Noch immer haben sich nicht alle WordPress-Nutzer mit dem Gutenberg-Editor anfreunden können und ganz oft hört man davon, dass der Gutenberg-Editor “umständlich” sei.
Ich habe euch hier einmal einige Tipps und Tricks zusammengefasst, mit denen ihre euch die Arbeit mit dem Gutenberg-Editor erleichtern könnt.
Elternblock auswählen
Einge Gutenbergblöcke bestehen aus einem Eltern- und einem Kind-Teil. Das ist z. B. beim Button-Block, aber auch bei Spalten oder dem Cover-Block bei denen man Blöcke verschachteln kann.
Einige Einstellungen betreffen dann das Elternteil, andere wiederum die Kind-Elemente. Wählt man nun mit dem Cursor ein Element aus, erwischt man in den meisten Fällen das Kind-Element. Um nun bequem das Elternelement auszuwählen, gibt es zwei Wege:
Button
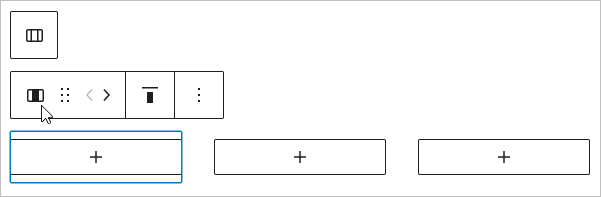
Wenn du ein Kind-Element auswählst, erscheint oberhalb der Menüleiste des Elementes der Button “Elternblock auswählen”

Wenn ihr das dann auswählt, ist das Elternelement aktiv und ihr könnt dort Anpassungen vornehmen.
Brotkrümel
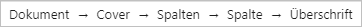
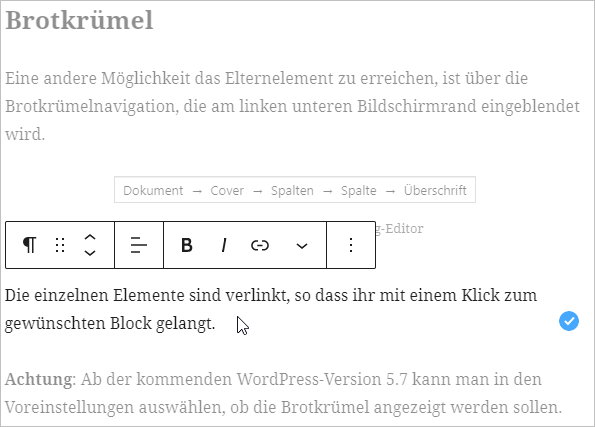
Eine andere Möglichkeit das Elternelement zu erreichen, ist über die Brotkrümelnavigation, die am linken unteren Bildschirmrand eingeblendet wird.

Die einzelnen Elemente sind verlinkt, sodass ihr mit einem Klick zum gewünschten Block gelangt.
Achtung: Ab der kommenden WordPress-Version 5.7 kann man in den Voreinstellungen auswählen, ob die Brotkrümel angezeigt werden sollen. Man hat also auch die Option sie zu “verstecken” bzw. falls ihr sie nicht finden könnte, müsst ihr sie aktivieren.
Button-Beschriftung
Gerade im Kopfbereich des Gutenberg-Editors sind die meisten Funktionen über Buttons mit Symbolen zu erreichen. Als neuer Nutzer des Editors sind diese nicht immer selbsterklärend. Wer möchte, kann sich deswegen die Button-Beschriftung anzeigen lassen. Die Option dafür findet ihr in den Voreinstellungen, Bereich: Design.


Spotlight-Modus
Der Spotlight-Modus, den ihr auch in den Voreinstellungen (Bereich: Design) findet, erleichtert die Übersicht im Editor, indem Blöcke, die gerade nicht bearbeitet werden, weniger intensiv/deutlich dargestellt werden. Der Fokus liegt also auch optisch auf dem aktuellen Blog.

Nicht benötigte Bedienfelder ausblenden
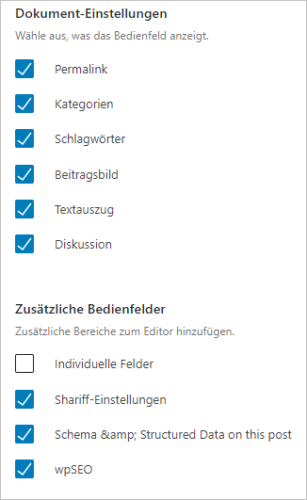
Im rechten Bereich des Editors finden sich viele “Bedienfelder” (alt: Module), die die Möglichkeit bieten verschiedenste Angaben zum Beitrag festzulegen. Das umfasst in einer Standard-WP-Installation die Punkte Permalink, Kategorien, Schlagwörter, Beitragsbild, Textauszug und Diskussion.
Hat man auch Plugins installiert, die einen Beitrag betreffen, findest du noch zusätzliche Felder, die angezeigt werden.

Nicht immer werden alle Felder genutzt. Es ist z. B. gut vorstellbar, dass es Autoren gibt, die nie ein Beitragsbild verwenden oder aber Plugins bieten Optionen an, die man nicht verändern möchte.
Dann kann es sinnvoll sein diese Bedienfelder zu deaktivieren. Das erhöht doch deutlich die Übersichtlichkeit. Und bei Bedarf kann man sich die Felder natürlich auch jederzeit wieder einblenden.
Kennt ihr noch weitere Tipps? Schreibt mir in den Kommentaren!
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Coole Tipps, besonders das Eltern-Kind-Element hat mich schon zur Verzweiflung gebracht. Vielen Dank!
Volker
Ich mag Gruppen, vor allem, seitdem ich rausgefunden habe, dass man mehrere Blöcke nachträglich in den Optionen gruppieren kann. Z.B. um sie zusammen zu verschieben oder um eine Gruppe zu einem wiederverwendbaren Block zu machen.
Ulli