Gerne siehst du sie wahrscheinlich nicht und bei deinen eigenen Seiten schon gar nicht. Aber es kommt vor und lässt sich kaum verhindern, dass Besuchern die 404-Fehlerseite deiner Website angezeigt wird. Das kann aus mehreren Gründen passieren:
- Der Server ist ausgefallen.
- Die Seite ist umgezogen und wurde nicht weitergeleitet.
- Die Seite hat nie existiert.
- Der Benutzer hat sich bei der Eingabe der URL vertippt.
- Die URL ist fehlerhaft.
Es gibt selbstverständlich die Möglichkeit eine Weiterleitung einzurichten, sodass Besucher, die eigentlich eine 404-Fehlerseite angezeigt bekommen würden, z. B. zur Startseite (eine häufige Lösung) weitergeleitet werden. Ich halte dies nicht für besonders besucherfreundlich, denn der Besucher wundert sich darüber, auf der Startseite zu landen, wo er oder sie doch ein anderes Ziel erreichen wollte. Durch die Weiterleitung wird nicht aufgeklärt, sondern im Zweifelsfall verwirrt.
Wenn du dich also gegen eine Weiterleitung und für eine 404-Fehlerseite entscheidest, dann solltest du darauf achten, dass auch diese Website im »Design aufgenommen« ist.
Warum ist eine 404-Fehlerseite bedeutend?
Eine optisch ansprechende, benutzerfreundliche 404-Fehlerseite zeigt deinen Besuchern, dass du dich kümmerst, auch wenn etwas schiefläuft.
Wenn sie gut gemacht ist, hilft eine 404-Seite deinen Benutzern den Fehler zu verzeihen (selbst wenn es ihr eigener Fehler war, weil sie die URL falsch eingegeben haben) und hält sie auf deiner Website.
Eine gute 404-Seite kann deine Besucher zum Schmunzeln bringen und – was am wichtigsten ist – ihnen helfen, das zu finden, wonach sie gesucht haben.
Wenn du etwas Inspiration benötigst, frag einfach bei Google 😉
404-Fehlerseite anpassen
Falls du ein klassisches WordPress-Theme nutzt, muss ich dich an dieser Stelle auf meinen Beitrag Individuelle 404er-Seite für WordPress anlegen verweisen, den im Folgenden soll es um die Erstellung im Website-Editor gehen, also wenn du ein Block-Theme nutzt.
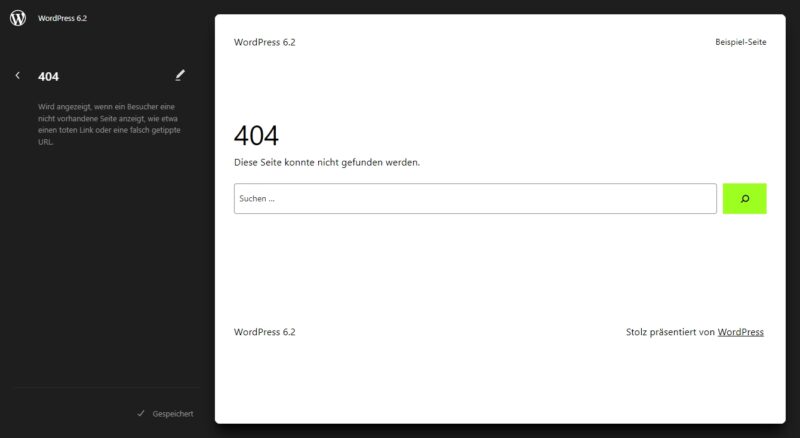
Wenn du also ein Block-Theme nutzt, findest du das Template für die 404-Fehlerseite im Website-Editor und kannst es dort auch anpassen. Das Template für die 404-Fehlerseite im WordPress Standard-Theme Twenty Twenty-Three ist sehr unspektakulär.

Positiv hervorgehoben werden muss aber, dass die Seite schon ein Suchformular enthält. Das ist meiner Ansicht nach unverzichtbar auf einer 404-Fehlerseite. Aber die Seite könnte definitiv noch aufgewertet werden.
Zum einen solltest du den Text etwas anpassen, ihn insbesondere personalisieren. Der Text darf natürlich nicht zu lang werden, aber eine persönliche Ansprache sollte enthalten sein. Zum anderen wäre evtl. eine Grafik oder ein Bild schön, das zu deiner Website passt. Außerdem hilft es auch neben dem Suchen-Feld proaktiv Inhalte zu präsentieren, also z. B. die aktuellsten und/oder beliebtesten Beiträge.

Grundsätzlich kannst du bei der Anpassung deiner 404-Fehlerseite auf alle Blöcke, die der Gutenberg-Editor bereitstellt, zugreifen. Die Seite sollte jedoch nicht überladen werden mit Informationen, sondern kurz und knapp über die Lage informieren und deinen Besuchern ermöglichen den gesuchten Inhalt zu finden.
Fazit
Eine individuelle 404-Fehlerseite mit dem Website-Editor zu erstellen ist also nicht so schwierig wie vielleicht gedacht. Und mit etwas Humor wird die Seite das Gegenteil von einem Ärgernis für deine Besucher.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








