Mittlerweile gibt es eine ganze Reihe von unterschiedlichen Gutenbergblöcken und nicht immer wird das als eine positive Entwicklung gesehen. Insbesondere dann, wenn viele unterschiedliche Autoren in einer WordPress-Installation Inhalte publizieren und ihrer Kreativität dabei freien Raum lassen, kann das Ergebnis abenteuerlich werden.
Das betrifft insbesondere Blöcke der Kategorie “Theme” oder “Widgets”, die zum Teil auch Autoren und Redakteuren zur Verfügung stehen.
Es gibt aber eine relativ simple Methode, zu erreichen, dass bestimmte Blöcke nicht zur Verfügung stehen.
Hinweis: Bereits verfasste Beiträge oder Seiten, die diese Blöcke beinhalten, bleiben unberührt.
Whitelist für Blöcke
Mit dem folgenden Code, der den Hook allowed_block_types_all nutzt, stehen zum Beispiel nur die Blöcke Absatz, Überschrift und Liste zur Verfügung:
function allowed_block_types ( $block_editor_context, $editor_context ) {
if ( ! empty( $editor_context->post ) ) {
return array(
'core/paragraph',
'core/heading',
'core/list',
);
}
return $block_editor_context;
}
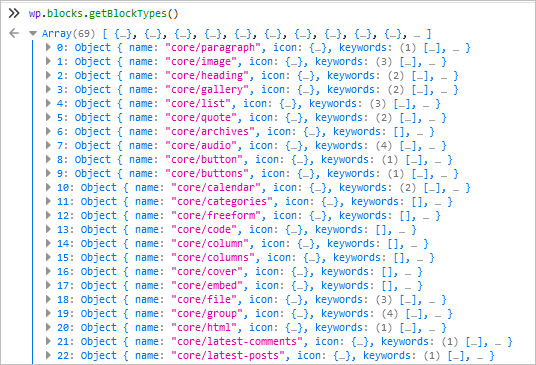
add_filter( 'allowed_block_types_all', 'allowed_block_types', 10, 2 );Welche Blöcke man hier einschließen möchte bzw. welche überhaupt zur Verfügung stehen und wie sie benannt werden müssen, kann man leicht mit der Developer Konsole im Firefox herausfinden. Wenn man hier den Befehl wp.blocks.getBlockTypes() eingibt, erscheint eine Liste aller Blocktypen.

wp.blocks.getBlockTypes() zeigt alle verfügbaren Blocktypen anDie Auswahl welche Blöcke also zur Verfügung stehen, kann man natürliche auch einschränken, zum Beispiel bezogen auf den post_type:
function allowed_post_type_blocks( $allowed_block_types, $editor_context ) {
if ( 'news' === $editor_context->post->post_type ) {
return array(
'core/paragraph',
'core/list',
'core/image',
'core/buttons',
'core/quote',
);
}
if ( 'faqs' === $editor_context->post->post_type ) {
return array(
'core/paragraph',
'core/list',
'core/image',
'core/buttons',
);
}
return $blocks;
}
add_filter( 'allowed_block_types_all', 'allowed_post_type_blocks', 10, 2 );Für alle nicht genannten post_types gibt es keinerlei Einschränkungen bei der Nutzung der Blöcke.
Der Code muss in die functions.php eures Child-Themes eingefügt werden.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








