Über dieses Problem habe ich bereits vor über sieben Jahren geschrieben. Es geht darum, dass mir die Standard-Ansicht aller Beiträge im Admin-Bereich – Beiträge → Alle Beiträge – nicht übersichtlich genug ist.
Je nach Status unterscheidet WordPress in der Standardausführung fünf verschiedene Ausführungen:
- Veröffentlichter Beitrag: sichtbar auch für die Besucher
- Entwurf: noch nicht veröffentlicht, nicht sichtbar für die Besucher
- Ausstehend: muss noch geprüft werden
- Geplant: wird in der Zukunft veröffentlicht
- Privat: nur für den jeweiligen Verfasser sichtbar
Vor allem, wenn du viel bloggst, dabei einige Entwürfe anlegst und Blogartikel in der Zukunft veröffentlichen möchtest, wird das ganze sehr unübersichtlich.

Ja, WordPress blendet bei dem Entwurf einen entsprechenden Hinweis ein. Mir persönlich ist das zu wenig und ich bin mir sicher, dass bei der Fülle von Informationen und Bezeichnungen in der Übersicht auch andere Menschen leicht den Überblick verlieren können.
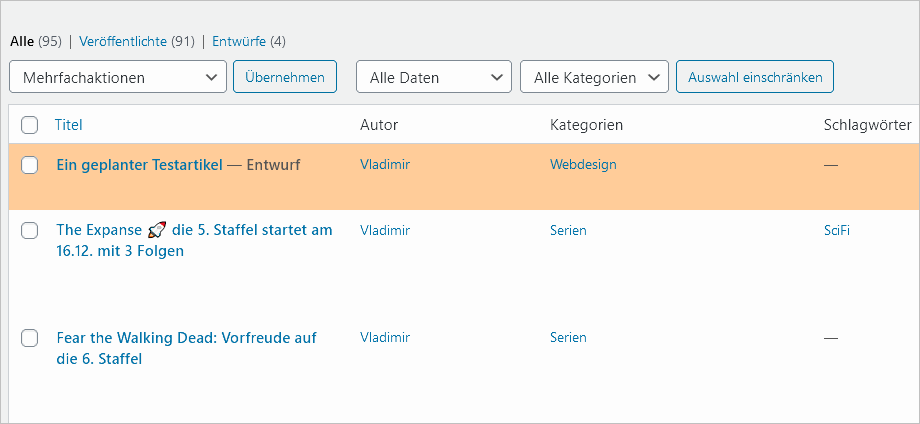
Daher bevorzuge ich auch eine etwas kräftigere farbliche Hervorhebung:

Mit dieser Hervorhebung fällt der Entwurf nicht nur visuell auf, sondern erinnert mich daran, dass noch Themen offen sind.
Die Erweiterung der functions.php
Und wie kann man so etwas umsetzen? In WordPress gibt es dafür mindestens drei Wege. Die ersten zwei Methoden basieren auf der functions.php des aktiven Themes.
Du kannst das folgende Code-Fragment…
add_action('admin_footer','posts_status_color');
function posts_status_color(){
?>
<style>
.status-draft{background: #fc9 !important;}
.status-pending{background: #cff !important;}
.status-publish{/* so lassen wie es ist */}
.status-future{background: #cf9 !important;}
.status-private{background:#f99;}
</style>
<?php
}… entweder direkt in die functions.php einpflegen oder das Plugin Code-Snippet nutzen. Mit diesem Plugin kannst du aus dem Admin-Bereich heraus die functions.php anpassen.
Der Vorteil dieser Methode ist, dass alle Autoren und Redakteure die Anpassung der Übersicht zu sehen bekommen. Der Nachteil ist allerdings, dass wenn du mehrere Weblogs betreust du dies bei jeder Installation nachholen musst.
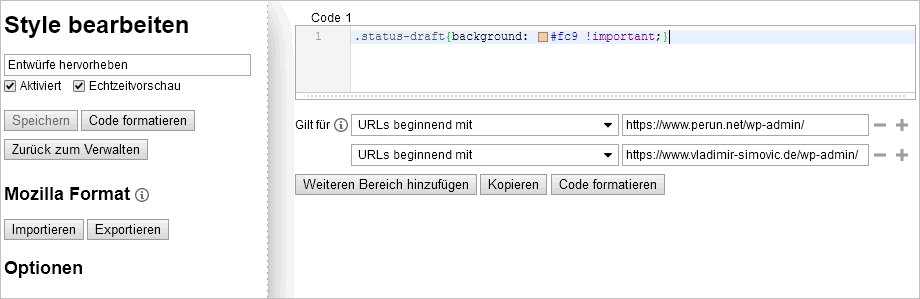
Die Anpassung im Browser
Es gibt aber auch eine weitere Möglichkeit wie du die Übersicht verbessern kannst. Es gibt sowohl für Firefox, als auch für Chrome und Opera ein Browser-Addon mit dem Namen Stylus.
Damit kannst du für verschiedene Websites die bestehenden CSS-Regeln anpassen und erweitern.

Der Vorteil an dieser Methode ist, dass du an einer Stelle und in einem Durchgang alle WordPress-Installationen ansteuern kannst. Ein weiterer Vorteil ist, dass du bei Weblogs mit mehreren Autoren die Ansicht so anpassen kannst, wie es dir zusagt, ohne den Kollegen auf die Nerven zu gehen. ?
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Das ist ja mal ein richtig nützlicher Tipp! 🙂
Ich habe den Code direkt in das Code-Snippts-Plugin eingegeben und bewundere das Ergebnis sowohl in den Beiträgen, als auch bei den Seiten.
Danke für den Tipp!
Eine tolle Empfehlung, Vlad!
Leider habe ich Deinen kurzen Codeabschnitt damals noch nicht gesehen. Ich persönlich verwende seit Jahren das uralt Plugin Colored Admin Post List (Link: https://de.wordpress.org/plugins/colored-admin-post-list/ ). Dort kann man sich dann die Farben leicht einstellen, ohne die Farbcodes vorab zu kennen.
Ich nutze es für Entwürfe (blau) und geplante Beiträge (grün=fertig) und behalte so sehr schön die Übersicht über meine “Pipeline”. Ich möchte eigentlich ohne diese farblichen Markierungen gar nicht mehr arbeiten. Sollte das Plugin mal verschwinden, weiß ich nun wie ich mir dank deines Codes behelfen kann. DANKE!
Super Tipp, vielen Dank!
Insb. wenn man fremde Websites zum Bearbeiten bekommt, sind sie oft arg unübersichtlich und man findet sich nicht zurecht. Aber so sieht es gleich viel aufgeräumter aus.