Die WordPress-Galerie ist meiner Ansicht nach eines der am meisten unterschätzten Elemente – und das gilt nicht erst seit der Einführung der Gutenberg-Blöcke. Schon vor WordPress 5.0 war es möglich, mit WordPress Galerien zu gestalten, auch ohne umfangreiche Plugins.
Seit WordPress 5.0 und insbesondere seit den letzten Entwicklungen des Gutenberg-Editors gilt dies noch viel mehr. Deswegen möchte ich euch hier die Möglichkeiten, die euch der Galerie-Block ab WordPress 5.9 oder Gutenberg 11.4 zur Verfügung stellt, ausführlich vorstellen.
Bilder in eine Galerie einfügen
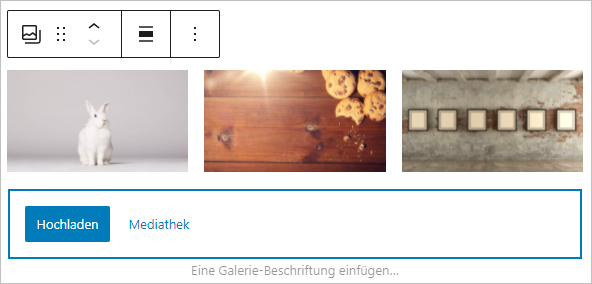
Um eine Galerie in einen Beitrag oder auf einer Seite einzufügen, wählt man zunächst den Galerie-Block aus und wählt dann entweder bereits hochgeladene Bilder aus der Mediathek oder aber lädt Bilder neu in die WP-Installation hoch.
Wenn man Bilder aus der Mediathek wählt, kann man schon vor dem eigentlichen Einfügen der WordPress-Galerie die Reihenfolge der Bilder per Drag-and-drop festlegen oder eine Beschriftung einfügen. Beides kann man aber auch sehr komfortabel später im Block selbst festlegen.

Optionen für eine Galerie
Zunächst einmal sollte man die allgemeinen Einstellungen für die WordPress-Galerie festlegen. So kann man zum einen, die Ausrichtung ändern und dabei zum einen die Weite (abhängig vom Theme) auswählen oder die Positionierung (links, rechts, zentriert). Dann hat man natürlich die Möglichkeit weitere Bilder hinzuzufügen und man kann die WordPress-Galerie beschriften. Die Beschriftung wiederum kann formatiert und auch verlinkt werden.
Ein den Block-Einstellungen kann man festlegen, in wie vielen Spalten die Bilder präsentiert und ob die Bilder zugeschnitten werden sollen. Gerade bei unterschiedlich großen Bildern kann es sinnvoll sein, das Zuschneiden zu aktivieren, damit die Bilder einer Zeile, in der gleichen Größe dargestellt werden. Gleichzeitig kann es aber auch ein Stilmittel sein, gerade dieses Zuschneiden zu unterbinden.
Für alle Bilder kann hier auch deren Verlinkung festgelegt werden und ihre Größe. Die Angaben beziehen sich dabei dann immer auf alle Bilder, die Teil der WordPress-Galerie sind. Aber Achtung, das kann (in Zukunft) geändert werden. Für die Verlinkung kann ausgewählt werden, ob diese zur Anhangseite oder zur Mediendatei selbst führen soll. Bei den Größen kann man zwischen den in den Einstellungen der Mediathek wählen: vollständige Größe, Groß, Mittel, Vorschaubild.
Ergänzung (2.6.2022): Mittlerweile kann auch der Abstand zwischen den Bildern in der WordPress-Galerie festgelegt werden.
Optionen für ein Bild in einer Galerie
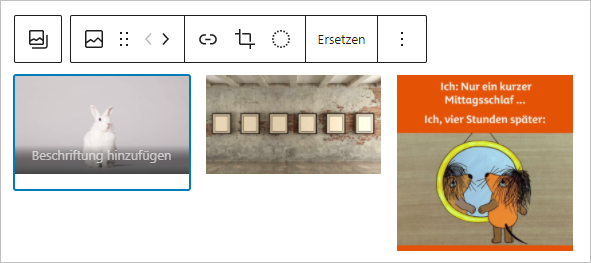
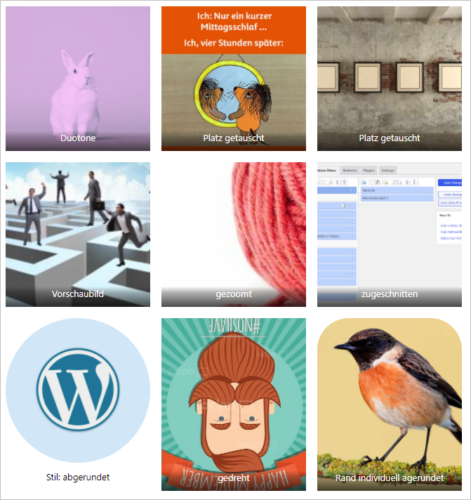
Nun kommen wir zur neusten Entwicklung der WordPress-Galerie, die standardmäßig erst ab WordPress 5.9 verfügbar sein wird oder aber in Kombination mit dem Gutenberg-Plugin, seit Version 11.4. Die einzelnen Bilder innerhalb der Galerie können genau so behandelt werden wie einzeln eingefügte Bilder. Das bedeutet, dass jedes Bild im Prinzip unterschiedlich behandelt respektive gestaltet werden kann. Für jedes Bild kann also zum einen eine Beschriftung hinzugefügt werden, es kann ausgetauscht werden und es ist möglich es zu verschieben. Neu hinzugekommen, ist die Möglichkeit für jedes Bild individuell eine Verlinkung hinzufügen, das Bild zuzuschneiden, drehen, zoomen oder einen Duotone-Effekt über das Bild zu legen.

