Nicht zuletzt in den Kommentaren in meinem Blogartikel WordPress: “Classic vs. Gutenberg, wer führt?” erkennt man, dass sich die WordPress-Welt in zwei Lager teilt. Die einen mögen den Block-Editor und die anderen mögen Gutenberg nicht.
Eines haben viele aus den beiden Lagern gemeinsam. Sie können vergleichsweise häufig nicht genau benennen, warum sie Gutenberg mögen oder nicht mögen.
Es beschränkt sich häufig auf: Ich mag es, ich mag es nicht, ich kann damit gut arbeiten, ich kann damit nicht gut arbeiten etc.
Nicht selten sind auch Vorwürfe an die jeweils andere Seite, wie zum Beispiel, dass man Ewiggestriger sei nur, weil man nicht den Wert von Gutenberg erkennen würde.
Daher dachte ich mir, ich schreibe hier auf, was mir an Gutenberg gefällt und was mir nicht gefällt und ihr könnt es dann in den Kommentaren um eure Aspekte ergänzen.
Was mir an Gutenberg gefällt
Ein Vorteil, der für mich schnell zu erkennen war, sind die “wiederverwendbaren Blöcke”. Damit kann man Blöcke, Inhalte, Textfragmente etc. definieren und sie dann komfortabel in Beiträgen und Posts einfügen. Wenn du den Inhalt des wiederverwendbaren Blocks änderst, dann ändert sich auch automatisch der angezeigte Inhalt im Frontend.
Das ist sehr praktisch und wir setzen die wiederverwendbaren Blöcke hier auf perun.net ausgiebig ein.
Klar. Das Ganze ging auch vorher ohne Gutenberg. Eine Möglichkeit dafür waren die Shortcodes. Allerdings war man dann entweder auf zusätzliche Plugins angewiesen oder musste manuell die functions.php erweitern.
Praktisch ist natürlich, dass man die einzelnen Blöcke verschieben und somit den Inhalt anders anordnen kann. Das ist nicht nur bei Layout-Elementen von Interesse, sondern auch hilfreich, wenn ich einen bestimmten Absatz höher oder tiefer platzieren möchte.
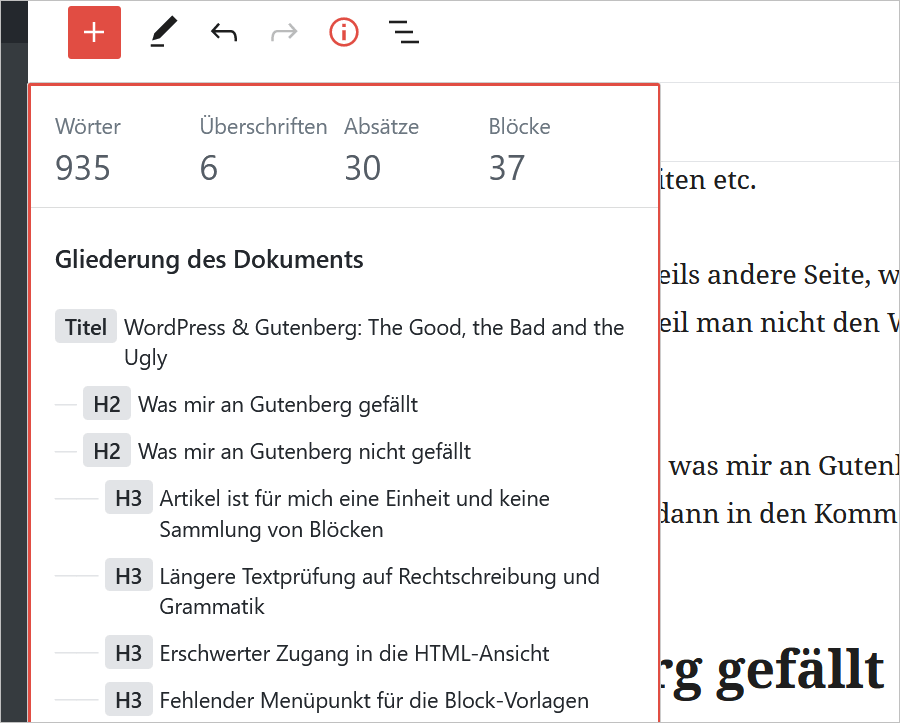
Sehr praktisch ist auch die Information über die Gliederung des Inhaltes:

Auch die für Zukunft geplanten Funktionen im Bereich Full-Site-Editing sehe ich mit einem gewissen positiven Optimismus entgegen. Mit dem gleichen Optimismus sehe ich auch die
Was mir an Gutenberg nicht gefällt
Es gibt an Gutenberg und an Gutenberg-ähnlichen Editoren einiges was mich stört. Ich blogge schon seit Längerem auch auf Medium.com und dort wird auch ein Block-Editor eingesetzt.
