Achtung, wenn Ihr Widgets nutzt, die aktiv in den Widgetbereich eingreifen, solltet ihr euch vorher informieren, ob das Plugin mit WordPress 5.8 kompatibel ist. Am besten testet ihr das WordPress-Update auf einer Staging-Umgebung bzw. in einem Klon aus.
Mit der aktuellen WordPress-Version 5.8 sind die Blöcke auch in den Widgetbereich gelangt. Ruft man den Widgetbereich nun (nach dem Update) das erste Mal auf, so sieht man, dass alle Widgets nun als Legacy-Widget dargestellt werden. Nun gibt es mehrere Optionen.
Legacy Widgets nutzen
Legacy Widgets können grundsätzlich so bleiben wie sie sind. Es gibt sogar einen eigenen Block Legacy Widget, der speziell dafür da ist Inhalte aufzunehmen, die für den Classic Editor konzipiert sind.
Wenn ihr euch also für diese Variante entscheidet, dann müsst ihr nichts weiter unternehmen. Es ist so wie beim Update auf WordPress 5.5 als der Gutenberg-Editor eingefügt wurde. Alle Inhalte von Beiträgen und Seiten wurden damals im Classic Editor-Widget eingebunden. Und wenn man nichts an den Seiten ändert, kann das auch so bleiben.
Widgets umwandeln oder neu hinzufügen
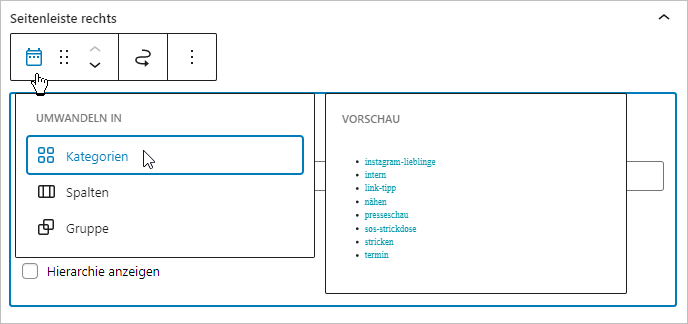
Möchte man jedoch vorhandene Widgets in Blöcke umwandeln oder aber die zur Verfügung stehenden Widgets nutzen und neue Inhalte hinzufügen, so gibt es etwas zu beachten.
Kompatibilität
Handelt es sich um ein Standard-WordPress-Widget, sollte die Umwandlung kein Problem sein. Handelt es sich um ein Widget von einem Drittanbieter, also entweder von einem Plugin oder Theme, so solltet ihr euch erst schlaumachen, ob das Widget kompatibel ist.
Überschriften
Bis zur aktuellen Version boten die meisten Widgets die Möglichkeit eine Überschrift festzulegen. Legte man z. B. beim Widget “Kategorien” keinen Title fest, so wurde ein Standardtitel ausgegeben. Der HTML-Code sah dann vereinfacht (!) so aus:
<div class="inside-right-sidebar">
<aside id="categories-2" class="widget inner-padding widget_categories">
<h2 class="widget-title">Kategorien</h2>
<ul>
<li class="cat-item cat-item-4"><a href="https://meine-website.de/category/intern/">intern</a></li>
<li class="cat-item cat-item-60"><a href="https://meine-website.de/category/link-tipp/">link-tipp</a></li>
<li class="cat-item cat-item-11"><a href="https://meine-website.de/category/stricken/">stricken</a></li>
<li class="cat-item cat-item-35"><a href="https://meine-website.de/category/termin/">termin</a></li>
</ul>
</aside>
</div>Die Überschrift ist hier Teil des Widgets. Wandelt man diesen Legacy Widget-Block nun um, funktioniert das inhaltlich ganz gut, aber die Überschrift “geht verloren”.

