Gestern hat euch Ronny gezeigt, warum Landingpages wichtig sind und was diese ausmacht. Folgende Elemente sollten u. a. Teil einer Landingpage sein:
- Inhaltsverzeichnis
- Überschriften
- Text
- Referenzen/Bewertungen
- Medien (Bilder, Infografiken etc. mit entsprechenden Metadaten)
- Call to Action (Button, klickbare Grafik, Layer oder Popup, Kontaktformular)
Einige dieser Elemente kann man mit Hilfe von Gutenberg-Blöcken realisieren. Dabei beziehe ich mich im Folgenden auf die Gutenberg-Blöcke, die in einer Standard-WP-Version 5.6+ enthalten sind ohne zusätzliche Ergänzungen durch Plugins oder Themes.
Standard-Gutenberg-Blöcke
Überschriften
Aussagekräftige Überschriften erhöhen zum einen den SEO-Wert, zum anderen bieten sie den Lesern aber auch eine wichtige Orientierung. Meist überfliegt man – gerade bei längeren Beiträgen – zunächst die Zwischenüberschriften, da man sich so ein gutes Bild über den Inhalte machen kann. Diese müssen dazu allerdings aussagekräftig sein und sollten auch gut strukturiert sein.
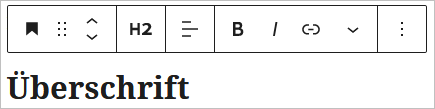
WordPress bietet im Gutenberg-Editor den Block “Überschrift”. Hier kannst du zum einen festlegen, wo sich die Überschrift in der Hierarchie befindet.

Der Titel eines Beitrags wird in der Regel mit “H1” bezeichnet (H= Heading, engl. für Überschrift) . Die Hauptüberschriften eines Beitras sind dand “H2” und Überschriften, die hierarchisch unter H2 eingeordnet werden, sind dann H3.
1. Überschrift erster Ordnung (H1) 1.1 Überschrift zweiter Ordnung (H2) 1.1.1 Überschrift dritter Ordnung (H3) ...
Bei einem umfangreichen und komplexen Beitrag wird so der Inhalt mit seinen Überschriften logisch strukturiert.
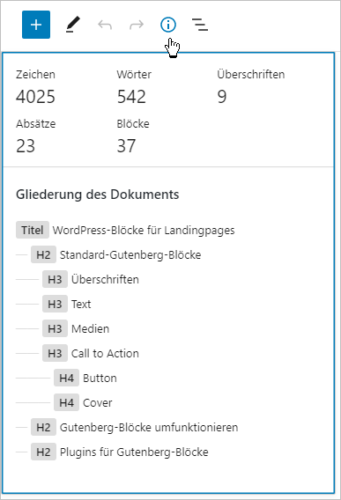
Diese Logik kannst du übrigens in WordPress “überprüfen”. Bei einem Blick auf die Details, wird dir die Gliederung des Beitrags angezeigt.