In den Einstellungen sind die folgenden Möglichkeiten hinzugekommen, die bisher nur für einzelne Bilder verfügbar sind:
- Stil: Jedes Bild kann einen Stil zugewiesen bekommen. Derzeit bedeutet dies, dass man zwischen klassischen Darstellung und einer abgerundeten wählen kann.
- Rand: Auch mit der Eigenschaft Rand können abgerundete Ecken für ein einzelnes Bild festgelegt werden. Der Unterschied zum Stil “abgerundet” besteht aber darin, dass man den Grad der Abrundung selbst festlegen kann und dabei sogar jede Ecke einzeln bestimmen, also auch unterschiedlich abrunden kann.
- Bildeinstellungen: Für jedes Bild kann der Alternativ-Text festgelegt genauer gesagt geändert werden.
- Bildgröße: Abweichend von den Einstellungen für die gesamte WordPress-Galerie, kann die Bildgröße auch für einzelne Bilder festgelegt werden.
So kann eine wirklich individuelle WordPress-Galerie erstellt werden. Und in Kombination mit eigenen CSS-Anweisungen, die das Ganze noch ergänzen können, sollten kaum Gestaltungswünsche offen bleiben.

Fazit
Die Neuerungen, die WordPress 5.9 bei den Möglichkeiten für eine Galerie bietet, sind sehr umfangreich und auch hier gilt wieder: Bevor man sich “schwere” Galerie-Plugins installiert, sollte man zunächst versuchen, die WordPress-eigenen Möglichkeiten auszuschöpfen. In den meisten Fällen sind diese umfangreicher als man denkt.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











Danke für den Beitrag.
Meine Webseiten sind sehr Foto lastig, und Galerien ein sehr wichtiges Element für mich, schon immer. Es gab mal Zeiten, da konnte WordPress das gar nicht. Da musste ich seinerzeit das PlugIn NextGen benutzen. Zum Glück ist das lange vorbei und die Bordmittel von WordPress völlig ausreichend.
VG Malte
Ich “spiele” seit sehr langer Zeit mal wieder an einer HP Version herum. Habe alte Backups eingespielt und alles an eine neue Vorlage angepasst. Nur habe ich ein Problem wo ich noch keine Lösung sehe.
Früher konnte ich Bilder/Fotos einfach in einen Artikel hinein laden und sie wurden nach der Veröffentlichung bei anklicken GROß dargestellt!
Das funktioniert jetzt komischer Weise nicht mehr! Ich binde sie genau so ein und sie lassen sich NICHT anklicken/vergrößern, sondern überhaupt nur mit komplizierter URL hin und her kopiererei, nach der Veröffentlichung anklicken.
Auch meine Versuche mit der Galerie halfen mir dabei nicht weiter.
VG
Jürgen
Hallo Jürgen,
ja, seit es die Blöcke gibt in WordPress ist das Einfügen von Fotos nicht mehr so einfach/elegant. Man muss erst den Blocktyp zuvor auswählen.
Probiere mal zwei Dinge: klicke das Foto an, und verlinke es auf “Mediendatei” oder “Anhangseite”. Ich nutze immer Mediendatei, welches aber leider nicht als default gleich eingestellt ist. Dann verwendet “man” oder viele sogenannte lightbox PlugIn´s zur Anzeige. Da gibt es sehr viele von, probiere z.B. mal “WP Featherlight”.
Hallo und Danke für den Beitrag! Ich habe bisher nie Galerie – plugins genutzt, erfreulich, wenn sich da die Möglichkeiten bei wp auch weiter verbessern. Deine Tips werde ich bei nächster Gelegenheit mal mit durchprobieren. Leider habe ich aktuell aber eher das Problem, daß die Galeriebilder im frontend dann untereinander statt in Reihen dargestellt werden. (z.B. hier Detailbilder der Kathedrale: https://sonnige-pfade.de/2022/staedte-reisen/reims-champagner-stadt-frankreich/ )
Das gab’s bei mir noch nie, obwohl ich früher sicher wesentlich unsensibler war mit dem Zuschnitt. Wurden die Bilder bisher automatisch skaliert, so daß die vom Theme vorgegebene Breite eingehalten wurde oder wieso hatte ich damit noch keine Schwierigkeiten?
Grüße!
Bernd
ja sehr schön die WP 5.9 Standard Galerie Funktion. Aber was ich noch immer vermisse ist das wenn die Bilder in der Gallerie angeklickt und vergrössert dargestellt werden, es offensichtlich keine Möglichkeit gibt mit Pfeiltasten rechts/ links durch die Bilder der Galerie zu klicken. Oder übersehe ich da irgendwo eine Einstellung die das endlich ohne zusätzliches plugin möglich machen würde?