Eine wenig bekannte Möglichkeit kleinere CSS-Anpassungen ohne großen Aufwand für das aktive Theme einzufügen, ist der Weg über den Customizer. Besonders Nutzer, die keine Programmierkenntnisse haben, sind sich nicht darüber bewusst, dass es die Möglichkeit gibt kleinere CSS-Anpassungen auch, ohne Child-Theme vorzunehmen.
Möchtest du an deinem Theme beispielsweise etwas Grundsätzliches am Design ändern? Zum Beispiel sollen Verlinkungen in einer anderen Farbe erscheinen als dies vom Theme vorgesehen ist und das Theme selber bietet keine Möglichkeit dies anzupassen, so könntest du dies mit einer Ergänzung des CSS realisieren.
Im üblichen Fall würde man diese Ergänzung im Child-Theme notieren, denn nur hier ist sie sicher davor bei einem Theme-Update nicht überschrieben zu werden. Grundsätzlich sollte man keine Änderungen an Dateien des Eltern-Themes vornehmen! Denn spätestens beim nächsten Theme-Update sind die Änderungen verloren.
Möchtest du also eine Kleinigkeit ändern? So lohnt oft nicht der Aufwand ein Child-Theme zu erstellen. Das ist zwar für einen erfahrenen Entwickler nicht schwierig oder zeitaufwändig, aber für einen Nutzer ohne Programmierkenntnisse ist der Aufwand nicht zu unterschätzen. Und gerade was das Nutzen-Aufwand-Verhältnis angeht, kann es natürlich auch für einen erfahrenen Entwickler sinnvoll sein, CSS-Ergänzungen im Customizer zu notieren, da es definitiv keine einfachere und damit schneller umzusetzende Methode gibt.
Aber wie funktioniert das nun?
CSS-Code im Customizer einfügen
Den Customizer kann man entweder über das Backend (Design → Customizer), oder aber über das Frontend (wenn man eingeloggt ist und die Admin-Tool-Leiste angezeigt wird) öffnen.
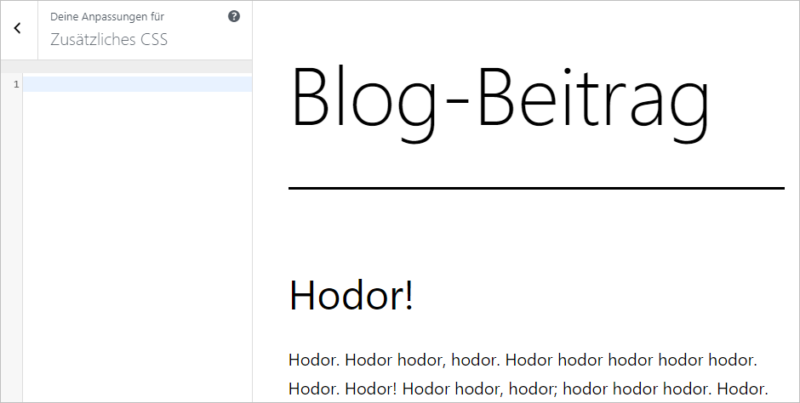
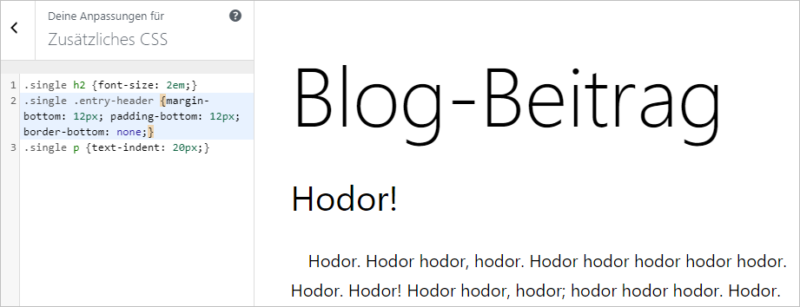
In beiden Fällen wird man ins Frontend geleitet und am linken Bildschirmrand öffnet sich der Customizer. Welche Menüpunkte hier erscheinen ist abhängig vom eingesetzten Theme, aber auch von den genutzten Plugins. Ziemlich weit unten (standardmäßig ganz unten) findest du den Punkt “Zusätzliches CSS”. Wenn du diesen öffnest, erscheint ein Editor, in den du dein CSS einfügen kannst.