Wenn ich alles noch richtig in Erinnerung habe, dann war der Medium-Editor auch eine Vorlage für Gutenberg oder wurde des Öfteren als solcher bezeichnet.
Ehrlich gesagt, hat mich der Editor auf Medium.com nie ganz überzeugt und es ist auch einer der Gründe warum ich dort nicht so oft etwas veröffentliche. Im folgenden Abschnitt erkläre ich warum.
Ein Artikel ist für mich eine Einheit und keine Sammlung von Blöcken
Für mich ist ein Blogartikel oder Text eine Einheit. Der Block-Editor zerteilt den Text in einzelne Abschnitte, die unabhängig voneinander agieren und sich auch so anfühlen.
Ich merke selber, dass ich im Block-Editor deutlich langsamer schreibe und mehr Fehler produziere. In Editoren, die wie der “klassische” WordPress-Editor daherkommen, ist das nicht der Fall.
Wenn Leute solche oder ähnliche Bedenken äußern, dann werden sie recht häufig als Verweigerer, eingerostet oder ähnliches tituliert.
Aber eines sollte keiner von uns vergessen. Der Editor in WordPress – egal ob klassisch oder Gutenberg – dient nicht dem Selbstzweck, sondern hat als ein wichtiges Werkzeug die Aufgabe, dass die Nutzer komfortabel Inhalte einpflegen können.
Weil sich Menschen unterscheiden, hat auch jeder so seine Vorgehensweise wie er das umsetzt. Es ist nicht meine Aufgabe diese Vorgehensweise wertend zu kommentieren.
Nur, weil etwas neu ist oder so scheint, ist es nicht automatisch besser. Nur weil man bis jetzt gewohnt war sein Essen mit dem Messer zu schneiden, wird es nicht besser, wenn man das Messer durch einen Kuchenheber ersetzt.
Aber andersherum gilt das Gleiche. Nur weil etwas neu ist, ist es nicht automatisch schlecht.
Längere Textprüfung auf Rechtschreibung und Grammatik
Im Blogartikel vor etwa zehn Tagen habe ich ein Browser-Tool vorgestellt, mit dem du bei Online-Texten die Rechtschreibung und die Grammatik prüfen kannst. Ein sehr nützliches Werkzeug, was ich nicht mehr missen möchte.
Allerdings dauert bei Gutenberg die Prüfung deutlich länger. Das liegt an den Blöcken. Im Classic-Editor – egal ob visuelle oder HTML-Ansicht – ist der komplette Text für das Prüftool eine Einheit und daher wird der komplette Text gleichzeitig geprüft.
Beim Gutenberg dagegen startet das Prüftool für jeden Block eine eigene Prüfinstanz. Das Ergebnis ist, dass der ganze Vorgang etwas länger dauert und gleichzeitig die Gefahr steigt, dass Fehler übersehen werden.
Erschwerter Zugang in die HTML-Ansicht
Wenn ich hier oder auf anderen WordPress-Installationen Blogartikel verfasse, dann wechsle ich aus mehreren Gründen häufig in die HTML-Ansicht.
