Während Block Varianten aus einem Block bestehen, können Block-Vorlagen mehrere Blöcke beinhalten.
Block-Varianten können mehrere Blöcke nur als Kind-Elemente beinhalten, aber nicht mehrere „gleichwertige“ Blöcke.
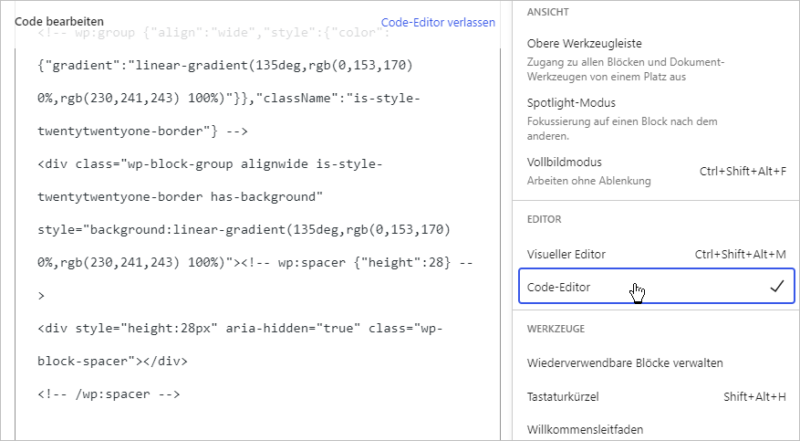
Eine „einfache“ Möglichkeit eine Vorlage zu erstellen, besteht zunächst darin, im Gutenberg-Editor die gewünschte Block-Vorlage zu erstellen.
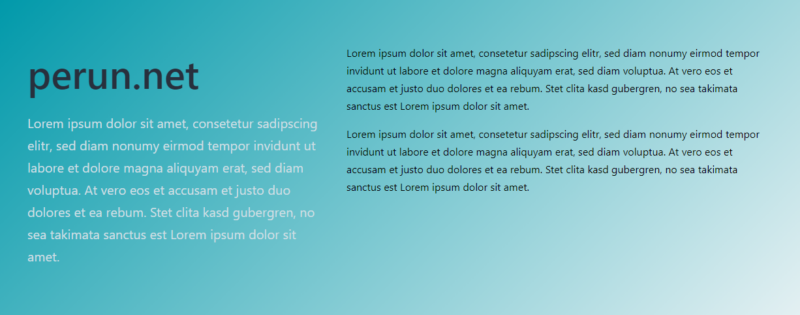
Als Beispiel möchte ich einen zweispaltigen Text auf einem Hintergrund mit Farbverlauf platzieren als Vorlage (Pattern) für die Gestaltung einer Firmenphilosophie.
Den Code dieser (in meinem Fall) Gruppe kopiere ich dann aus dem Gutenberg-Editor und füge ihn per register_block_pattern in meine Funktion ein.

Die Funktion sieht dann so aus:
function perun_register_philosophy() {
register_block_pattern(
'perun-philosophy-pattern',
array(
'title' => __( 'Firmenphilosophie', 'perun-theme' ),
'description' => __( 'Zweispaltiger Text auf Hintergrund mit Farbverlauf.', 'Block pattern description', 'perun-theme' ),
'categories' => array('text'),
'content' => '<!-- wp:group {"align":"wide","style":{"color":{"gradient":"linear-gradient(135deg,rgb(0,153,170) 0%,rgb(230,241,243) 100%)"}},"className":"is-style-twentytwentyone-border"} -->
<div class="wp-block-group alignwide is-style-twentytwentyone-border has-background" style="background:linear-gradient(135deg,rgb(0,153,170) 0%,rgb(230,241,243) 100%)"><!-- wp:spacer {"height":28} -->
<div style="height:28px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:columns {"align":"wide"} -->
<div class="wp-block-columns alignwide"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"style":{"typography":{"lineHeight":"0","fontSize":"60px"}},"textColor":"dark-gray"} -->
<p class="has-dark-gray-color has-text-color" style="font-size:60px;line-height:0"><strong>perun.net</strong></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"70vh"} -->
<div class="wp-block-column" style="flex-basis:70vh"><!-- wp:paragraph {"style":{"color":{"text":"#000000"}},"fontSize":"extra-small"} -->
<p class="has-text-color has-extra-small-font-size" style="color:#000000">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"style":{"color":{"text":"#000000"}},"fontSize":"extra-small"} -->
<p class="has-text-color has-extra-small-font-size" style="color:#000000">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->',
)
);
}
add_action( 'init', 'perun_register_philosophy' );Eingefügt sähe der Block dann so aus:

In dem array müssen dabei nur die Angaben zum Titel und Inhalt gemacht werden, alle anderen sind optional:
title(Pflicht): Der Titel des Blocks im Backend.content(Pflicht): Der Code, den wir aus dem Gutenberg-Editor kopiert haben und der alle notwendigen Blöcke enthält. Der Code muss von einfachen Anführungszeichen umschlossen werden (wie in meinem Beispiel). Wer ihn mit doppelten Anführungszeichen umschließt, muss die Anführungszeichen im Code selbst mit einem vorangestellten Backslash ergänzen ('content' => "<!-- wp:group {\"align\":\"wide\",\"style\": [...]).description(optional): Eine Erläuterung der Vorlage, die genutzt wird, wenn Nutzer nach einer Vorlage suchen. Der Text selbst erscheint nicht.categories(optional): Eine Auflistung aller Vorlagen-Kategorien, in der die Vorlage erscheinen soll.keywords(optional): Ein Array mit Schlagwörtern, die helfen, dass die Vorlage gefunden wird.viewportWidth(optional): Eine ganze Zahl, die die vorgesehene Breite der Vorlage angibt, um eine skalierte Vorschau des zu ermöglichen.
