Um in einen Beitrag oder auch auf einer Seite eine Galerie einzufügen, greifen viele User zu Plugins. Oft ist dies aber nicht notwendig und es ist auch kein neues Phänomen. Vor fast drei Jahren hat Vladimir, in seinem Beitrag WordPress für Einsteiger: Bildergalerie-Funktion: leistungsfähig und unterschätzt bereits darüber geschrieben.
Mittlerweile hat sich viel getan und so ist nicht mehr der TinyMCE der Standard-Editor von WordPress, sondern Gutenberg.
Was sich aber nicht geändert hat, ist, dass die Galerie-Funktion von WordPress selber immer noch unterschätzt wird. In den wenigsten Fällen muss man auf Plugins zurückgreifen. Aus diesem Grund möchte ich euch die native Galerie-Funktion näher vorstellen.
Galerie-Block einfügen
Der Gutenberg-Editor hat hierfür einen eigenen Galerie-Block. Diesen kann man auf unterschiedliche Weise einfügen.
- Mit dem Shortcode /g öffnet sich ein Dropdown-Feld, das alle Blöcke mit “g” anzeigt, hier kann der Galerie-Block bequem ausgewählt werden.
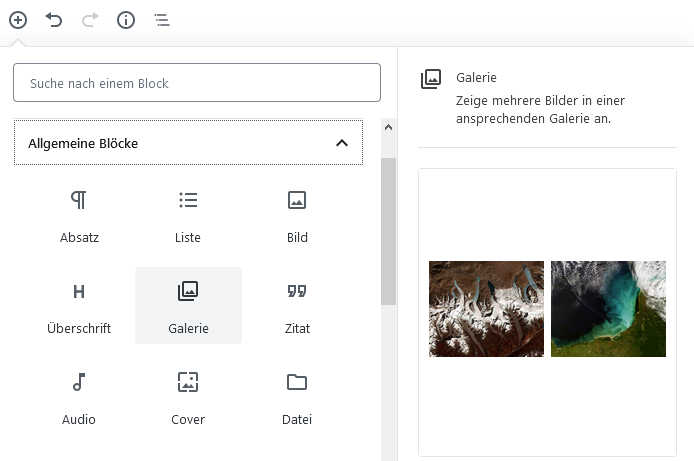
- In der Übersicht findet ihr den Galerie-Block in der Kategorie “Allgemein Blöcke” und könnt ihn dort auswählen.

Wenn Ihr den Galerie-Block in Euren Beitrag oder Eure Seite eingefügt hat, müsst Ihr zunächst die Bilder auswählen, die Teil der Galerie werden sollen. Diese können nun entweder hochgeladen oder aus der Mediathek ausgewählt werden.
Galerie-Bilder anpassen
Hat man die gewünschten Bilder ausgewählt, werden sie in die Galerie geladen. Und dann beginnen die Anpassungen.

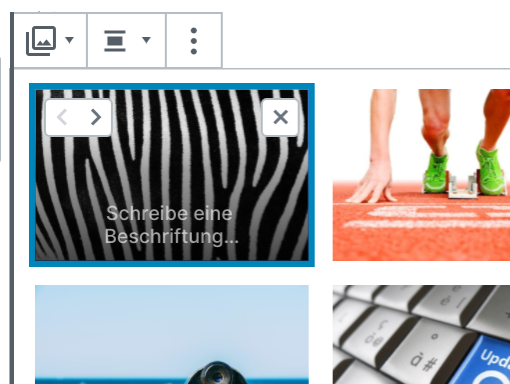
Jedes einzelne Bild kann beschriftet werden und auch ein Sortierung der Bilder ist möglich. Dazu klickt man das gewünschte Bild einfach an.

Das ausgewählte Bild kann man nun verschieben, indem man auf einen der Pfeile (rechts/links) klickt. Eine Beschriftung kann man einfügen, indem man auf den Platzhaltertext “Schreibe eine Beschriftung…” klickt. Die Beschriftung kann auch formatiert und/oder verlinkt werden. Möchte man ein Bild aus der Galerie entfernen, klickt man auf das X, das sich oben rechts auf dem Bild befindet.
Galerie anpassen
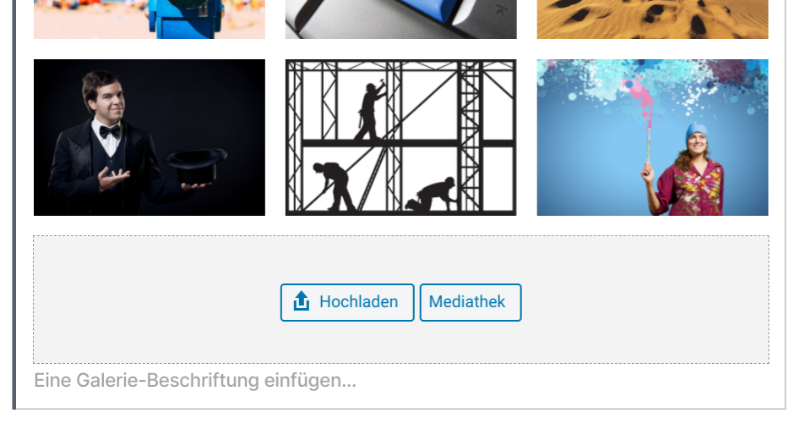
Auch die Galerie selber kann eine Beschriftung erhalten und es ist selbstverständlich auch möglich noch zusätzliche Bilder in die Galerie einzufügen.