Einer der Gründe für den häufigen Wechsel ist, um bestimmte Wörter mit dem passenden Sprach-Attribut auszuzeichnen. Ein Beispiel wäre <span lang="en">Full-Site-Editing</span>. Damit erreicht man, dass die Vorlesesoftware das so ausgezeichnete Wort als englisches Konstrukt erkennt und auch so vorliest.
Sicherlich. Ich kann auch in Gutenberg in die HTML-Ansicht wechseln. Allerdings immer nur Block für Block. Aber die Auszeichnungen, wie im vorherigen Absatz beschrieben, mache ich gerne zum Schluss und es geht schneller, wenn ich per Copy & Paste den öffnenden und dann schließenden Tag an den diversen Stellen einfüge ohne dafür immer den passenden Block anzusteuern.
Mit Gutenberg geht das deutlich langsamer und ich merke, dass ich bei richtiger Auszeichnung des Textes, sei es mit <span lang="en"> für englische Wörter, mit <kbd> für Tastaturangaben oder mit <dfn> für Definitionen nachlässiger bin, als wenn ich mit dem Classic-Editor arbeite.
Fehlender Menüpunkt für die Block-Vorlagen
Etwas habe ich aber bis heute nicht so ganz verstanden. Einer der großen Vorteile in Gutenberg sind die wiederverwendbaren Blöcke. Warum gibt es aber dann im Admin-Menü keinen prominenten Hauptpunkt, wo man diese Blöcke auch verwalten und einsehen kann?
Warum muss ich dafür erst den Gutenberg-Editor “starten” in dem ich so tue, als ob ich einen neuen Beitrag verfassen würde, um dann auf den Knopf mit den drei Punkten (⁝) zu klicken um die Block-Verwaltung aufzurufen? Das ist sehr umständlich um eine sehr wichtige Funktionalität aufzurufen.
Fazit
Ich blicke sowohl auf die Zukunft von WordPress als auch von Gutenberg optimistisch entgegen. Allerdings gibt es noch Punkte, die mich als Vielschreiber nicht nur stören, sondern auch hindern, dass ich effizient arbeite. Diese Punkte habe ich oben im Artikel genannt.
Ich hoffe, dass sich diese Punkte dann nach und nach erledigen. Bis das der Fall ist, nutzen wir, oder besser gesagt vor allem ich, hier auf perun.net das Plugin Classic Editor.
Damit ist es uns möglich die Beiträge sowohl mit Gutenberg als auch mit dem Classic-Editor zu erstellen und zu bearbeiten.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich habe mir mit Gutenberg anfangs auch schwergetan und fast aus Prinzip den Classic Editor zurückinstalliert. Inzwischen liebe ich Gutenberg, weil es für den Workflow ein paar wirklich nette Zutaten hat. Alleine die Möglichkeit, eigene Blockgruppen zu erstellen und site-weit zur Verfügung zu stellen, ist eine grandiose Sache. Und auch bei der Textübernahme aus so Katastrophenformaten wie Microsoft Word stellt sich Gutenberg sehr gutmütig an und erspart eine Menge Nacharbeit.
Aber ist auch klar: Man muss sich mit Gutenberg beschäftigen und die Funktionen erlernen, wenn man damit wirklich schnell und zuverlässig arbeiten will.
Ja. Umso unverständlicher ist für mich, warum die Verwaltung der Blöcke so umständlich zu erreichen ist.
Mir ist in der ganzen Diskussion rund um das Für & Wider Gutenberg eine Sache aufgefallen: Die Befürworter kommen häufig aus dem Lager der Webdesigner und/oder “Content-Pfleger von Unternehmens-Websites”. Und liebten schon vor Gutenberg häufig Page-Builder. Die Anhänger des klassischen Editors kommen dagegen häufig aus dem Blogger-Lager. Und denen geht es wie Dir (und mir), dass sie mit dem Classic Editor einfacher und flüssiger schreiben.
Es ist halt wie mit Indesign und Word: Ich kenne kaum jemand, der einen langen Aufsatz in Indesign verfassen möchte. Ein aufwendiges Design eines Werbemittels oder Prospekts möchte niemand gerne mit Word durchführen.
