Was tun, wenn die Google Search Console meldet
- “Text ist zu klein zum Lesen. ” und
- “Anklickbare Elemente liegen zu dicht beieinander.”
Leider ist die Fehlersuche welche Elemente genau betroffen sind, mit der Google Search Console nicht so einfach, aber mit der Lighthouse-Anlayse in Chrome wird das Problem recht schnell klar. Oft kümmert man sich beim Erstellen einer Webpräsenz zwar um die korrekten oder optimalen Schriftgrößen von Überschriften, Texten und Buttons, vernachlässigt aber Elemente mit “flexiblen” Schriftgrößen wie etwa die Schlagwörterwolke. Lighthouse benennt das Problem so: “Größe von Tippzielen ist nicht richtig eingestellt.”
Glücklicherweise zeigt Lighthouse die betroffenen Elemente an und nennt gleichzeitig die Lösung des Problems:
“Interaktive Elemente wie Schaltflächen und Links sollten groß genug sein (48 x 48 px) und genügend Platz um sich herum haben, um einfach angetippt werden zu können. Dabei sollten sie sich aber nicht mit anderen Elementen überschneiden.”
Sollte sich dabei herausstellen, dass die Ursache für die Probleme die Schlagwörterwolke ist, gibt es mehrere Wege das zu lösen.
Schriftgröße der Schlagwörterwolke anpassen
Die ideale Lösung ist davon abhängig wie die Schlagwörterwolke implementiert ist bzw. was am besten mit dem genutzten Theme funktioniert. Deswegen möchte ich euch hier mehrere Wege vorstellen.
Native Einstellungen
Da man die Anpassung wahrscheinlich nur für mobile Geräte anpassen möchte, da das Problem auf vorwiegend hier auftritt, kann man nicht den Weg gehen und die Einstellungen im Block der Schlagwörterwolke selbst anpassen. Anders sieht es natürlich aus, wenn man die Größe der angezeigten Schlagwörter generell anpassen möchte.

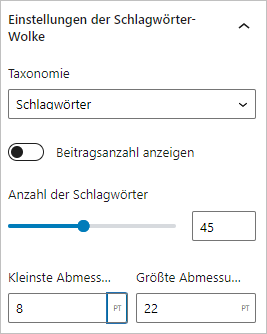
In den Block-Einstellungen der Schlagwörterwolke kann man sowohl die kleinste als auch die größte Abmessung für die Begriffe festlegen. Wenn man hier die Werte entsprechend erhöht, meldet Lighthouse im besten Fall:
“Größe von Tippzielen ist richtig eingestellt 100 % der Tippziele haben eine passende Größe.”
Möchte man die Schriftgrößen in der Schlagwörterwolke nur für kleine Geräte vergrößern, muss man allerdings einen anderen Weg gehen.
CSS
Möchtest du die Schriftgröße der Begriffe in der Schlagwörterwolke gezielt nur für mobile oder kleine Endgeräte anpassen, ist die einfachste Möglichkeit eine Anpassung per CSS. Hier könntest du die Option wählen, alle Schlagwörter in der gleichen Größe darzustellen.
@media screen and (max-width:768px)
{
.tagcloud a {line-height: 40px; font-size: 20px !important;}
}Im obigen Code-Beispiel habe ich auch noch den Zeilenabstand erhöht, so dass es keine Probleme beim Anklicken der einzelnen Links geben sollte.
Es ist aber natürlich auch möglich, die einzelnen dargestellten Größen gezielt anzusprechen.
@media screen and (max-width:768px)
{
a.tag-cloud-link[style*="font-size: 8"], a.tag-cloud-link[style*="font-size: 9"] {
font-size: 16pt !important;
}
a.tag-cloud-link[style*="font-size: 10"], a.tag-cloud-link[style*="font-size: 11"] {
font-size: 18pt !important;
}
a.tag-cloud-link[style*="font-size: 12"], a.tag-cloud-link[style*="font-size: 13"] {
font-size: 20pt !important;
}
a.tag-cloud-link[style*="font-size: 14"], a.tag-cloud-link[style*="font-size: 15"] {
font-size: 22pt !important;
}
a.tag-cloud-link[style*="font-size: 16"], a.tag-cloud-link[style*="font-size: 17"] {
font-size: 24pt !important;
}
a.tag-cloud-link[style*="font-size: 18"], a.tag-cloud-link[style*="font-size: 19"], {
font-size: 26pt !important;
}
}Die jeweiligen Werte musst du natürlich an deine Begebenheiten anpassen.
xwolf hat zu Recht darauf hingewiesen, dass die CSS-Methode im Hinblick auf die dadurch nicht gegebene Barrierefreiheit nicht empfehlenswert ist. Der Vollständigkeit halber möchte ich sie aber nicht unerwähnt lassen.
PHP
Eine andere Möglichkeit die Schriftgrößen der Begriffe in der Schlagwörterwolke anzupassen ist dies über die Ansprache des Hooks widget_tag_cloud_args zu tun.
function prefix_widget_tag_cloud_args( $args ) {
$args['largest'] = 0.5;
$args['smallest'] = 1;
$args['unit'] = 'em';
return $args;
}
add_filter( 'widget_tag_cloud_args', 'prefix_widget_tag_cloud_args' );Eine vollständige Dokumentation, auch mit allen anderen Angaben zur Schlagwörterwolke, findest du bei wordpress.org.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Lieben Dank für den Tipp! Werde ich mal ausprobieren!
Bitte bitte keine Beispiele mit festen Pixelwerten und dann auch noch mit einem !important.
Dadurch nimmt man jeden, der aus gesundheitlichen Gründen gezwungen ist, mit einem Userstylesheet eigene Schriftgrößen zu setzen, diese Option weg.
Bitte daher stattdessen immer nur mit relativen Wertem, wie em oder rem arbeiten. Und niemals nie nie nie nie ein !important!
Danke für den Hinweis. Du hast absolut recht, ich habe den Beitrag um einen Hinweis ergänzt.