Der Auszug (engl. excerpt) ist eine wichtige Funktion in WordPress. Damit kannst du auf der Startseite, in Archiven und auf anderen Übersichtsseiten deine Blogartikel abkürzen oder in den Suchergebnissen ausgeben.
Zusammen mit der Aussagekräftigen Überschrift ergänzt der Auszug, in der Rolle als Teaser, den Beitrag in der Übersicht, um weitere Informationen in kompakter Form. Damit versetzen wir den Leser in die Lage besser entscheiden zu können, ob der Blogartikel ihn interessiert oder nicht. Falls ja, dann ruft er ihn auf und falls nein scrollt er weiter.

Wer jetzt viel mit Seiten (engl. Pages) anstatt mit Blogbeiträgen arbeitet, der könnte auf die richtige Idee kommen auch auf den Seiten den Auszug einzusetzen. Das machen wir hier auf perun.net auch, wie du im Artikelbild oben erkennen kannst.
Allerdings unterstützen nicht alle Themes den Auszug auf den Seiten, aber du kannst es relativ einfach nachrüsten. Alles, was du machen musst, ist das folgende Code-Fragment in die functions.php deine Themes zu befördern:
add_post_type_support( 'page', 'excerpt');Du kannst es entweder manuell machen in dem du die functions.php in einem Code-Editor öffnest, den Code ans Ende einfügst und die Datei hochlädst, oder du nutzt das Plugin Code Snippets. Mit diesem Plugins bist du in der Lage die functions.php zu erweitern, und zwar aus dem Admin-Bereich von WordPress heraus.
Wo kann ich den Auszug eingeben?
Je nachdem welchen Editor du nutzt, findest du das Feld für den Auszug an unterschiedlicher Stelle. In Gutenberg findest du es in der rechten Seitenleiste, im Tab “Beitrag”, und zwar unterhalb der Eingabe von Schlagwörtern und Beitragsbildern. Hier ist die vollständige Bezeichnung “Textauszug”.
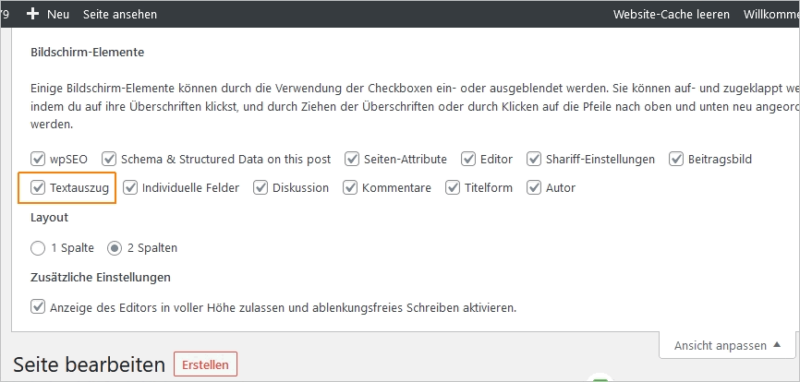
Im klassischen Editor befindet sich dieses Feld unterhalb des eigentlichen Editors. Also unterhalb des Inhaltes. Unter Umständen kann es auch sein, dass du in der klassischen Ansicht die Box für den Textauszug nicht siehst. Dann musst du die Box aktivieren, indem du rechts oben den Button “Ansicht anpassen” anklickst. Dort kannst du dann bei Bedarf die Checkbox aktivieren oder deaktivieren.

Ausführliche Erklärung findest du in diesem Video:
Das Video wird von Youtube eingebettet. Es gelten die Datenschutzerklärungen von Google. Erst nach dem du auf das "Video abspielen" klickst werden die Daten von YouTube geladen.
Jetzt weißt du, wie du den Textauszug für Seiten aktivieren und wie du ihn befüllen kannst. Möchtest du ihn jetzt an einem speziellen Stellen auch ausgeben lassen, dann musst du erst einmal schauen was dein Theme her gibt.
Bei GeneratePress zum Beispiel hast du die Möglichkeit individuelle Elemente (Hooks) zu erstellen. Dort kannst du auch PHP-Code einbinden und an mehreren definierten Stellen ausgeben lassen: in der Sidebar, im Footer, im Header, im Inhalt etc.
Der notwendige Code könnte so ausschauen:
<p class="teaser"><?php the_excerpt(); ?></p>Das funktioniert so, aber falls du es eleganter machen möchtest, kannst du auch eine Überprüfung einbauen, ob überhaupt ein Textauszug gesetzt wurde. Das geht u. a. mit dem Conditional Tag mit dem Namen has_excerpt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.