Genau diese Diskrepanz und die geänderte Wahrnehmung, was WordPress denn sein soll – Corporate CMS oder Blogsystem – führt IMHO dazu, dass wir jetzt zwei Lager haben. Die wir aber ehrlicherweise auch schon vor der Einführung von Gutenberg hatten (s.o.)…
Hallo Ingo,
danke, dein Kommentar beschreibt es sehr gut!
Ich bin nur Blogger und habe mich von Anfang an auf Gutenberg eingelassen. Vielleicht stimmt die Differenzierung im Großen und Ganzen, dass Webdesigner / Content-Leute eine größere Affinität zum neuen Editor haben. Ich kann die Aussage als Blogger aber eben gar nicht nachvollziehen, weil ich meinerseits finde, dass mit Gutenberg wunderbar flüssig und auch intuitiv umzugehen ist. Dass daneben grafische und andere Elemente zum Einsatz kommen können, macht ihn für mich als Werkzeug attraktiv.
Hallo Vladimir,
endlich mal ein nicht polemischer Beitrag zum Block-Editor 😉
Der Quelltext-Editor ist noch nicht so der Oberhammer, aber er nicht nur pro Block, sondern auch für das ganze Dokument: 3-Punkte-Menü rechts oben > Code-Editor
Mich stört die “Blockifizierung” des Textes weniger als am Anfang, aber spätestens bei blockübergreifenden Markierungen passieren immer wieder seltsame Dinge.
Hallo Peter,
Danke. Das ist mir tatsächlich entgangen.
Ich müsste schon ein paar Mal in den Code-Editor wechseln, weil Gutenberg, keine Ahnung warum, mehrere Blöcke (Überschriften und Absätze) zusammengefasst hat und grau unterlegt hat. Daher musste ich dann im Code-Editor, die passenden HTML-Kommentar nachrüsten um es zu reparieren.
Für mich wäre der Blockeditor praktisch, wenn man ihn als Teil des normalen Editors nutzen könnte. Ich habe immer wieder bestimmte Dinge, die ich wiederholt brauche (etwa in Musikrezensionen die Überschriften, die aus mehreren CSS-gestylten Bereichen bestehen). Dass aber der Artikel stattdessen “zerhackt” wird, beschreibt es ganz gut. Und deswegen ist das nichts für mich.
Inzwischen habe ich aber “meine” Lösung gefunden, die ganz unabhängig vom Classic Editor funktioniert: Ich nutze – je nach Artikelart – das Githuber-Plugin, das den beknackten Gutenbergeditor durch Markdown mit Vorschau ersetzt, oder schreibe den Text komplett in Emacs und schiebe ihn mit org2blog direkt ins WordPress, ohne den bescheuerten Editor angucken zu müssen.
Problem gelöst – für mich jedenfalls.
Das stimmt so nicht. Über das Menü rechts oben (drei Punkte) kann ich auch den kompletten Artikel auf HTML umschalten und bearbeiten. Da sieht man dann auch, wie die Blöcke über HTML-Kommentare definiert werden.
Ich persönlich bevorzuge die Bearbeitung im HTML-Modus, weil ich Text so viel detaillierter formatieren kann. Und im Text-Editor des klassischen Editors habe ich für viel benutzte Formatierungen Quicktags eingerichtet, was in Gutenberg (noch) nicht geht. Ich switche momentan noch viel hin und her.
Hallo Markus,
auch dir Danke. Das habe ich tatsächlich übersehen.
Klasse Beitrag!
Ich versuche mich immer wieder an Gutenberg. Allerdings fehlt mir dort das beschwingte Schreiben. Generell bin ich echt ein Fan von wiederverwendbaren Blöcken, aber meine Erfahrung mit Gutenberg ist nie so richtig abgerundet. Öfter mal tauchen Unklarheiten auf.
Es kommt natürlich auch darauf an, was man möchte. Ein voll angepasstes Layout wie bei einem Page Builder, oder einen relativ simplen Blogbeitrag.