Schon während du hier am Code arbeitest, kannst du live die Anpassungen verfolgen.

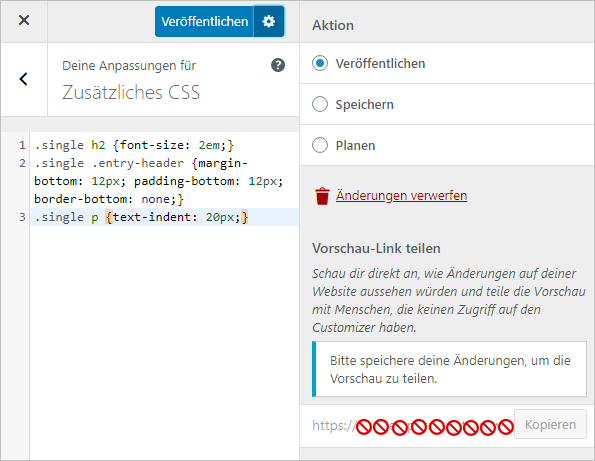
Um die Angaben dann auch auf der Live-Seite anzuwenden, musst du diese nur noch veröffentlichen.

Für Fortgeschrittene
Wer seine Änderungen bzw. Anpassungen nicht direkt veröffentlichen möchte, hat zudem die Möglichkeit den Code zu speichern oder zu planen.

Das Speichern ist besonders dann interessant, wenn du die Änderungen einer Person (Auftraggeber, Kollege etc.) zeigen möchtest. Denn durch das Speichern wird ein Link generiert, mit dem eine Vorschau angezeigt werden kann. Achtung: diese ist aber nur für eingeloggte Nutzer sichtbar.
Mit der Möglichkeit Anpassungen zu Planen, ergibt sich die Möglichkeit Änderungen vorzunehmen, die erst ab einem bestimmten Zeitpunkt für alle Besucher einer Website sichtbar sein sollen. Die Vorgehensweise ist dabei identisch mit der, mit der man einen Beitrag für die Zukunft plant.
Der Fantasie, in welchem Zusammenhang dies sinnvoll sein könnte, sind dabei keine Grenzen gesetzt. So könntest du z. B. dein Theme jahreszeitlich (Karneval, Ostern, Weihnachten…) gestalten und dies erst ab einem bestimmten Zeitpunkt anzeigen lassen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hi. Das ist eine tolle Idee.
Und wenn man genügend Kenntnisse in CSS hat, umso mehr.
Die fehlen mir. Ich habe den Umstieg auf den Gutenberg Editor geschafft.
Was mich allerdings sehr stört, ist die Tatsache, das alles zusammenklebt.
Der alte Editor hatte immer einen gewissen Abstand.
Texte, Bilder, Videos. Da gibt es jetzt keinen Platz dazwischen.
Oder nicht genügend für meine Ansprüche.
Ich benutze den Abstandshalter, aber das ist auf die Dauer nervig.
Kann man das nicht per CSS lösen?
Hättest du eine Idee dazu?
Danke und Gruß Henry
Hallo Henry,
der Wechsel zu Gutenberg sollte eigentlich keine Abstände im Frontend beeinflussen. Das geschieht nur durch einen Themewechsel.
Viele Grüße
Thordis
Hallo Thordis und vielen Dank. Dann liegt es also am Theme und seinen Einstellungen. Ich probiere mal was geht.
Grüße Henry