Im Editor CSS-Code zu schreiben macht mir auch noch nach 21 Jahren viel Spaß, aber manchmal muss es schnell gehen und da ist man für jedes Helferlein dankbar, welches dich schneller zum Ziel bringt.
Bei CSS können wir dankbar sein, dass es viele Tools gibt, die dir über die Jahre des Einsatzes dutzende von Arbeitszeit sparen können. Ich rede hier von diversen Generatoren, die CSS-Code produzieren.
Früher gab es diverse Generatoren an unterschiedlichen Stellen. Aber seit einiger Zeit gibt es auch Portale, die mehrere CSS-Generatoren unter einem Dach anbieten. Ein paar von diesen einzelnen und zwei von den Multi-Generatoren möchte ich in diesem Blog-Artikel kurz vorstellen.
CSS-Grid-Generatoren
Die CSS-Grids sind eine sehr mächtige und umfangreiche Layout-Technik, die sich zunehmender Beliebtheit erfreut und ich habe in der Vergangenheit mehrmals über dieses Thema geschrieben:
- 4 Möglichkeiten um Blogbeiträge in WordPress als Grid oder im Masonry-Style auszugeben
- GeneratePress auf 100 bringen
Durch die zunehmende Beliebtheit der Technik ist es nicht verwunderlich, dass es für die CSS-Grids schon eine Reihe an sehr leistungsfähigen Generatoren gibt. Hier ein paar interessante Vertreter:
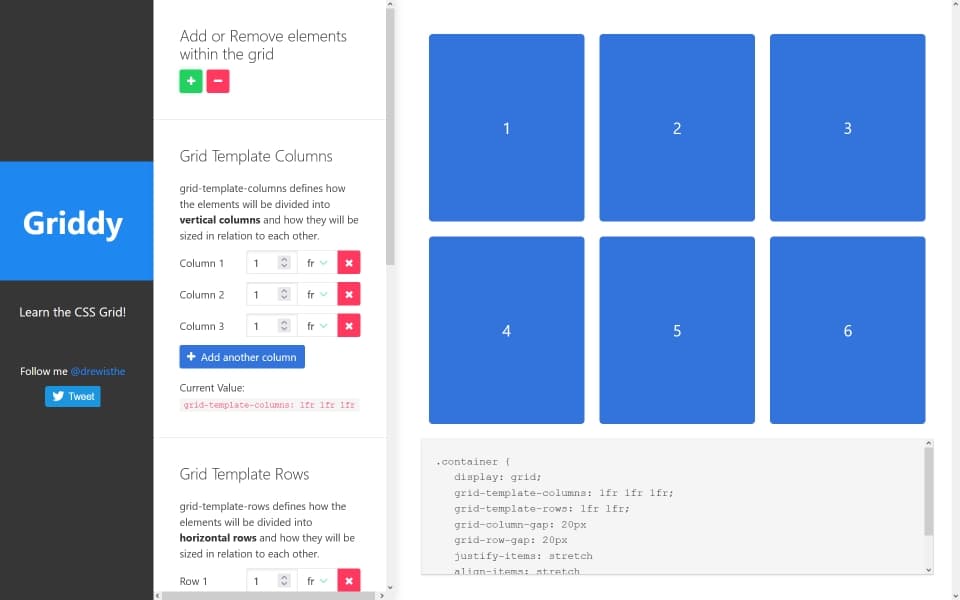
Am intuitivsten und vor allem für Anfänger am verständlichsten empfand ich Griddy, was auch der Grund war, warum ich den Screenshot von diesem Generator als Artikelbild gewählt habe.
Anmerkung: Was für Code-Generatoren im Allgemeinen gilt, gilt auch für die CSS-Generatoren. Die sind nur dann sinnvoll nutzbar, wenn du auch das grundlegende Verständnis von CSS hast.
Wenn du auf der Suche nach Flexbox-Generatoren bist, dann findest du hier zwei Vertreter:
Multi-Generatoren für CSS
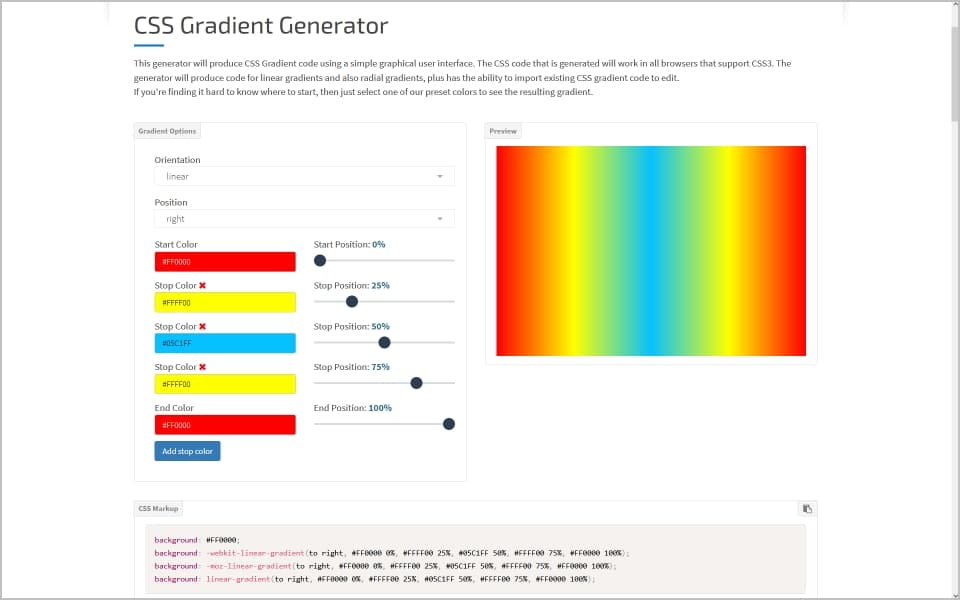
Bei den Multi-Generatoren sind mir drei Vertreter aufgefallen, die besonders viele Generatoren anbieten. Auf CSS Portal zum Beispiel findest du 21 verschiedene CSS-Generatoren. Das fängt mit bekannten Generatoren für Hintergrundverläufe und Box-Schatten an und endet bei Farbverläufen für Texte und einem Generator für 3D-Transformationen.

Auf webcode.tools findest du neben HTML- und JSON-Generatoren auch welche für CSS, und zwar, wenn ich richtig gezählt habe, mehr als 45 verschiedene Generatoren. Darunter einen für Cursor-Darstellung und einen für Keyframe-Animationen.
Viel Spaß beim Generieren!
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.