Wie sich das ganze entwickelt müssen wir in ein paar Jahren einfach sehen. Meine Beiträge schreibe ich immernoch lieber in Google Docs vor, und kopiere die halt dann in den typischen Wysiwyg. Da hatte ich noch nie größere Probleme. 🙂
Dann melde ich mich mal aus dem Lager der Webdesigner 🙂 Ich habe mir viele Pagebuilder angeschaut und bin bei BeaverBuilder hängen geblieben. Was mir bei Gutenberg nicht in den Kopf geht: warum gibt es nicht einen Block, in dem ich mehrere Absätze und – nach belieben – auch mal eine Überschrift platzieren kann? Immmer wird gleich ein neuer Block daraus, das macht alles reichlich unübersichtlich.
Ich bin nicht gegen Gutenberg, ich komme allerdings nicht mit der Art der Umsetzung zurecht. Die HTML-Ansicht ist eine Katastrophe, ständig muss man die störenden HTML-Kommentare „überlesen“ und nach dem eigentlichen Inhalt suchen.
Gute externe PageBuilder zeigen, wie man es besser hätte machen können. BeaverBuilder ist da ein gutes Beispiel, auch Elementor hätte Chancen, wenn er nicht so buggy wäre.
Für die Blogger hätte BeaverBuilder ebenfalls den passenden „Block“. Der ersetzt den Classic-Editor quasi komplett, einschließlich gut les- und editierbaren HTML-Codes.
Meine Ablehnende Haltung bezüglich Gutenberg hat also nichts mit Pagebuildern an sich zu tun, sondern mit der unbegreiflichen Umsetzung, die zukünftig noch viele Probleme hervorrufen wird.
Ich verstehe einfach nicht, warum man Gutenberg nicht genutzt hat, dass Datenbankmodell von WordPress aufzufrischen. Alle Blöcke in ein Datenbankfeld packen und dann mit Kommentaren trennen, ist schon recht spröde.
Ich habe erst heute deinen neuen Artikel über den Planet entdeckt. Zu deinem Punkt “Fehlender Menüpunkt für die Block-Vorlagen” habe ich zufällig erst gestern einen Tipp in meinem neuen Beitrag geschrieben 😉
Hallo Vladimir,
die hier so gelobten „wiederverwendbaren Blöcke“ muss ich wohl missverstanden haben. Ich kann sie entweder nur monolithisch/starr verwenden (aber ich brauche keine Blöcke, die über die ganze Site bis aufs I-Tüpfelchen identisch sind!) oder ich kann sie mehrfach als Vorlage nehmen UND für Grafik-Ersetzen o.ä. vom Ur-Block loslösen (dann aber kann ich sie nicht zentral ändern!).
Bislang habe ich für mich nur einen möglichen Bedarf entdeckt: für einen „besonders schön“ gestalteten Trenner. Aber das ist doch wirklich zu wenig.
Stehe ich da auf dem Schlauch, oder warum wird das Konzept so gelobt?
Raphael
Nö, Raphael, das ist so simpel wie Du schreibst. Aber als Copy/Paste-Ersatz kann man es einsetzen:
Speichere den zu kopierenden Block als WVB; füge ihn an anderer Stelle (oder auch in eine andere Seite) ein; wandle beide WVB-Vorkommen in normale Blöcke um. Fertig.
Nur so lassen sich auch Blöcke innerhalb einer Seite in einen anderen Block “hinein verschieben” (was standardmäßig ja nicht möglich ist).
LG
Esther
Ich verwende Gutenberg, weil ich mir dachte, dass es eine Menge Gestaltungsmöglichkeiten gibt und der Workflow einzigartig wird.
Der Workflow ist bescheiden gegenüber dem Classiceditor.
Die Blöcke muss man stets an anderer Stelle suchen, bei jedem Update muss man sich neu orientieren was denn nun dazu kam oder verändert wurde und manche Zusatzblocks haben auch so ihre Probleme.
