Eine barrierefreie WordPress-Website sollte eine Selbstverständlichkeit sein, aber manchmal muss man (auch sich selbst) daran erinnern, was das genau bedeutet und warum es so wichtig ist.
Warum ist eine barrierefreie WordPress-Website wichtig?
Eine barrierefreie WordPress-Website, aber auch jede andere Website, ist deswegen so wichtig, damit die Inhalte, die man transportieren oder das Angebot, das man bieten möchte, möglichst viele Menschen erreicht. Dabei ist es so, dass Barrierefreiheit meist nicht nur der eigentlichen Zielgruppe zugutekommt, sondern letztlich allen.
So sind abgesenkte Bordsteinkanten nicht nur für Rollstuhlfahrer wichtig und hilfreich, sondern auch für Kinderwagen oder Menschen, die auf einen Rollator angewiesen sind.
Im Zusammenhang mit Websites ist es zunächst einmal wichtig festzustellen, welche Kriterien eine Website erfüllen muss, damit sie sich barrierefrei nennen kann oder darf.
Es geht in diesem Beitrag ausschließlich um die Barrierefreiheit von WordPress-Websites für die Besucher dieser Website, also nicht um die Barrierefreiheit für Autoren, Redakteure oder Admins einer WordPress-Website.
Was bedeutet “barrierefreie Website”?
Zunächst einmal bedeutet barrierefrei, dass die Website ohne Einschränkung von jedem genutzt werden kann. Auch Menschen mit Einschränkungen des Hörens, Sehens oder der motorischen Fähigkeiten müssen in der Lage sein, die Website oder ihre Inhalte zu konsumieren oder aber auch damit zu interagieren (navigieren, kommentieren, Formulare ausfüllen etc.). Das Gleiche gilt auch für Menschen mit eingeschränkten technischen Möglichkeiten.
Um zu prüfen, ob eine Website barrierefrei ist, gibt es einige Kriterien, die man im Auge behalten sollte.
- Schrift und Kontrast: Im Idealfall sollten die Schrift und auch Abstände skalierbar sein. Der Kontrast muss hoch genug sein, damit auch Menschen mit Sehbehinderung alle Texte gut lesen können.
- Aussagekräftige Struktur: Die Struktur der Website sollte logisch aufgebaut sein. Überschriften sollten auch als solche ausgezeichnet werden. Nur so können Screenreader und damit die Nutzer von Screenreadern die korrekte Logik und den Aufbau von Texten erfassen. Ein einfaches Beispiel sind Überschriften. Diese sollten auch als Überschrift deklariert werden und nicht als hervorgehobenen Text, dessen Schriftgröße erhöht wurde.
- Bild-Texte: Bild-Texte werden von Screenreadern erfasst. Bilder, die also inhaltlich wichtig sind, sollten entsprechende Alt-Texte erhalten. Bilder, die nur der Dekoration dienen, sollten keine Alt-Texte erhalten.
- Link-Texte: Link-Texte sollten aussagekräftig sein. Screenreader ermöglichen es den Nutzern von Link zu Link zu “springen”. Die vorgelesenen Texte sollten im Idealfall selbsterklärend sein.
- Interaktive Schaltflächen per CSS: Interaktive Schaltflächen wie Menülinks in der Navigation sollten per CSS gestaltet werden. Nur so sind sie auch bei technischer Einschränkung nutzbar.
- Javascripte nur als Erweiterung: Javascripte zur Steuerung von Inhalten sollten ausschließlich als Erweiterung dienen und nicht grundlegende Funktionalitäten für eine Website bereitstellen. Ein Navigationsmenü, das nur mit Javascript funktioniert, schließt Besucher aus und macht die Website so unzugänglich.
Und die gute Nachricht ist, dass WordPress für die Einhaltung vieler dieser Punkte schon das nötige Werkzeug mitliefert.
Schrift und Kontrast
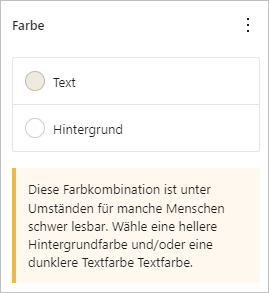
WordPress liefert bei Text-Blöcken, bei denen man die Farben festlegen kann, schon selbst einen Hinweis, wenn der Kontrast zwischen Text- und Hintergrundfarbe nicht hoch genug ist.

Achtet also darauf, diesen Warnhinweis ernst zu nehmen und ändert entweder die Text- oder die Hintergrundfarbe.
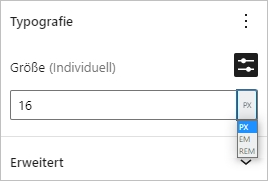
Wenn man die Schriftgröße einstellt, kann man zwischen einer festen Größe (px) sowie relativen Größen (em und rem) wählen.

