Sowohl Thordis als auch meine Wenigkeit nutzen des Öfteren unsere Chromebooks zum Arbeiten. Das klappt sehr gut, einzig bei der Bilderbearbeitung haben wir noch keine Lösung gefunden, die ähnlich wie IrfanView auf Windows-PC, gut komprimierte Bilder erzeugt. Daher greifen wir auf Chromebook auf die Hilfe von TinyPNG oder TinyJPG zurück um die Bilder für den Webeinsatz zu optimieren.
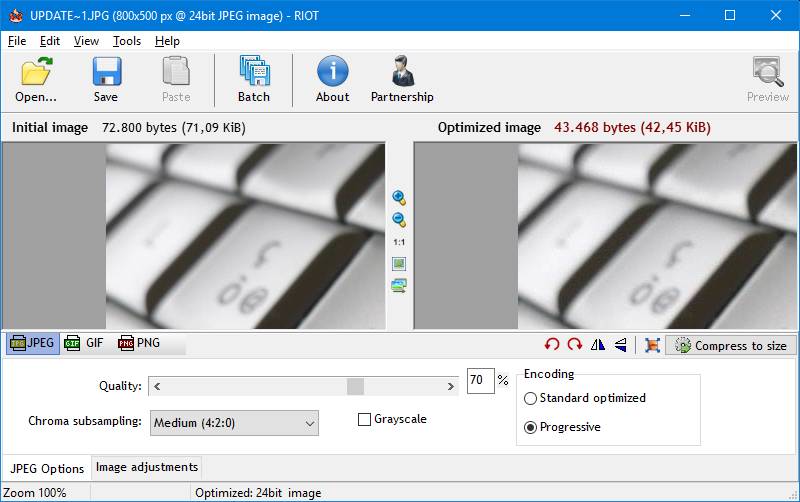
Heute ist uns allerdings aufgefallen, dass IrfanView – offizielle Website – deutlich bessere Ergebnisse liefert als TinyJPG. In der oberen Abbildung siehst du den Vergleich. Links ist die Version, die TinyJPG ausgegeben hat mit 72.800 Bytes und rechts ist das, was IrfanView daraus macht: nur noch 43.468 Bytes.
Klar, jetzt könntest du entgegen, dass der Vergleich unzulässig ist, weil ich links schon ein optimiertes Ergebnis habe und rechts eine zusätzliche Optimierung des Bildes verursache. Allerdings gibt es dazu zwei Argumente zu entgegnen.
Zum einen gibt es zwischen dem linken und rechten Bild für das “normale” Auge keinen Unterschied in der Bildqualität zu sehen und zum anderen habe ich zwei weitere Bilder (jpg, 100% Qualität) einmal durch TinyJPG und einmal durch IrfanView optimiert und hier die Ergebnisse:
| 100 % JPG | TinyJPG | IrfanView (70 %) |
|---|---|---|
| 177 KB | 63,3 KB | 59,5 KB |
| 155 KB | 53,1 KB | 46,4 KB |

Auf den ersten Blick sehen die Unterschiede nicht groß aus, aber auf den zweiten Blick reden wir hier von ca. 8 bis 12 Prozent Unterschied. Und dabei habe ich die Qualität bei IrfanView auf 70 % belassen. Bei sehr vielen Bildern kann man auch auf 65 oder 60 % heruntergehen, ohne dass die Qualitätsunterschiede für die meisten Menschen zu erkennen sind.
Hier zeigt sich noch einmal, dass in der Optimierung der Artikelbilder eines der größten Potenziale liegt, wenn du die Ladezeit der Website verbessern möchtest und das aus zwei Gründen.
Zum einen kannst du mit einem vergleichsweise kleinem Aufwand großes Ergebnis erzielen und zum anderen können die Bilder auch diejenigen Nutzer optimieren, die sich nicht trauen tiefergehende Optimierungen durchzuführen – zum Beispiel Code-Maßnahmen in der functions.php oder in der .htaccess – oder die darauf keinen Zugriff haben.
Bildhinweis: Für das Bild innerhalb des Vorschaubildes gilt folgendes: Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Vladimir,
und für Anwender die noch weniger Kenntnisse haben verwende ich https://de.wordpress.org/plugins/imsanity/
Ich kenne Menschen die schaffen es nicht, trotz Erklärungen und Aufschreiben der einzelnen Schritte, in IrfanView ein Bild welches von einer Kamera stammt zu verkleinern und beim Speichern einen geeigneten Wert für die Komprimierung einzustellen.
Viele Grüße
Christoph
Hallo Vladimir, ich arbeite seit Jahren mit Irfanview. Keines der hier oft genannten Tools kann es in Punkt Kompression und Aussehen der Bilder mit diesen Programm aufnehmen. Warum auch immer alles online passieren muss, ist mir ein Rätsel. Also danke für die Bestätigung.
Gruß Henry