Sollte die Gliederung nicht logisch aufgebaut sein, bekommst du auch dies hier angezeigt.
Die Überschriften können zudem noch ausgerichtet, formatiert und verlinkt werden. All dies ist über die Menüleiste des Blocks (siehe Abbildung: Gutenberg-Block “Überschrift”) einstellbar. Es ist aber auch möglich die Schriftgröße sowie Text- und Hintergrundfarbe einzustellen. Über den Nutzen dieser Funktionen lässt sich streiten, was aber zweifelsfrei hilfreich ist, ist die Möglichkeit einen HTML-Anker festzulegen. Dieser kann insbesondere für ein Inhaltsverzeichnis hilfreich sein, auf das ich später noch zu sprechen kommen werde. Auch die Zuweisung einer CSS-Klasse ist möglich.
Text
Texte werden im Gutenberg-Editor über den Block “Absatz” eingefügt. Auch hier können ähnliche Anpassungen wie bei den Überschriften getätigt werden. Es kann also die Ausrichtung festgelegt werden. Der Text oder einzelne Teile können formatiert werden. Die Schriftgröße und Farbeinstellungen könne bearbeitet werden. Es gibt die Möglichkeit einen HTML-Anker sowie CSS-Klassen festzulegen. Du kannst aber auch die Funktion Initialbuchstabe aktivieren.
Je nach Inhalt kannst du zudem noch die folgenden Blöcke nutzen:
- Listen (geordnet und ungeorndet)
- Zitate, Pullquote
- Code
- Vorformatierter Text, Vers
- Tabelle
Mit Hilfe dieser verschiedenen Blöcke kann ein Text abwechslungsreich gestaltet werden.
Medien
Zur Auflockerung eines Textes sollten auch Medien nicht fehlen. Bei Bildern oder auch Infografiken sollte man vor allen Dingen auf sinnvolle Metadaten achten.
Als Blöcke eignen sich zum einen natürlich der Block “Bild” oder bei mehreren Bildern der Block “Galerie”, es kann aber auch sinnvoll sein den Block “Medien und Text” zu nutzen.
Mit Hilfe dieses Blocks lassen sich Bilder und Texte in einem einzelnen Block zusammenfassen und somit leichter positionieren.
Zusätzlich dazu ist es im Gutenberg-Editor auch möglich Videos einzubetten.
Call to Action
Um Call to Action-Elemente einzubinden, bietet der Gutenberg-Editor verschiedene Blöcke bzw. Möglichkeiten. Einige möchte ich euch hier vorstellen, mit etwas Kreativität kann man aber auch andere Blöcke als Call to Action-Element verwenden.
Button
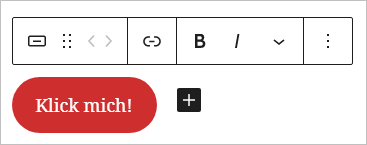
Die offensichtlichste Option ein Call to Action-Element einzufügen ist die Verwendung des Block-Buttons. Hiermit können Buttons indivuduell gestaltet und platziert werden.

Dabei kann man sowohl die Farben, wie auch den Stil des Buttons festlegen und natürlich den Button verlinken.
Seit einiger Zeit ist es auch möglich mehrere Buttons nebeneinander zu platzieren.
Cover
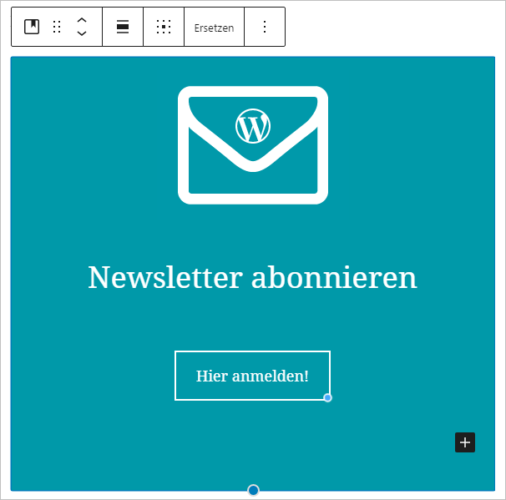
Der Cover-Block ist wahrscheinlich die idealste Möglichkeit ein komplexes Call to Action-Element zu erstellen. Der Cover-Block besteht zum einen aus einem Hintergrund, für den du entweder ein Bild oder aber auch einen einfarbigen Hintergrund wählen kannst.
Auf diesem Hintergrund kannst du dann einzelne Elemente platzieren und diese miteinander kombinieren, wie z. B. Text, Buttons oder aber auch Bilder bzw. Grafiken