Als Kategorien können entweder die Standard-Kategorien der bestehenden Vorlagen angegeben werden oder aber man erstellt eigene Kategorien. Das ist dann sinnvoll, wenn man mehrere Vorlagen bereitstellt und diese in einer Kategorie zusammenfassen möchte.
Um eine eigene Kategorie zu erstellen, nutzt man die Funktion register_block_pattern_category() Damit habe ich die Vorlage “Perun-Vorlagen” erstellt:
function perun_register_my_pattern_categories() {
register_block_pattern_category(
'perun',
array( 'label' => __( 'Perun-Vorlagen', 'my-plugin' ) )
);
}
add_action( 'init', 'perun_register_my_pattern_categories' );Den Code des Blocks selbst habe ich angepasst, sodass der Block nun in der Kategorie “Text” erscheint, aber auch in der neuen Kategorie “Perun-Vorlagen”:
'categories' => array('text', 'perun')
Eigene Blöcke eignen sich somit optimal dafür, komplexe Block-Gruppen in einer Vorlage (Pattern) zusammenzufassen und diese immer „griffbereit“ zu haben. Sie können nach dem Einfügen dennoch angepasst werden, ohne dass sich an der Vorlage etwas ändert.
Wer lieber nicht im Code arbeitet, kann Vorlagen auch mit Hilfe von Plugins erstellen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich finde es super, was sich mit Gutenberg alles bewerkstelligen lässt – leider nur für diejenigen, die CSS und andere Computersprachen beherrschen.
Gerade die Vorlagen würden meine Arbeit sehr erleichtern. Mit dem Code kann ich allerdings nichts anfangen, weil ich nicht weiß, wo ich meine Wörter oder Zahlen einsetzen muss. In html geht das noch, bei CSS usw muss ich passen.
Ich habe mir bis jetzt mit den „wiederverwendbaren Blöcken“ geholfen, denn da konnte ich einen Absatz immer wieder aufrufen, erweitern oder abwandeln. Einfach speichern, was ich benötige und mit einem Rechtsklick auf „wiederverwendbarer Block“ klicken. Genau so habe ich vorher mit einem Rechtsklick auf „Block lösen“ geklickt und konnte sofort weiterarbeiten.
Es ist mittlerweile sehr trickreich geworden, die Blöcke wieder zu lösen: Über dem Block auf das linke Symbol klicken, dann poppt eine andere Symbolreihe auf, dort auf den vorletzten Knopf drücken. Darauf muss mal jemand kommen!
Außerdem lassen sich Artikel und „wiederverwendbaren Blöcke“ nur zusammen speichern. Ließe sich das Häkchen aus dem „wiederverwendbaren Block“ beim Speichern rausmachen, würde Inhalt nicht berührt werden. Ich könnte meine „Vorlage“ ewig weiter benutzen.
Warum muss eigentlich alles nach jedem Update so kompliziert werden?
Um beim Thema zu bleiben: Wann ist es so weit, dass ich mit einem Rechtsklick auf „Vorlage speichern“ klicken kann, ohne vorher einen Code irgendwo anlegen zu müssen?
Hallo Dorle,
es gibt auch die Möglichkeit Vorlagen mit Hilfe von Plugins zu erstellen. Und auch Wiederverwendbare Blöcke können zu Vorlagen umgewandelt werden. Ich werde hier in Kürze (wahrscheinlich) noch diese Woche einige Plugins dafür vorstellen.