In einem meiner letzten Beiträge hatte ich schon versucht das Konzept Full Site Editing zu erläutern. Heute möchte ich euch zeigen, wie ihr selbst erste Einblick darin gewinnen könnt.
Zunächst einmal solltet ihr euch dafür eine Testumgebung installieren, das kann lokal sein, aber einfacher und unkomplizierter geht es z. B. auf einer Subdomain bei eurem Hoster. Dort müsst ihr dann die aktuellste WordPress-Version 5.8 installieren, ein Theme, das Full-Site-Editing unterstützt und das Gutenberg-Plugin.
Je nach dem für welches Theme ihr euch entschieden habt, findet ihr entweder die neuen Menüpunkte Templates, Template-Teile als Unterpunkte bei Design und/oder einen eigenen Menüpunkt Website-Templates. Ich habe mich für das Austesten der Funktion für das Theme TT1 Blocks entschieden, da es von den WordPress-Entwicklern selber stammt. Es basiert auf dem derzeitigen Standard-Theme Twenty Twenty-One.
Arbeiten am Design können nur von Administratoren durchgeführt werden.
Website-Editor
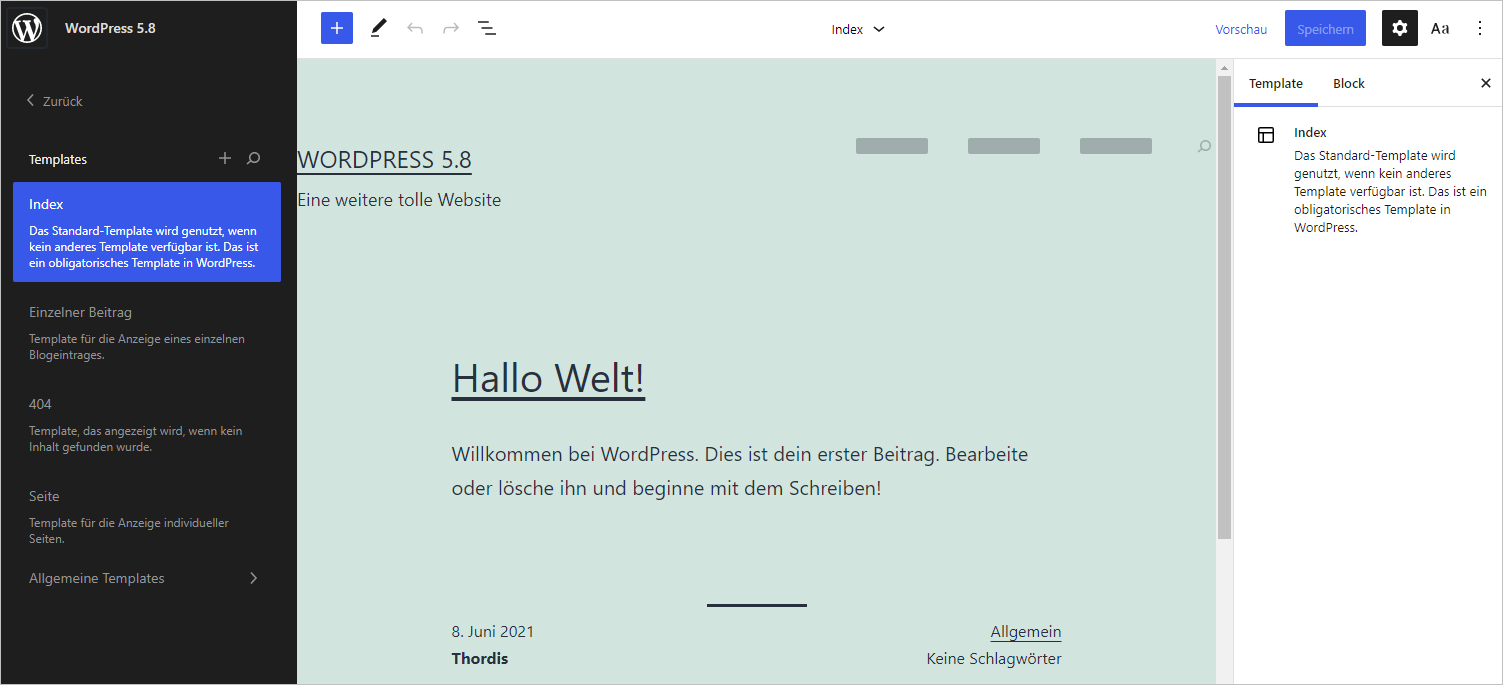
Öffnet man den Website-Editor kann man damit beginnen Templates, also Vorlagen zu bearbeiten oder zu erstellen.