Aussagekräftige Struktur
Beim Lesen von Texten tendiert man dazu einen Text zunächst einmal zu überfliegen. Anhand der Überschriften und hervorgehobener Textstellen versuchen wir Teile des Inhalts zu erfassen. Sind Überschriften aber nicht als solche ausgezeichnet, werden sie von Screenreadern auch nicht als solche erfasst. Die Struktur eines Textes zu erfassen, ist somit unmöglich.
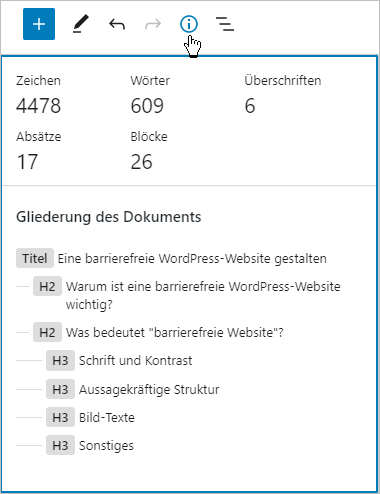
WordPress liefert mit der Detail-Ansicht einen guten Hinweis auf die aussagekräftige Struktur bzw. die Gliederung von Texten.

Es ist also empfehlenswert schon während des Verfassens von Texten die Details, insbesondere die Gliederung, zu beachten. Sollte es Fehler in der Struktur geben, wird einem auch dies hier angezeigt.
Alterntaive Texte für die Bilder
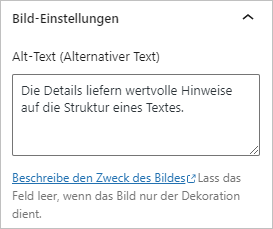
Aussagekräftige Bild-Texte bzw. Alt-Texte (Alternativer Text) sind besonders dann notwendig, wenn ein Bild das Geschriebene nicht nur “dekoriert”, sondern auch darstellt. Screenreader lesen Alt-Texte vor, sie sind somit – im Gegensatz zu Bildern – Teil des Inhalts. In WordPress können Alt-Texte für jedes Bild in den Einstellungen verfasst werden.

Sonstiges
Aussagekräftige Link-Texte muss jeder Autor beim Erstellen von Beiträgen beachten. Dass interaktive Schaltflächen nur mit CSS gestaltet und Javascripte nur für ergänzende Inhalte und nicht für essenzielle Funktionen genutzt werden, darauf muss der Website-Betreiber oder der Programmierer/Webdesigner/Webworker schon beim Erstellen einer Website achten. Das heißt schon bei der Auswahl des WordPress-Themes solltet ihr darauf achten, dass essenzielle Funktionen nicht durch körperliche oder technische Einschränkungen auf Seiten der Besucher der Website nicht nutzbar sind.
Hilfreiche Plugins
Grundsätzlich muss man sich die Frage stellen, ob der Einsatz von Plugins notwendig ist, wenn es um grundsätzliche Barrierefreiheit geht. Berücksichtigt man die oben genannten Punkte, sollten keine zusätzlichen Plugins notwendig sein, da viele Techniken auch von den Browsern selbst beherrscht werden.
WordPress selbst bietet im Accessibility Handbook weiterführende Hinweise für die Erstellung einer barrierefreien WordPress-Website.
Nutzt du ein Theme, dessen Autoren während der Entwicklung wenig Augenmerk auf Barrierefreiheit gelegt haben, kann das Plugin WP Accessibility helfen. Mithilfe dieses Plugins können Themes barrierefreier gestaltet werden, denn die folgenden Features können aktiviert werden:
- Hinzufügen von Sprunglinks mit benutzerdefinierten Zielen. (Anpassbare Ziele und Aussehen.)
- Sprach- und Textrichtungsattribute zum HTML-Attribut hinzufügen, falls diese fehlen.
- Einen Umriss des Tastaturfokus für fokussierbare Elemente hinzufügen.
- Fügen Sie eine lange Beschreibung zu Bildern hinzu. Verwenden Sie das Feld “Beschreibung” des Bildes, um lange Beschreibungen hinzuzufügen.
- Durchsetzung von alt-Attributen für Bilder im Classic-Editor.
- Identifizierung von Bildern ohne alt-Attribute in der Medienbibliothek
- Hinzufügen von Beschriftungen zu Standard-WordPress-Formularfeldern (Suche, Kommentare)
- Hinzufügen von Beitragstiteln zu “Mehr lesen”-Links.
- Entfernen des Tabindex von Elementen, die fokussierbar sind. (Behebt auch durch Plugins verursachte Probleme.)
- Entfernen Sie
user-scalable=no, um die Größenänderung zu ermöglichen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo,
danke für den Artikel und den Hinweis auf WP Accessibility
Du schreibst, mit Hilfe des Plugins könnte man das “read more” anpassen:
“Hinzufügen von Beitragstiteln zu “Mehr lesen”-Links.”
Leider finde ich bei installiertem Plugin diese Funktion nicht – kann du mir weiterhelfen?
Vielen Dank
Johann