Mit dem Gutenberg-Editor und dem Buttons-Block ist es nicht schwierig in eigene Inhalte Buttons einzufügen und diese zu gestalten. Dies gilt sowohl für Buttons innerhalb von Beiträgen oder Seiten oder aber im Widgetbereich sowie im Template-Editor, wenn ihr ein Block-Theme nutzt.
Einen Button fügt ihr über den entsprechenden Block an der gewünschten Stelle in. Nun könnt ihr einen Text bzw. die Beschriftung des Buttons eingeben und ihn nach Euren Vorstellungen stylen. Dabei könnt ihr die Farben für den Text und Hintergrund festlegen, die Schriftgröße sowie Innen- und Außenabstände. Zudem könnt ihr die Ausrichtung des Buttons festlegen.
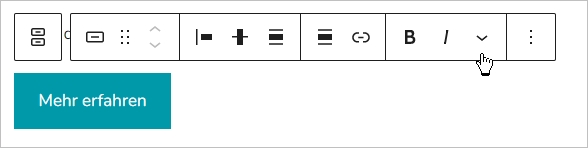
Neben diesen offensichtlichen Einstellungsmöglichkeiten gibt es aber auch die Option den Button mit einem Bild (Symbol oder Icon) optisch auffälliger zu gestalten. Dafür könnt ihr in der Werkzeugleiste des Buttons die Option “Mehr” und dann “Inline-Bild” wählen.

Jetzt könnt ihr ein Bild aus der Mediathek auswählen oder ein Bild hochladen. Dieses wird dann im Button platziert. Ihr könnt noch die Größe festlegen und eventuell per CSS die Platzierung etwas optimieren.

Durch diese einfache Maßnahme ist es möglich, einen Button ganz individuell zu gestalten und somit etwa Call-to-Action-Buttons noch auffälliger zu gestalten.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