Ganz oben wird angezeigt welches Template man gerade bearbeitet. Im oben gezeigten Bild ist es die index.php – das Standard-Template, das immer genutzt wird, wenn kein anderes Template zur Verfügung steht.
Bei wordpress.org könnt ihr euch umfassend über die Hierarchie der Templates informieren.
Links seht ihr, dass es in diesem Fall aber auch Templates für einzelne Beiträge, die 404er-Fehlerseite oder eine Seite. Dazu gibt es noch allgemeine Templates, in meinem Beispiel ist das die Vorlage für home. Wer möchte, kann hier auch ein eigenes Template hinzufügen.
Im mittleren Teil wird das Template dargestellt und rechts findet man wie auch im Editor von Seiten und Beiträgen die Möglichkeit verschiedene Optionen für einzelne Blöcke oder aber auch das gesamte Template festzulegen.
Globale Stile

Oben rechts findet Ihr den Button für Einstellungen, die über alle Templates hinweg gelten sollen. Hier könnt ihr die Typografie festlegen, also Schriftart, -größe und Zeilenhöhe sowie Text- und Hintergrundfarbe usw. Das gleiche ist auch möglich für jeden einzelnen Block.
Eigenes Template
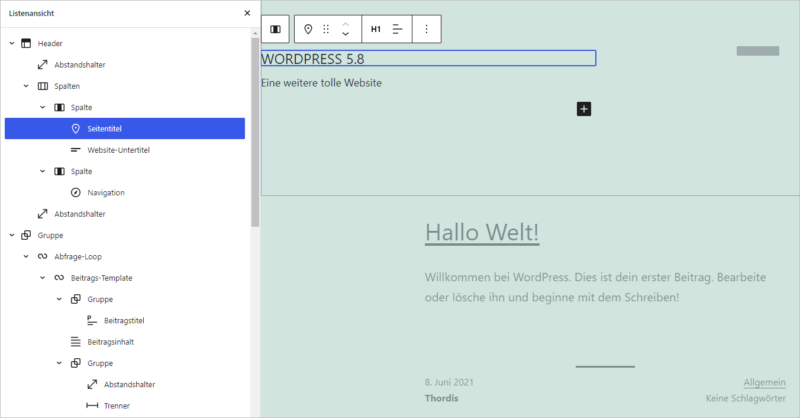
Unabhängig davon, ob ihr ein bestehendes Template abändern wollt oder ein neues erstellt, es ist empfehlenswert sich die Listenansicht zu öffnen, damit man einen guten Überblick über die einzelnen Elemente hat. Zudem kann man sie auch von hier gezielt zur Bearbeitung auswählen. Mit einem leichten Overlay erscheinen die Blöcke, die ihr gerade nicht bearbeitet, so dass sie etwas in den Hintergrund geraten.
