Ein WordPress-Child-Theme zu erstellen, stellt viele Nutzer für eine große Hürde, aber das muss gar nicht sein. WorPress-Child-Themes kannst du nämlich in 5 einfachen Schritten erstellen.
Zunächst einmal sollten wir vielleicht klären, wofür Child-Themes geeignet sind und warum sie in einigen Fällen sogar unerlässlich sind.
Ein Child-Theme ermöglicht es, kleine Aspekte des Erscheinungsbildes deiner Website zu ändern, ohne dabei das Aussehen und die Funktionalität des Eltern-Themes zu verändern. Um zu verstehen, wie Child-Themes funktionieren, ist es zunächst wichtig, die Beziehung zwischen Eltern- und Child-Theme nachzuvollziehen.
Was ist ein Eltern-Theme?
Ein Eltern-Theme ist ein vollständiges Theme, das alle erforderlichen WordPress-Vorlagendateien und Assets enthält, damit das Theme funktioniert. Alle Themes – außer Child-Themes – werden als Eltern-Themes betrachtet.
Was ist ein Child-Theme?
Ein Child-Theme erbt das Aussehen des Eltern-Themes und alle seine Funktionen, kann aber verwendet werden, um Änderungen an jedem Teil des Themes vorzunehmen. Auf diese Weise werden die Anpassungen von den Dateien des übergeordneten Themes getrennt. Mit einem Child-Theme kannst du die Website an deine Bedürfnisse anpassen, ohne dass ein späteres Update des Eltern-Themes deine Änderungen überschreibt.
Wie man ein Child Theme erstellt
1. Erstelle einen Child-Theme-Ordner
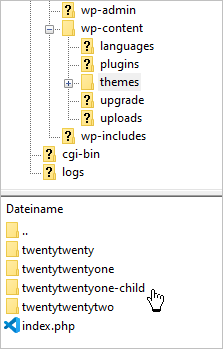
Erstelle zunächst einen neuen Ordner in deinem Theme-Verzeichnis, das sich unter wp-content/themes befindet.
Das Verzeichnis benötigt einen Namen. Oft wird empfohlen, dem Child-Theme denselben Namen wie dem Eltern-Theme zu geben, jedoch mit dem Zusatz -child am Ende. So ist auf den ersten Blick ersichtlich, dass es sich um ein Child-Theme handelt und das Eltern-Theme wird auch gleich benannt. Wenn du etwa ein Child-Theme vom twentytwentyone erstellen würdest, dann würde das Verzeichnis twentytwentyone-child heißen.

2. Erstelle ein Stylesheet: style.css
Als Nächstes musst du, eine Stylesheet-Datei namens style.css erstellen, die alle CSS-Regeln und -Deklarationen enthält, die das Aussehen deiens Themes bestimmen. Dein Stylesheet muss den folgenden erforderlichen Header-Kommentar ganz oben in der Datei enthalten. Dieser teilt WordPress grundlegende Informationen über das Theme mit, einschließlich der Tatsache, dass es sich um ein Child-Theme mit einem bestimmten Eltern-Theme handelt.
/*
Theme Name: Twenty Twenty-One Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Twenty-One Child Theme
Author: Simovic
Author URI: https://www.perun.net
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: Block Editor Patterns, Custom Colors, Custom Logo, Custom Menu, Footer Widgets, One Column
Text Domain: twentytwentyonechild
*/Die folgenden Informationen sind Pflichtangaben:
- Theme-Name – muss für dein Theme eindeutig sein
- Template – der Name des Verzeichnisses des Eltern-Themes. Das Eltern-Theme in unserem Beispiel ist das Twenty Twenty-One-Theme, also lautet das Template twentytwentyone.
Ergänze die restlichen Informationen, sofern zutreffend. Die einzige erforderliche Datei für das Child-Theme ist zwar die Datei style.css, aber die Datei functions.php ist notwendig, um die Stile korrekt aufzurufen.
3. Stylesheet aufrufen
Der letzte Schritt besteht also darin, die Stylesheets des Eltern- und des Child-Themes aufzurufen. Der Code dafür muss in eine neu erstellte functions.php-Datei eingefügt werden.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'twentytwentyonechild', get_stylesheet_uri(),
array( 'twentytwentyone' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);
}
?>Auch diese Datei wird, wie die style.css in den Ordner für das Child-Theme hochgeladen. Wer das ganze noch etwas nutzerfreundlicher machen möchte, ergänzt auch noch die screenshot.png, sodass im Backend auch ein Bild des neuen Themes erscheint.
4. Child-Theme aktivieren
Nach dem Hochladen der Dateien erscheint das Theme im Backend der WordPress-Installation und kann wie jedes andere Theme auch aktiviert werden.
5. Child-Theme anpassen
In den meisten Fällen ist es am besten, eine Kopie der Vorlagendateien des Eltern-Themes zu erstellen, die du ändern möchtest, und dann die gewünschten Änderungen an den kopierten Dateien vorzunehmen. Wenn du etwa den Code der Datei header.php des Eltern-Themes ändern möchtest, kopiere die Datei in den Ordner deines Child-Themes und passe sie dort an. Nach dem Anpassen kann die Datei dann auf den Server (in den Child-Theme-Ordner) hochgeladen werden.
Du kannst auch Dateien in das Child-Theme aufnehmen, die im Eltern-Theme nicht enthalten sind. So könntest du eine spezifischere Vorlage erstellen, als sie in deinem Eltern-Theme enthalten ist, etwa eine Vorlage für eine bestimmte Seite oder ein Kategoriearchiv (z. B. würde page-3.php nur für die Seite mit der ID 3 geladen).
Child-Theme für kommerzielle Themes
Viele Theme-Entwickler von kommerziellen Themes bieten Child-Themes zum Download an. So kannst du dir einige Schritte für das Selbsterstellen eines Child-Themes sparen und die Zeit direkt in die Anpassungen investieren.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Das Beispiel unter 2 ist “leer”…
Sollte wohl sowas wie
/*
Theme Name: Twenty Twenty-One Child
Description: Supertolles Kind von Twenty Twenty-One
Author: Ich war’s
Author URI: http://www.example.com
Template: twentytwentyone
Version: 1.0
*/