Wer ab der kommenden WordPress-Version 6.2 von einem klassischen Theme auf ein Block-Theme umsteigen möchte, wird sich über die Möglichkeit freuen, Widgetbereiche nun importieren zu können. Dafür müsst ihr wie folgt vorgehen:
- Nach dem Wechsel auf das Block-Theme öffnest du den Site-Editor (Design/Editor)
- Jetzt musst du entweder ein bestehendes Template oder Template-Teil auswählen oder aber ein neues erstellen bzw. anlegen. Ich möchte einen alternativen Footer-Bereich anlegen, deswegen wähle ich die Template-Teile aus und klicke dort auf das +-Zeichen um ein neues Footer-Template zu erstellen. Ich nenne den Template-Teil “Footer mit Widgets”.
- Nun wählst du das neu erstellte Template-Teil aus und klickst dort auf den leeren Bereich, so dass du in den Bearbeitungsmodus gelangst.

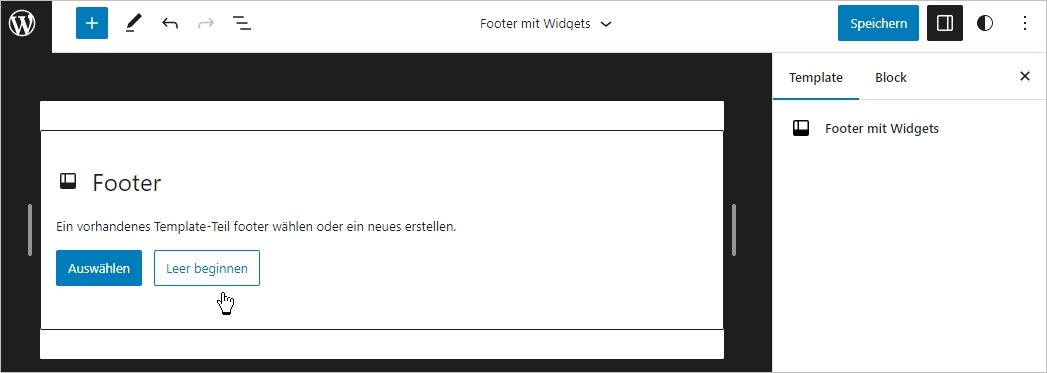
- Im nächsten Schritt fügst du den Block “Footer” (Bereich: Themes) ein und klickst auf den Button “Leer beginnen”.

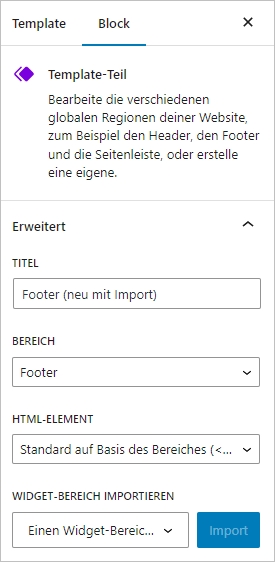
- Nun kannst du, nach der Aufforderung diesen neu zu benennen, in den Block-Einstellung des Template-Teils im Bereich “Erweitert” einen Widgetbereich auswählen, der importiert werden soll.

Mit diesem letzten Schritt kannst du also Widgetbereiche, die du in einem klassischen Theme der gleichen WordPress-Installation (!) erstellt hast, in ein Block-Theme importieren. So kannst du dir ersparen, alles händisch noch einmal einzugeben und alle Einstellungen vorzunehmen.
Widgets können aber auch in den leeren Blöcken “Template-Teil” und “Header” importiert werden. So bist du in der Lage Inhalte aus “alten” Widgetbereiche in neue Block-Themes zu überführen.
Die Möglichkeit, die Widgetbereiche von einem klassischen Theme in ein Block-Theme zu importieren, wird auf jeden Fall zu einer höheren Akzeptanz der Block-Themes führen und den Umstieg deutlich erleichtern.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








