Gestern ist die erste Beta-Version für WordPress 6.2 veröffentlicht worden, der Final Release ist für den 28. März geplant. Ein wenig Zeit haben wir also noch, uns mit den neuen Funktionen vertraut zu machen. Hier möchte ich euch zeigen, was euch dann Ende März erwartet.
- Der Design-Editor ist nicht mehr im Betastadium: Das Beta-Label ist verschwunden und der Editor arbeitet jetzt stabil. Das Design des Editors sowie dessen Struktur bzw. die Oberfläche des Site-Editors wurden noch einmal überarbeitet.
- Es gibt nun nicht nur einen Vollbildmodus, sondern zusätzlich noch einen ablenkungsfreien Modus für ein klares, konzentriertes Schreibgefühl.
- Die zur Verfügung stehenden Einstellungen für jeden Block wurden neu aufgeteilt und organisieren Stil- und Einstellungsoptionen übersichtlicher.
- Template-Teile und wiederverwendbare Blöcke sind jetzt dank einer Farbcodierung schnell zu finden. Das gilt sowohl für die Listenansicht, in der Block-Symbolleiste und den Site-Editor.
- Navigationsmenüs können jetzt direkt in der Seitenleiste der Blockeinstellungen erstellt werden.
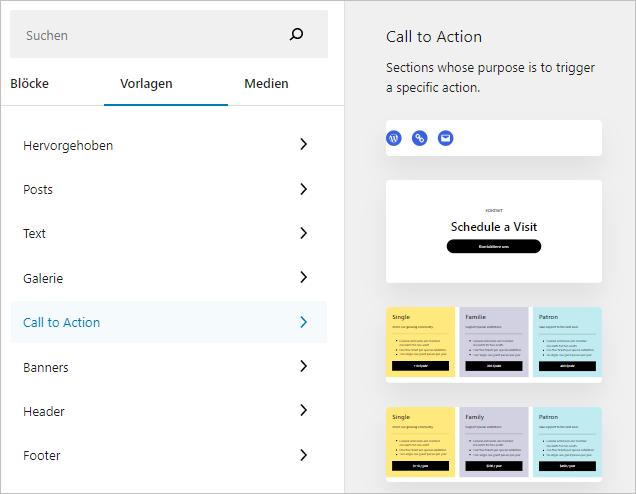
- Vorlagen sind leichter zu finden und einzufügen und beinhalten noch mehr Kategorien wie Kopf- und Fußzeilen!

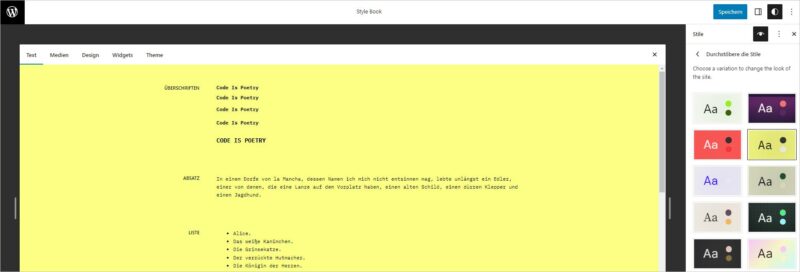
- Ein neues Style Book bietet die Möglichkeit alle Styles für jeden Block sehen zu können, um einen vollständigen Überblick über die Designdetails der Website zu erhalten.

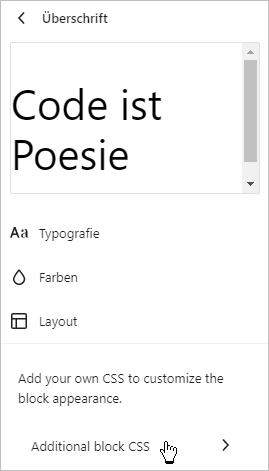
- Im Site-Editor können für bestimmte Blöcke oder die gesamte Website zusätzlich zum Stil eigene CSS-Anweisungen hinterlegt werden.

