt, dass auch in der Mediathek nur noch das festgelegte Standardbild angezeigt wird. Hier muss noch ein Filter rein, der die Auswirkung auf Beiträge beschränkt.
Da hast du recht – wird nachgeliefert.