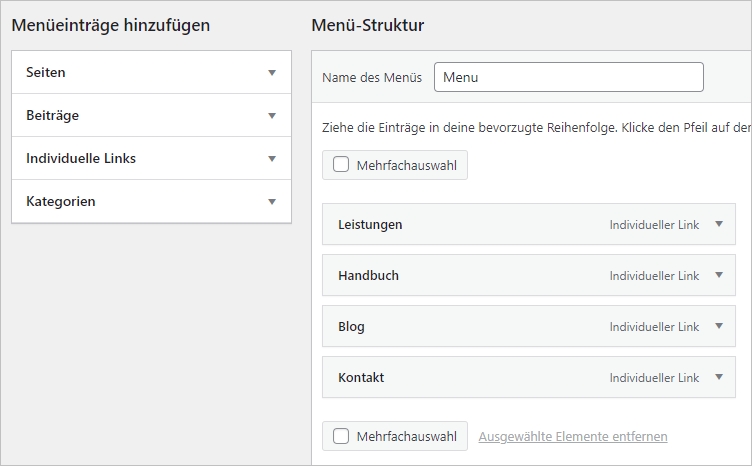
Das Navigationsmenü enthält klassisch Links zu den Seiten eurer WordPress-Website. WordPress bietet aber noch mehr Möglichkeiten. Wenn ihr ein klassisches Theme nutzt, bietet euch WordPress standardmäßig an, auch Beiträge, Kategorien oder individuelle Links zu eurem Menü hinzuzufügen.

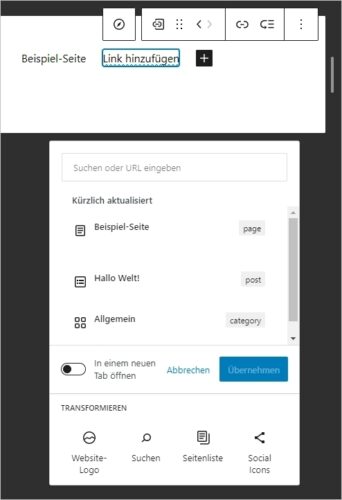
Auch wenn ihr ein Block-Theme nutzt, könnt ihr das Menü mit den unterschiedlichsten Links befüllen. Ihr habt hier sogar die Möglichkeit euer Website-Logo, ein Suchfeld, die Seitenliste (ab WP 6.2) oder Social Icons in das Menü zu integrieren.

Die Möglichkeiten wurden also mit dem Block-Theme deutlich erweitert, wobei das Integrieren von Beiträgen und/oder Kategorien nun nicht mehr so selbstverständlich funktioniert, aber über den Link zur entsprechenden Seite natürlich immer noch möglich ist.
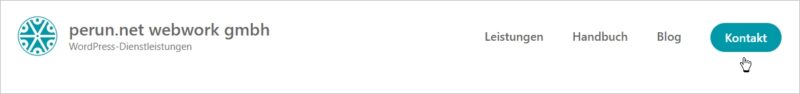
Was in beiden Fällen aber nicht selbsterklärend möglich ist, aber dennoch ohne große Schwierigkeiten funktioniert ist, einen Button in das Menü zu integrieren. Oft wird dieses Design-Mittel gewählt, um einen Link im Menü hervorzuheben.

CSS-Klasse zum Menüpunkt
Grundsätzlich geht man dabei, den Weg einen Link einzufügen und diesem eine CSS-Klasse zuzuweisen. Dabei spielt es keine Rolle, ob der Link zu einer Seite geht oder wie in diesem Fall eine Verlinkung zu einer Mail-Adresse href=”mailto:xyz@abc.de” darstellt.
Menü in einem klassischen Theme
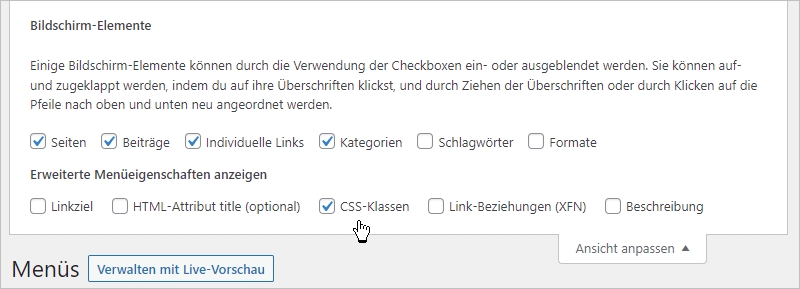
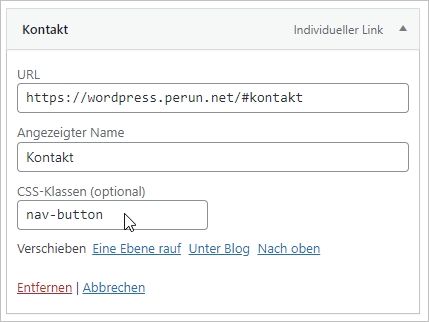
In einem klassischen Theme ist es über eine etwas versteckte Einstellung möglich jedem Menüpunkt eine eigene CSS-Klasse zuzuweisen. Dafür müsst ihr die Option CSS-Klassen aktivieren, die sich bei den Erweiterten Menüeigenschaften befindet. Und diese wiederum müsst ihr über den Reiter Ansicht anpassen einblenden, den ihr am oberen rechten Rand des Menübildschirms findet.

Nun könnt ihr für jeden Menüpunkt CSS-Klassen eingeben, die ihr dann als Button stylen könnt. Mit Komma abgetrennt, könnt ihr auch mehrere Klassen festlegen.

Das CSS für den Button bzw. die Klasse, die ihr dem Button zugewiesen habt, könnt ihr dann entweder in die CSS-Datei eures Child-Themes einfügen oder aber auch im Customizer/Zusätzliches CSS hinterlegen.
Menü in einem Block-Theme
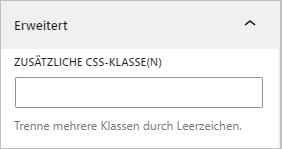
Auch in einem Block-Theme kann jeder Menüpunkt eine (oder mehrere) CSS-Klasse zugewiesen bekommen. Diese könnt ihr, wie bei allen Blöcken in den Erweiterten Einstellungen festlegen.

Die einfachste Möglichkeit, dass der Button im Menü so gestylt ist, wie die restlichen Buttons auf euer Website, ist es die Klasse dieser Buttons herauszufinden und dann entsprechend zuzuweisen.
Wer keine Erfahrung mit den notwendigen CSS-Anweisungen für einen Button hat, kann auf einen Generator zugreifen, wie etwa den CSS Button Generator.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