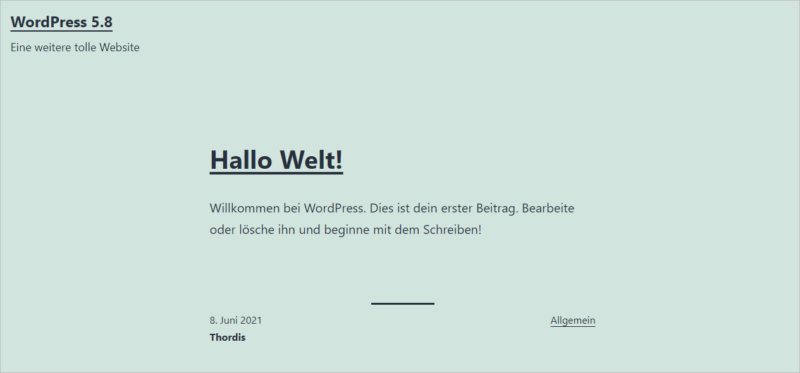
Durch einige Anpassungen wird dann aus dem dem ursprünglichen Design

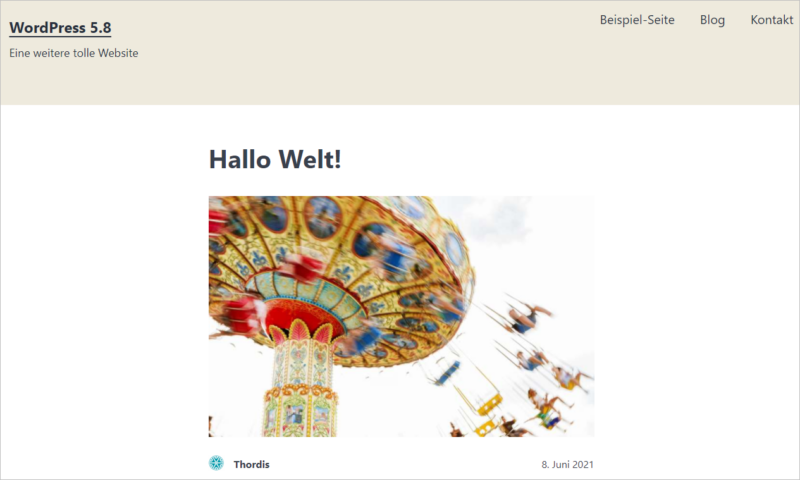
eine völlig neue Vorlage:

Mit Hilfe der Blöcke kann man also ganze Templates gestalten. Dabei hat man auch die Möglichkeit den Header- und Footer-Bereich separat zu gestalten oder aber verschiedene Varianten zu erstellen, die man dann wiederum in anderen Templates einfügen kann.
Die Vorschau, die man im Editor aufrufen kann, ermöglicht es einem zudem das Design auch im Tablet- und mobilen Modus zu testen.
Template-Teile
Solche weiter- und wiederverwendbaren Template-Teile können auch separat über den Menüpunkt Design/Template-Teile erstellt werden, wo man gleichzeitig auch eine Übersicht aller vorhandenen Template-Teile erhält. Vorhandene Template-Teile können hier zur Bearbeitung aufgerufen werden. Anpassungen, gelten dann automatisch überall dort, wo der Template-Teil eingebunden ist.
Fazit
Die Erstellung und Bearbeitung von Templates im Rahmen des Full Site Editing von WordPress ist sicherlich eine spannende Sache und ich möchte auch noch kein abschließendes Urteil drüber abgeben, da das ganze sich ja noch in der Entwicklung befindet. Es hakt an einigen Stellen, aber man kann auch erkennen, dass hier sehr viel Potenzial liegt. Voraussetzung ist aber immer, dass das eingesetzte Theme diese Möglichkeit auch unterstützt bzw. ermöglicht. Der Customizer hat bei diesen Themes dann ausgedient.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











Interessanter Beitrag, ich habe mich lange gegen dieses Thema gewehrt. Früher oder später werde ich mich aber wohl mal damit beschäftigen müssen, Dieser Beitrag hat mich jetzt mal dazu animiert.
Allerdings lässt sich an der Seite nichts bearbeiten. Zunächst habe ich das auf PHP 8 geschoben, welches ich beim Anlegen der Subdomain aktiviert habe. Aber auch ein Zusückstufen auf PHP 7.4 bringt nichts, ich habe die Adminbar oben, das Menü links, und sonst eine große, weiße Fläche. Aber gut, das hier vorgeschlagene Theme „TT1 Blocks“ ist ja auch noch als experimentell gekennzeichnet. Vielleicht dann doch erst später…
Hallo Markus,
hast du es schon einmal mit einem der anderen Full Site Editing-Themes ausprobiert?
Hallo Thordis,
ja, ich habe auch Q ausprobiert, mit dem gleichen Ergebnis.
Ich habe aber soeben festgestellt, dass es wohl am Firefox liegt. In Chrome lässt sich die Seite bearbeiten…
👍