Die nun nutzbaren Blöcke des Gutenberg-Editors sehen keine Überschrift für Widgetblöcke vor. Der Code sieht nun wie folgt aus:
<div class="inside-right-sidebar">
<aside id="block-4" class="widget inner-padding widget_block widget_categories">
<ul class="wp-block-categories-list wp-block-categories">
<li class="cat-item cat-item-4"><a href="https://meine-website.de/category/intern/">intern</a></li>
<li class="cat-item cat-item-60"><a href="https://meine-website.de/category/link-tipp/">link-tipp</a></li>
<li class="cat-item cat-item-11"><a href="https://meine-website.de/category/stricken/">stricken</a></li>
<li class="cat-item cat-item-35"><a href="https://meine-website.de/category/termin/">termin</a></li>
</ul>
</aside>
</div>Man würde also nun dazu übergehen die Übesrchrift als eigenen Block einzufügen. Die Überschrift wird aber wie ein eigenes Widget behandelt und stehe in keinem Zusammenhang mehr mit dem darauffolgenden Kategorien-Block.
<div class="inside-right-sidebar">
<aside id="block-5" class="widget inner-padding widget_block">
<h2>Kategorien</h2>
</aside>
<aside id="block-4" class="widget inner-padding widget_block widget_categories">
<ul class="wp-block-categories-list wp-block-categories">
<li class="cat-item cat-item-4"><a href="https://meine-website.de/category/intern/">intern</a></li>
<li class="cat-item cat-item-60"><a href="https://meine-website.de/category/link-tipp/">link-tipp</a></li>
<li class="cat-item cat-item-11"><a href="https://meine-website.de/category/stricken/">stricken</a></li>
<li class="cat-item cat-item-35"><a href="https://meine-website.de/category/termin/">termin</a></li>
</ul>
</aside>
</div>Und somit ergibt sich ein weiteres Problem. CSS-Anweisungen greifen nicht mehr. Zum einen fehlt die ursprüngliche Klasse, die kann man aber durchaus “nachrüsten”, indem man sie in den erweiterten Optionen des Überschriften-Blocks festlegt, allerdings wenn die CSS-Anweisung die Hierarchie berücksichtigt und z. B. wie folgt aufgebaut ist…
.widget_categories .widget-titel… würde sie nun auch nicht greifen, wenn man die Klasse .widget-title beim Überschriften-Block ergänzt.
Als Lösung muss man nun hingehen und die beiden Blöcke gruppieren. So “gehören” sie auch semantisch wieder zusammen, wobei sich die “CSS-Ansprache auch hier noch einmal verändert.
<aside id="block-14" class="widget inner-padding widget_block">
<div class="wp-block-group">
<div class="wp-block-group__inner-container">
<h2 class="widget-title">Kategorien</h2>
<ul class="wp-block-categories-list wp-block-categories">
<li class="cat-item cat-item-4"><a href="https://meine-website.de/category/intern/">intern</a></li>
<li class="cat-item cat-item-60"><a href="https://meine-website.de/category/link-tipp/">link-tipp</a></li>
<li class="cat-item cat-item-11"><a href="https://meine-website.de/category/stricken/">stricken</a></li>
<li class="cat-item cat-item-35"><a href="https://meine-website.de/category/termin/">termin</a></li>
</ul>
</div>
</div>
</aside>Fazit
Vor der Umwandlung der Blöcke im Widgetbereich, aber auch beim Einfügen neuer Blöcke sollte man sich genau die derzeitige Struktur seiner Widgets inkl. der CSS-Anweisungen anschauen, damit man sie später rekonstruieren kann. Um evtl. CSS-Anpassungen wird man in vielen Fällen wohl nicht drumherum kommen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









WordPress wird halt immer komplizierter! Ich werde mich wohl bald davon verabschieden. Ich suche nach einem CMS, das so einfach zu bedienen und trotzdem vielseitig ist, wie es WordPress vor 10 Jahren war.
Das mit dem Titel geht auch einfacher 🙂 Einfach einen Titelblock erstellen und dann den Titel und das Widget in eine Gruppe packe, dann wird die Gruppe als Widget angesehen und entsprechend behandelt.
Hallo Thomas,
danke für den Hinweis, da habe ich den Wald vor lauter Bäumen nicht gesehen. Ich habe den Beitrag nun dahin gehend ergänzt.