Ich bin zwar eher Pro-Gutenberg, aber nicht mehr mit dem großen Hurra wie schon mal.
Wie im Text erwähnt, das Language-Korrektur-Tool ist ziemlich umständlich anzuwenden aufgrund der Blockaufteilung.
@Raphael,
so ganz hab ich das von dir geschilderte Problem mit den wiederverwendbaren Blöcken nicht verstanden. Aber vielleicht helfen dir die von mir dazu verfassten a href=”https://gutenberg-editor.de/block-editor/generelles-arbeiten-mit-bloecken/” target=”_blank”>Texte/Videos (unteres Drittel der Seite) weiter.
Und noch eine Meldung aus dem Lager des Webdesigns: Da ich Websites für Kunden erstelle, installiere und aktiviere ich das Plugin Classic – so lange es funktioniert. Nicht so computeraffine Menschen sind froh, wenn sie einen Editor vorfinden, der MS Word ähnelt, damit sie direkt gut klar.
Und wer von meinen Kunden benötigt line-height und das demnächst integrierte full site editing? Echte Pagebuilder wie Elementor oder Beaver Builder können das auch und noch vieles mehr, aber man kann damit einfach Templates erstellen (also Vorlagen), die der Kunde entweder per Klick einfügt oder aber man automatisiert auch das. Dann braucht der Kunde nur noch in den Bereich klicken, der geändert werden soll und findet dort wieder den klassischen Editor für Texte vor.
Sollte der klassische Editor irgendwann nicht mehr funktionieren, bleibt immer noch die Möglichkeit, unnötige Blöcke zu “deaktivieren” und eventuell nur vorgefertigte, mit CSS-Klasse versehene, gestylte und als wiederverwendbar gespeicherte Blöcke zur Verfügung zu stellen.
Warum ich das nicht jetzt schon mache? M. M. n. ist der Block-Editor noch eine Baustelle. Ständig ändert sich etwas (mit 5.5 kommen komplett neue Icons), ständig funktioniert irgendetwas ganz simples nicht, kurzum ist mir einfach nicht stabil genug.
@Angelika
Großes Danke für Deine Antwort!
Das in Deinem Blog erwähnte Beispiel für WVB (EIN identisches Aktionsangebot auf mehreren Seiten) zeigt klar, dass wir beide vom selben sprechen: von einem MONOLITHISCH festgemeißelten Block, den man mehrfach verwenden kann und der sich zentral ändern lässt. Gut wenn Du solche Möglichkeiten benötigst, ich allerdings habe keine Verwendung dafür.
Deine nachfolgenden Zusatzbemerkungen allerdings lassen aufhorchen: Ich vermisse in WP sehr wohl “Deine” Vorlagen bzw. Templates. Damit wir uns zum Begriff richtig verstehen: Z.B. in Adobe DreamWeaver sind Templates Seiten-Vorlagen, die GESCHÜTZTE und nicht GESCHÜTZTE Teile enthalten. Erstere definieren z.B. Hintergrundfarben, Abschnittseigenschaften, Positionen von Grafiken u.a.m. Diese Templates lassen sich auf der Website beliebig oft einsetzen und werden an ihren ungeschützten Stellen mit unterschiedlichen(!) konkreten Fotos, Texten etc. gefüllt. Ändert man im zentralen Template einen geschützten Teil (z.B. Farbe), so wirkt sich das in allen Verwendungen des Templates aus, obwohl diese – anders als in WordPress!!! – nicht identisch sind. Sowas fehlt mir schlicht.
@Raphael,
Habe ich nie geschrieben, sondern ich schrieb, dass ich den Gutenberg gar nicht verwende 😀
Ich finde den WordPress Editor am Anfang echt vermisst. Nach den Start Problemen mit Gutenberg komme ich aber richtig gut klar und habe auch meine Schreibgeschwindigkeit kaum verlangsamt.
Beim letzten Update waren meine wiederverwendbaren Blöcke in zwei Installation weg, aber ansonsten funktioniert das System einwandfrei.
Ich bin echt sehr zufrieden.