Die deutsche Sprache kennt viele lange Wörter und dazu gehört nicht nur die viel und oft beschworene Donaudampfschifffahrtselektrizitätenhauptbetriebswerkbauunterbeamtengesellschaft. Die Frage ist nun, wie geht man damit in seiner WorPress-Installation um. Innerhalb eines Textbereiches hat man meist genug Platz, aber im Sidebarbereich oder im Menü kann die Sache schon anders aussehen und da ist es hilfreich zu wissen, wie man unschöne Lücken durch lange Wörter vermeidet.

Wie immer gibt es mehrere Methoden.
Plugin
Verwende ein Plugin: Im WordPress-Verzeichnis stehen mehrere Plugins zur Verfügung, mit denen du die Silbentrennung auf deiner Website aktivieren kannst. Eines ist wp-Typography. Nach der Installation und Aktivierung des Plugins genügt es die Sprache einzustellen (Standard ist Englisch) und schon beginnt es automatisch mit der Silbentrennung deines Textes.

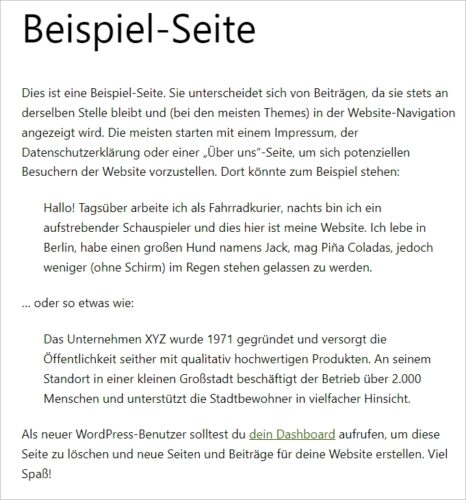
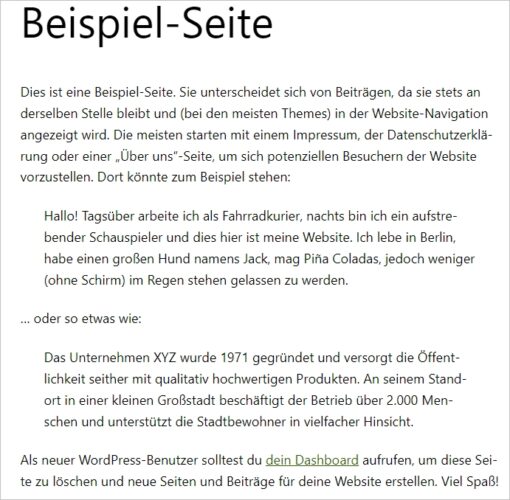
Anhand der Beispiel-Seite kann man schon deutlich erkennen, dass der Weißraum nun besser ausgenutzt wird.
Mit dem Plugin kann man auch Sonderfälle steuern und festlegen, ob die Silbentrennung auch in Überschriften, groß geschriebenen Wörtern oder Wörtern mit Bindestrich stattfinden soll. Zudem kann man Klassen, IDs, HTML-Elemente und auch bestimmte Wörter von der Silbentrennung ausschließen.
Das Plugin bietet neben der Silbentrennung auch Intelligente Zeichenersetzung und Weißraum-Steuerung.
Silbentrennung mit CSS
Wer kein zusätzliches Plugin installieren möchte und auch keinen Schnick-Schnack braucht, kann auch mit Hilfe von CSS-Code die Silbentrennung aktivieren. Du kannst z. B. den folgenden CSS-Code verwenden:
h1, h2, h3, h4, h5, h6, p {
-moz-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}Dieser muss dann in die Stylesheet-Datei des Child-Themes oder im Custom CSS-Bereich (Design/Customizer) eingefügt werden. Die CSS-Silbentrennung orientiert sich an die Sprachangabe im Dokument: Das wäre bei deutschsprachigen Seiten die Angabe <html lang="de-DE"> bzw. <html lang="de">.
Hierbei es natürlich möglich, die Anweisungen auf bestimmte HTML-Elemente, Klassen und IDs zu beschränken oder sogar für unterschiedliche Ausgabegeräte unterschiedlich zu handhaben.
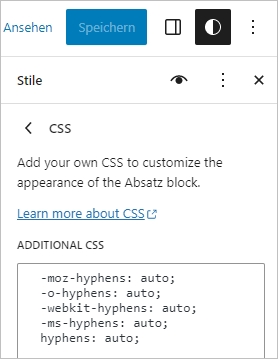
Wer ein Block-Theme nutzt und keinen Zugriff auf den Custom CSS-Bereich hat, kann ab der kommenden WordPress-Version 6.2 den Code auch im Stil-Bereich des gewünschten Blocks notieren.

Manuelle Silbentrennung
Wer die Silbentrennung nur für einzelne Wörter benötigt, kann dafür gezielt einen bedingten Trennstrich (soft hyphen: ­) einfügen. Das funktioniert aber nur, wenn der Text als HTMl-Text bearbeitet wird. Mit dem bedingten Trennstrich kann eine “Sollbruchstelle” gekennzeichnet werden, an der das Wort umbrochen wird, wenn nicht genügend Platz bzw. Raum vorhanden ist.
Fazit
Es gibt also mehrere Möglichkeiten Silbentrennung in Texten zu aktivieren und welche davon man nutzt, hängt immer von den Gegebenheiten und den Notwendigkeiten ab.
Noch mehr Möglichkeiten, insbesondere wenn es um Text in Boxen geht, stellt euch Vladimir in seinem Beitrag HTML und CSS: lange Wörter in den Griff bekommen vor.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Sehr sehr cool, vielen vielen Dank!! Muss ich gleich an meine Kollegen weitergeben
sehr cool 🙂 Speziell bei Überschriften ist es immer fürchterlich anzusehen, wenn plötzlich 5zeilige h1-6 angezeigt werden.