Seit dem WordPress auf den Gutenberg-Editor umgestiegen ist, ist das Einfügen bzw. Nutzen von HTML-Ankern auch für Nutzer möglich, die sich nicht mit den Inhalten Ihrer Website auf Code-Basis beschäftigen möchten oder können. Nach und nach wurde diese Möglichkeit für immer mehr Blöcke nutzbar, so dass es höchste Zeit ist, einmal genau zu schauen wofür so ein HTML-Anker eigentlich gut bzw. gedacht ist.
Was ist eigentlich ein HTML-Anker?
In der Schifffahrt dienen Anker dazu, dass ein Schiff an einem Ort bleibt. Wenn man möchte, dass etwas z. B. im Gedächtnis oder erhalten bleibt, spricht man auch von “verankern”. Im Website- bzw. HTML-Kontext meint man mit “Anker setzen” oder “auf einen Anker verweisen” allerdings etwas anderes. Man möchte zwei Dinge verknüpfen bzw. verlinkt von einer Stelle an eine andere, sodass der Besucher der Website ohne Umwege an eine andere Stelle “hüpfen” kann. HTML-Anker werden deswegen auch als “Sprungmarken” bezeichnet.
Mit einem HTML-Anker erstellt man ein Sprungmarkenziel und verlinkt dann an anderer Stelle nicht auf eine ganze URL, sondern auf das vorher definiertes Sprungziel innerhalb einer Webseite. Der Leser muss so nicht erst bis zum gemeinten Absatz hinunterscrollen, sondern landet direkt dort, wo ihn der Autor hinschickt.
Anker setzen
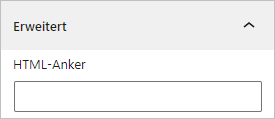
Um nun solch eine Sprungmarke bzw. solch ein Sprungziel zu definieren bieten sehr viele der Gutenberg-Blöcke bei den Erweiterten Einstellungen ein Textfeld mit dem Namen HTML-Anker.

In dieses Textfeld kann man einen möglichst aussagekräftigen Begriff eintragen, wobei die folgenden Regeln gelten:
- Der HTML-Anker muss eindeutig zuordenbar sein, er darf nur einmal pro Seite verwendet werden.
- Der HTML-Anker beachtet die Groß- und Kleinschreibung
- Der HTML-Anker kann die folgenden Symbole enthalten: Bindestrich (-), Unterstrich (_), Doppelpunkt (:), Punkt (.). Leerzeichen sind nicht erlaubt.
- Der HTML-Anker muss mit einem Buchstaben beginnen.
Ein möglicher HTML-Anker könnte also anker-setzen oder anker-verweisen lauten, wenn ich an andere Stelle z. B. auf die entsprechenden Überschriften in diesem Beitrag verlinken möchte.
Im “Hintergrund” bzw. im Code erhält die Überschrift eine ID, also eine eindeutig zuordenbare Kennung, die es auch nur einmal geben darf. In diesem Fall hier also
<h3 id="anker-setzen">Anker setzen</h3>und
<h3 id="anker-verweisen">Auf einen Anker verweisen</h3>Auf einen Anker verweisen
Nun möchte man an einer anderen Stelle auf die eben gesetzten Anker verweisen und dazu muss man dorthin verlinken. Verlinken kann man dabei Text, aber auch Button oder andere Seitenelemente, die verlinkt werden können. Aufgerufen wird.
Man muss dabei unterscheiden, ob man auf einen Anker verweist, der sich auf der gleichen Seite bzw. im gleichen Beitrag, also im gleichen HTML-Dokument befindet oder aber in einem anderen HTML-Dokument, also auf einer anderen Seite oder in einem anderen Beitrag.
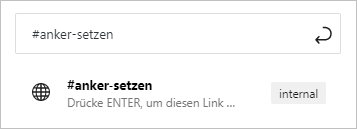
Befindet sich der HTML-Anker bzw. das Sprungziel auf der gleichen Seite wird die Verlinkung dorthin mit einer Raute (#) vor der ID angesteuert.

Im Code der Seite sieht solch ein Link dann so aus:
<a href="#anker-setzen">Anker setzen</a>Befindet sich das Ziel der Sprungmarke bzw. der HTML-Anker jedoch auf einer anderen Seite muss man dies bei der Eingabe der Adresse im Link mit einbeziehen. Der Link würde dann so lauten:
https://www.perun.net/beitrag/#anker-setzenExkurs
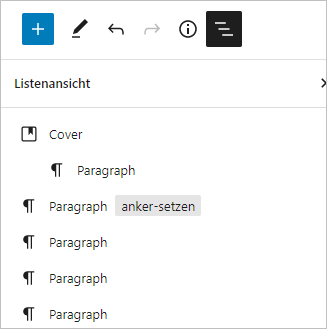
Mit der kommenden WordPress-Version 5.8 kommt übrigens das “nette” Feature, dass HTML-Anker in der Listenansicht angezeigt werden. Man muss also im Falle eines Falles Beiträge oder Seiten nicht mühsam durchsuchen, ob und wenn ja wo sich HTML-Anker befinden.

Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