Dafür klickt man einfach auf den Button “Hochladen” oder “Mediathek”, falls man die gewünschten Bilder schon vorher in die WordPress-Mediathek hoch geladen hat.
Je nach Template kann so eine Galerie, wie auch alle anderen Blöcke, ausgerichtet werden bzw. über die weite oder gesamte Breite der Seite gehen.
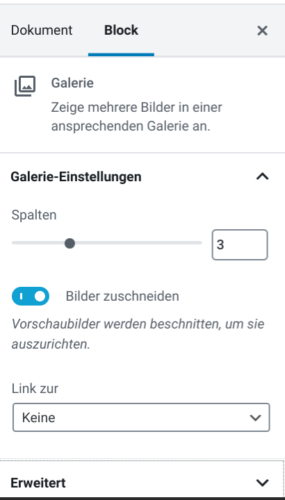
Um nun die Galerie als solche nach seinen Vorstellungen zu gestalten, nutzt man die Optionen des Galerie-Blocks, die am rechten Bildschirmrand aufgelistet sind.

Bei den Galerie-Einstellungen kann zunächst die Anzahl der Spalten ausgewählt werden. Falls die Bilder in ihrer Originalgröße bzw. im Seitenverhältnis nicht alle identisch sind, so ist die Option “Bilder zuschneiden” praktisch um eine gleichmäßige Optik zu erzielen.
Man kann die einzelnen Bilder zudem verlinken und hat dabei die Möglichkeit zwischen Anhang-Seite und Medien-Datei zu wählen. Auf der Anhang-Seite erscheint auch die Beschreibung, die man einem Bild in der Mediathek gegeben hat.
Hast du genügend Zeit und Muße dich ausreichend, um deine WordPress-Installation zu kümmern? Falls nicht oder falls du anderweitig Unterstützung bei der Wartung deiner Website benötigst, kontaktiere uns. Wir bieten Wartungsverträge schon für monatlich ab 39,- Euro + USt an.
So wie bei allen anderen Blöcken auch, könnt Ihr auch dem Galerie-Block eine eigene Klasse zuweisen. Somit kann man mit Hilfe von CSS auch noch diverse Anpassungen vornehmen.
Ausblick
Seit Gutenberg 7.2 kann man auch die Bildgröße festlegen, eine Möglichkeit, die also in zukünftigen WordPress-Installationen auch zur Verfügung stehen wird. Und wenn man sich anschaut wie sich der Bild-Block entwickelt hat, bin ich mir sicher, dass auch hier noch mehr kommen wird.
Ich könnte mir zum Beispiel vorstellen, dass irgendwann auch eine Slider-Funktion Teil des Standard-Galerie-Blocks sein wird.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich habe auf https://wp-dojo.de/ zusätzlich noch https://go-around.de/blog/gutenberg-gallery-lightbox/ für eine Lightbox am laufen.
Ich bin inzwischen sehr vorsichtig mit dem Gallery-Block von Gutenberg. Das Problem das ich habe, ist, daß nicht etwa die kleinsten Bilder angezeigt werden, wenn ich die Anzahl der Spalten über den Schieberegler ändere. Nein, es werden “kleingestauchte” 600 Pixel Bilder angezeigt.
Hallo Mark,
genau dieses Problem wird es in Zukunft nicht mehr geben, denn dann kann man auswählen welche Bildgröße als Grundlage für die angezeigten dienen soll.
Super, wenn das gefixt wird. Mich wunderts nur, daß man an sowas nicht denkt, bevor man Gutenberg auf Millionen User loslässt. Es ist halt echt frustrierend, wenn man einen Beitrag mit mehreren Galerien hat, die ihn dann auf über 20 MB aufblähen, und man nichts dagegen tun kann.
Kann man denn mit der bordeigenen Galerie auch zwischen den Bildern blättern, wenn man eins der Bilder anklickt, das heißt, wenn das angeklickte Bild geöffnet wird, dass man dann gleich zur Großansicht des nächsten Bildes kommt?