In meinem Beitrag WordPress-Blöcken einen eigenen Stil zuweisen, ging es darum, einem Block einen zusätzlichen Stil zuzuweisen, der dann im Backend ausgewählt werden kann. Durch einen Stil werden mithilfe von CSS die optischen Eigenschaften eines Blocks verändert. Es gibt aber auch die Möglichkeit eine Block-Variante zu erstellen, bei der die Eigenschaften eines bestehenden Blocks angepasst werden.
Dazu kann man wie folgt vorgehen. Zunächst einmal müssen wir eine Funktion erstellen, in der wir auf eine Javascript-Datei verweisen, z. B. so:
function perun_editor_assets() {
wp_enqueue_script(
'perun-block-variations',
get_template_directory_uri() . '/assets/block-variations.js',
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'perun_editor_assets' );Im zweiten Schritt legen wir die Datei block-variations.js an und laden sie per FTP in den assets-Ordner des aktiven Themes hoch. Der Inhalt dieser Datei erhält nun alle notwendigen Informationen für unsere “eigenen” Blöcke.
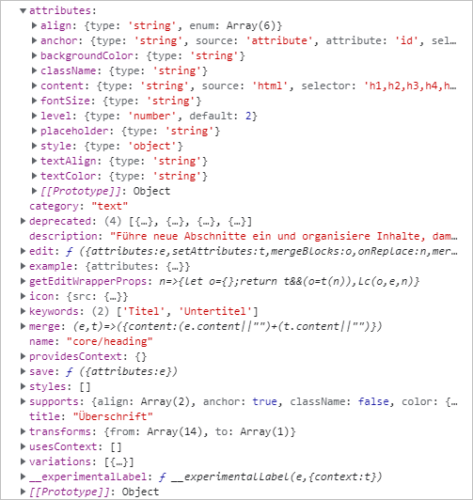
Im folgenden Beispiel möchte ich einen Überschriften-Block erstellen, der über die gesamte Breite geht, wobei die Überschrift einen roten Hintergrund erhalten soll. Wie schon beim Erstellen eigener Stile muss ich zunächst die korrekte Bezeichnung für den Block finden, den ich anpassen möchte. Das funktioniert mit dem Aufruf wp.blocks.getBlockTypes() in der Browserkonsole.

Mein fertiger Code in der Datei block-variations.js sieht dann wie folgt aus:
wp.blocks.registerBlockVariation(
'core/heading',
{
name: 'perun-Heading',
title: 'Perun Überschrift',
description: 'Eine besondere Überschrift',
attributes: {
align: 'full',
backgroundColor: 'red',
content: 'Besondere Überschrift für perun.net'
}
}
);Ich habe also zunächst den Überschriften-Block core/heading ausgewählt, dann habe ich einen Namen (name) und einen Titel (title) vergeben und auch die Beschreibung (description) angepasst. Ich habe ich die Attribute align und backgroundColor mit neuen Werten versehen und zu guter letzt auch den Text in der Vorschau angepasst.
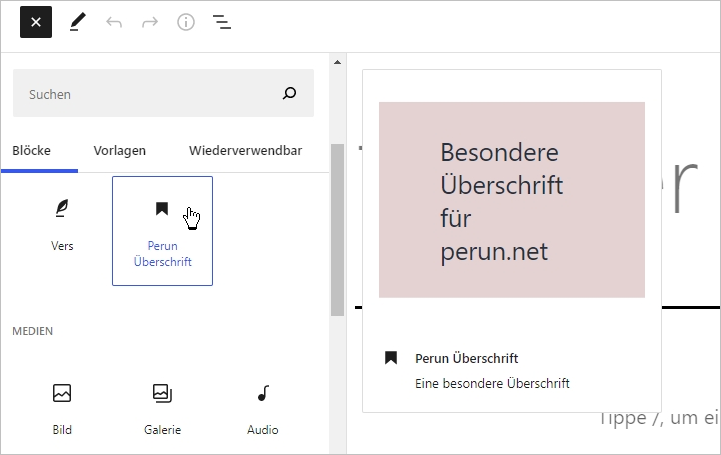
Nun kann im Backend der neue Block ausgewählt werden.

Block-Varianten eignen sich also dafür, um “eigene” Blöcke auf Grundlage von bestehenden Blöcken zur Verfügung zu stellen bzw. zu haben. Dabei ist es auch möglich (je nach Block) Kindeelemente in einem Elternblock zu platzieren. Dazu habe ich einen Spaltenblock mit Inhalt gefüllt.
wp.blocks.registerBlockVariation(
'core/columns', {
name: 'prices',
title: 'Preisliste',
icon: 'cart',
innerBlocks: [
['core/column', {}, [
['core/heading', { level: 3, placeholder: 'Produktname'} ],
['core/paragraph', { placeholder: 'Produktbeschreibung...Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.'} ],
['core/separator', {align: 'center'}],
['core/paragraph', { align: 'center', fontSize: 'small', placeholder: 'Preis'} ],
]],
['core/column', {}, [
['core/heading', { level: 3, placeholder: 'Produktname'} ],
['core/paragraph', { placeholder: 'Produktbeschreibung...Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.'} ],
['core/separator', {align: 'center'}],
['core/paragraph', { align: 'center', fontSize: 'small', placeholder: 'Preis'} ],
]],
],
}
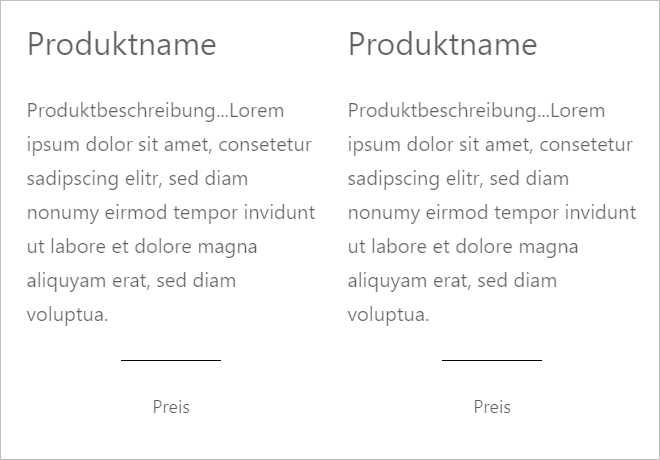
);Im Gutenberg-Editor sieht der eingefügte Block dann so aus:

Mithilfe von Block Varianten ist man also in der Lage auch komplexe Blöcke zu gestalten und kann somit deutlich Zeit einsparen, wenn es um Elemente geht, die man regelmäßig nutzt.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Vielen Dank. Klar und verständlich geschrieben. Ich konnte es sofort nachvollziehen.