Solch einen Block kannst du dann als Wiederverwendbaren Block abspeichern, um ihn dann jederzeit einsetzen zu können. Nimmst du Änderungen vor, werden diese automatisch bei allen Vorkommen übernommen.
Gutenberg-Blöcke umfunktionieren
Für einige Elemente, die du auf einer Landing-Page platzieren möchtest gibt es keine “fertigen” WordPress-Blöcke, dazu gehört z. B. das Inhaltsverzeichnis. In Kombination mit der Möglichkeit Überschrift-Blöcken einen HTML-Anker zuzuweisen, kannst du aber auch selber ein Inhaltsverzeichnis erstellen. Dieses ist dann zwar nicht dynamisch, aber ich denke, dass es in den meisten Fällen ausreichend ist.
Die Vorteile eines manuell erstellten Inhaltsverzeichnisses sind jedoch auch nicht ohne: es gibt keine Plugin, das aktualisiert werden muss, es gibt kein Plugin, das eine potentielle Sicherheitslücke darstellt und es gibt kein Plugin, das eines Tages nicht mehr funktioniert und dann im Frontend nur Code/Shortcode-Kauderwelsch produziert. Das manuelle Inhalsverzeichnis ist also deutlich nachhaltiger als ein Inhaltsverzeichnis, das mit Hilfe eines Plugins eingefügt wird.
Inhaltsverzeichnis manuell erstellen
Als vorbereitende Arbeit erhält jede Überschrift also einen HTML-Anker, der bei den Einstellungen des Überschriften-Blocks eingegeben werden kann.

Als HTML-Anker können dabei Begriffe gewählt werden, die den folgenden Kriterien entsprechen:
- einmalig (unique) im jeweiligen Beitrag
- muss mit einem Buchstaben beginnen
- Bindestriche, Unterstriche, Doppelpunkte und Punkte dürfen enthalten sein
- keine Leerzeichen
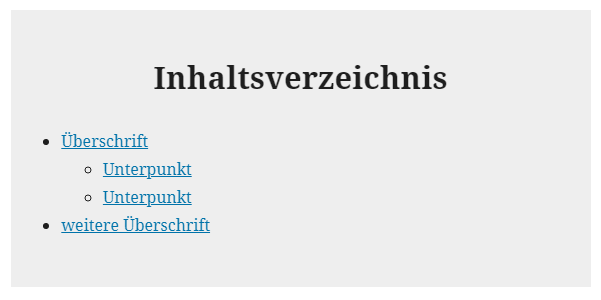
Um das Inhaltsverzeichnis zu erstellen, nutzt du idealerweise eine Liste mit (evtl. eingerückten) Listenpunkten. Ob du eine geordnete oder ungeordnete Liste nutzt, ist von deinen Vorlieben abhängig. Hat man im Text keine Nummerierung der Überschriften vorgenommen, würde ich auch im Inhaltsverzeichnis darauf verzichten und eine ungeordnete Liste wählen.
Die einzelnen Listenpunkte verlinkst du dann mit dem jeweiligen HTML-Ankern der einzelnen Überschriften. Dabei gibst du als Link #anker ein. Dein Besucher “springt” dann beim Anklicken dieser Überschrift im Inhaltsverzeichnis zum entsprechenden Anker.

(hervorgehoben durch Hintergrundfarbe)
Wer trotzdem nicht auf ein Inhaltsverzeichnis-Plugin verzichten möchte, der kann im offiziellen Verzeichnis stöbern, wo es auch die passenden Gutenberg-Block-Plugins gibt.
Für welches man sich schlussendlich entscheidet, ist immer auch eine Geschmacksfrage, funktionieren tun sie alle.
Plugins für Gutenberg-Blöcke
Neben den oben vorgestellten Blöcken gibt es selbstverständlich noch mehr Blöcke, die in einer Standard-WordPress-Installation vorhanden sind, und die dann “umfunktioniert” bzw. entsprechend angepasst werden können. Auch mit Hilfe der Möglichkeit einzelnen Blöcken eine CSS-Klasse zuzuweisen, kannst du mit den entsprechenden CSS-Angaben Blöcke für eine Landingpage erstellen, dazu würde z. B. ein Block für Referenzen oder Bewertungen zählen.
Auf den Einsatz externer Plugins kannst du allerdings nicht verzichten, wenn du ein Kontaktformular einbinden möchte oder aber ein Popup erstellen möchtest.
Für Kontaktformulare empfehlen wir (eigentlich) immer Contact Form 7. In 99% aller Fälle reicht es aus und die Kontaktformulare können über ihren Shortcode im Inhalt einer Landingpage leicht eingebunden werden.
Bei der Suche nach einem Popup-Plugin ist die Antwort schon schwieriger, denn hier gibt es viele verschiedene Plugins und ihr müsst genau schauen welche Funktionalität ihr wünscht. Generell gilt hier, wie so oft, weniger ist mehr 😉
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.