- Über den Block-Inserter können jetzt auch Medien aus dem Openverse eingefügt werden.
- Widgets werden zu Template-Teilen, wenn man von einem klassischen zu einem Block-Theme wechselt. (Achtung: hat bei mir (noch?) nicht funktioniert.)
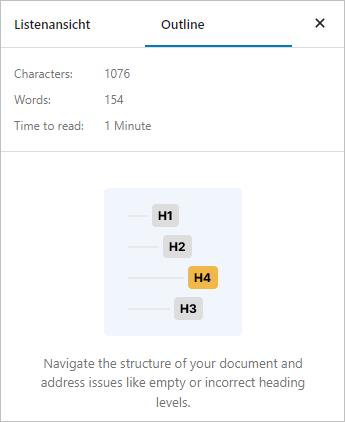
- Die neue Dokumenten-Übersicht vereint die Listenansicht, die Detail-Infos und die Gliederung zu einem Beitrag bzw. einer Seite.

- Im Site-Editor können Stile, etwa von Überschriften oder Absätzen, global übertragen werden.

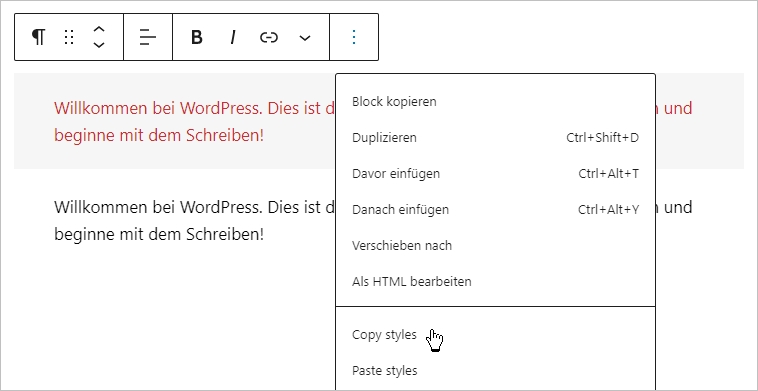
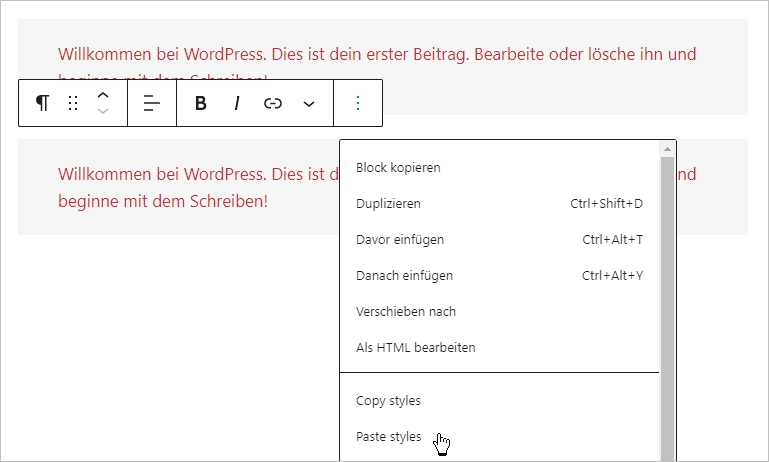
- Im Editor gibt es nun die Möglichkeit Block-Stile – nicht die Formatierungen, die über die Werkzeugleiste getätigt werden – per Copy-and-paste auf andere gleichartige Blöcke zu übertragen.


Fazit
Insgesamt wurde der Site-Editor beträchtlich aufgewertet, aber auch das Arbeiten mit Blöcken innerhalb von Seiten und Beiträgen wird organisierter und effizienter.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich muss ja weiterhin zugeben, dass ich diesen Gutenberg ignoriere und viel lieber mit anderen Buildern wie Divi oder WPBakery arbeite.
Liegt aber vielleicht auch daran, dass ich regelmäßig Probleme mit Gutenberg im Firefox hatte und nicht mal ansatzweise damit spielen konnte. Entweder stürzte etwas ab, oder die Blöcke waren nicht da oder konnten nicht geöffnet werden. Untermenüs waren unlogisch und das komplette Handling über Shortcuts wirkte chaotisch :O
Letztendlich irgendwann aufgegeben und mich den o.g. Tools gewidmet.