Wer in meinem letzten Beitrag zum Thema Google-Fonts lokal in einer WordPress-Installation laden den Gedanken hatte, dass man das ganze vielleicht in einem Plugin “schöner verpacken” könnte, der hat nicht ganz unrecht. Erstellt man sich ein Plugin, um Google Fonts lokal zu laden, hat diese zudem den Vorteil, dass man dieses Plugin – vorausgesetzt es enthält die gewünschten bzw. benötigten Google Fonts – auf beliebig vielen WordPress-Installationen einsetzen kann.
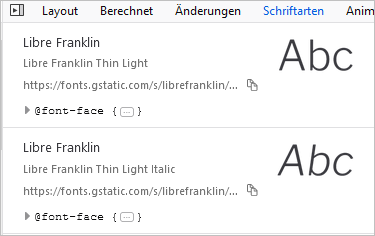
Im Folgenden möchte ich euch zeigen, wie ihr ganz einfach ein eigenes Plugin erstellen könnte, das die benötigten Google Fonts lokal lädt. Als Beispiel nehme ich eine Installation, die als Theme das Standard-Theme Twenty Seventeen nutzt. Ein Blick auf die genutzten Schriftarten zeigt, welcher Fonts von Google geladen wird.

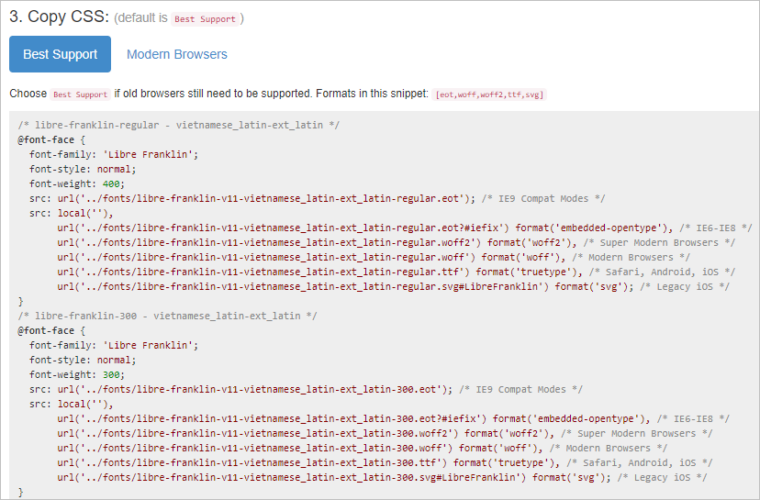
Zunächst einmal muss man sich die benötigten Fonts beim google webfonts helper herunterladen. Diese könnte ihr im Anschluss schon einmal entpacken.
Für das Plugin benötigt ihr dann folgende Ordnerstruktur:
- local-fonts (Hauptordner des Plugins)
- local_fonts.php (Hier kommt der Code für das Entfernen (optional) und Laden der Fonts rein.)
- assets (Ordner für Font- und CSS-Dateien)
- css (Ordner für CSS-Datei)
- local_fonts.css
- fonts (Ordner für Schriftdateien)
- css (Ordner für CSS-Datei)
Die entpackten Schriften kommen in den fonts-Ordner. In die CSS-Datei local_fonts.css fügt ihr den für eure Schriftarten passend generierten Code ein.

In die php-Datei local_fonts.php kommt der folgende Code:
<?php
/*
Plugin Name: Lokale Google-Schriften
Description: lokale Google Schriften für das 2017-Theme
Version: 1.0
Author: perun.net
Author URI: https://www.perun.net
*/
// Externe Fonts entfernen (optional)
function remove_google_fonts() {
wp_dequeue_style( 'twentyseventeen-fonts' );
}
add_action( 'wp_print_styles', 'remove_google_fonts', 1);
// Register Style
function LocalFonts_styles() {
wp_enqueue_style( 'LocalFontsCSS', plugin_dir_url( __FILE__ ) . 'assets/css/local_fonts.css' );
}
add_action( 'wp_enqueue_scripts', 'LocalFonts_styles' );
?>Zum einen werden hier die Google-Fonts, die das Theme standardmäßig vom Google-Server lädt entfernt und gleichzeitig wird die CSS-Datei angegeben, die Informationen enthält, um die lokal gespeicherten Google Fonts zu laden.
Den ersten Code-Teil (Externe Fonts entfernen) muss man anpassen, wenn das Plugin für ein anderes Theme eingesetzt wird, evtl. ist er auch nicht notwendig, wenn man die Deaktivierung in den Theme-Einstellungen “per Klick” vornehmen kann.
Den Ordner local-fonts könnt ihr dann im Anschluss zippen und ihn dann als Plugin installieren. Das Plugin hat keinerlei Optionen, sondern arbeitet out-of-the-box. Wer möchte, kann sich das fertige Plugin hier herunterladen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke, super hilfreich. Werde ich gerne probieren!
Hallo!
Habe eure Beschreibung für die Erstellung eines Plugins befolgt.
Wenn ich das Plugin installieren will kommt eine Fehlermeldung
Das Paket konnte nicht installiert werden. Es wurden keine funktionsfähigen Plugins gefunden. Plugin-Installation fehlgeschlagen.
Danke im Voraus für die Hilfe.
Enthält dein Ordner denn alle erforderlichen Dateien?
Damit WordPress das Plugin erkennt, muss man in der .php Datei einen Header eintragen. Beispiel:
<?php
/*
Plugin Name: Local Fonts
Description: Use local fonts instead of downloading them
Version: 1.0
Author: Mas Mustermann
Author URI: https://google.de/
*/
Hallo Alexander,
ich habe das Plugin zum Runterladen im letzten Satz des Beitrags verlinkt.
Moin,
wie finde ich denn heraus, wie der Name der Funktion zum Installieren der Google-Fonts (in deinem Beispiel “twentyseventeen-fonts”) ist, damit ich die Google-Schriften auch de-installieren kann?
Herzliche Grüße
Frank
Hallo Frank,
der Handle sollte in der functions.php des Themes zu finden sein. Am besten nach dem Stichwort “fonts” in der Datei suchen.
Vielen Dank für die tolle Anleitung, selbst für einen Anfänger. 🙂
Leider bekomme ich auch folgende Fehlermeldung bei der Installation (und das obwohl ich auch das Twentyseventeen Theme verwende):
“Das Paket konnte nicht installiert werden. Es wurden keine funktionsfähigen Plugins gefunden.”
Könnt Ihr ggf mal eine Zip Datei bereistellen? 🙂
Liebe Thordis,
vielen Dank für Deinen Leitfaden und Plugin.
Nach reibungsloser Installation, Leeren des Caches und entsprechendem Test, habe ich festgestellt, das diese Link-Auszeichnung “” noch weiterhin vorliegt. Was hat es damit auf sich?
***
Besteht außerdem Erfahrung, wie es sich mit den Google-Fonts über Google-Maps verhält?
Vielen Dank für Tipps.
Sonnige grüße