Gar nicht so selten kommt es vor, dass man sich in das Backend seiner WordPress-Seite einloggt und angezeigt bekommt, dass es ein verfügbares Update gäbe.

Ruft man dann aber den entsprechenden Menüpunkt auf, wird allerdings nicht angezeigt welches Plugin oder Theme aktualisiert werden könnte.
WordPress scheint die entscheidende Info zu verstecken 😉
Ursache
In vielen Fällen handelt es sich um Plugin-Updates, bei denen das Plugin Teil des Themes ist. Meist hat man dann keine Lizenz für das Plugin selber, sondern nur für das Theme. Und das Plugin wird erst aktualisert, wenn dies von den Theme-Autoren vorgesehen ist.
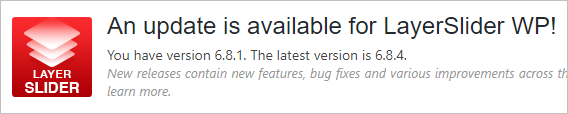
WordPress erkennt also, dass es ein Update für ein Plugin gibt, zeigt dies aber nicht als verfügbar an, weil es nicht einzeln registriert/lizensiert ist, sondern eben Teil eines Themes. Mann kann dem manchmal auf die Schliche kommen, wie z. B. im Falle des Layer Slider WP-Plugins, das Teil des Enfold-Themes ist.

Hier wird in den Optionen des Plugins selber nämlich angezeigt, dass es ein Update gibt.
Updates anzeigen
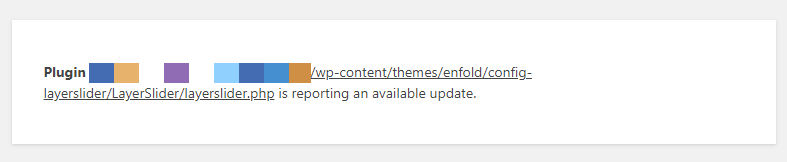
Wenn man aber nun keinerlei Hinweis darauf hat welches Plugin oder aber auch welches Theme den Hinweis auf ein verfügbares Update gibt, kann man sich mit folgendem Code behelfen:
<?php
/**
* Debug Pending Updates
*
* Crude debugging method that will spit out all pending plugin
* and theme updates for admin level users when ?debug_updates is
* added to a /wp-admin/ URL.
*/
function debug_pending_updates() {
// Rough safety nets
if ( ! is_user_logged_in() || ! current_user_can( 'manage_options' ) ) return;
if ( ! isset( $_GET['debug_updates'] ) ) return;
$output = "";
// Check plugins
$plugin_updates = get_site_transient( 'update_plugins' );
if ( $plugin_updates && ! empty( $plugin_updates->response ) ) {
foreach ( $plugin_updates->response as $plugin => $details ) {
$output .= "<p><strong>Plugin</strong> <u>$plugin</u> is reporting an available update.</p>";
}
}
// Check themes
wp_update_themes();
$theme_updates = get_site_transient( 'update_themes' );
if ( $theme_updates && ! empty( $theme_updates->response ) ) {
foreach ( $theme_updates->response as $theme => $details ) {
$output .= "<p><strong>Theme</strong> <u>$theme</u> is reporting an available update.</p>";
}
}
if ( empty( $output ) ) $output = "No pending updates found in the database.";
wp_die( $output );
}
add_action( 'init', 'debug_pending_updates' );
?>Dieser muss in die functions.php des Themes (besser: Childtheme) eingefügt werden. Danach muss man den folgenden Backend-Pfad aufrufen:
../wp-admin/?debug_updatesUnd man bekommt auf der aufgerufenen Seite mitgeteilt welches Plugin oder welches Theme geupdatet werden könnte.

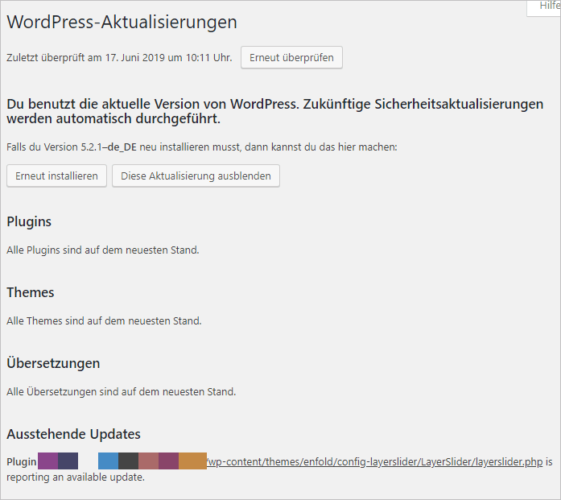
Noch bequemer geht es mit dem folgenden modifizierten Code:
/**
* Debug Pending Updates
*
* Displays hidden plugin and theme updates on update-core screen.
*/
function debug_pending_updates() {
// Rough safety nets
if ( ! is_user_logged_in() || ! current_user_can( 'update_plugins' ) || ! current_user_can( 'update_themes' ) ) return;
$output = "";
// Check plugins
$plugin_updates = get_site_transient( 'update_plugins' );
if ( $plugin_updates && ! empty( $plugin_updates->response ) ) {
foreach ( $plugin_updates->response as $plugin => $details ) {
$output .= "<p><strong>Plugin</strong> <u>$plugin</u> is reporting an available update.</p>";
}
}
// Check themes
wp_update_themes();
$theme_updates = get_site_transient( 'update_themes' );
if ( $theme_updates && ! empty( $theme_updates->response ) ) {
foreach ( $theme_updates->response as $theme => $details ) {
$output .= "<p><strong>Theme</strong> <u>$theme</u> is reporting an available update.</p>";
}
}
if ( empty( $output ) ) $output = "No pending updates found in the database.";
echo "<h2>Ausstehende Updates</h2>" . $output;
}
add_action( 'core_upgrade_preamble', 'debug_pending_updates' );Hiermit wird direkt im Backend beim Menüpunkt “Dashboard – Aktualisierungen” angezeigt, dass es noch ausstehende Updates gibt.

Muss man updaten?
Ob man nun solche integrierten Plugins zusätzlich lizenziert, um sie zeitnah updaten zu können, ohne darauf zu warten, dass der Theme-Autor das Update in einem der nächsten Theme-Updates integriert, muss man letztendlich selber entscheiden. Meist sollte dies nicht notwendig sein.
Nur wenn es sich um sicherheitsrelevante Updates handelt, ist es ratsam diese so schnell wie möglich zu installieren. Bei seriösen Theme-Anbietern sollte es jedoch so sein, dass dann auch sehr zeitnah ein Theme-Update erfolgt, das das entsprechende Plugin-Update enthält. Nur wenn man hier das Gefühl hat, dass dies nicht in der Fall ist, sollte man sich eine separate Plugin-Lizenz zulegen.
Bildnachweis: CC0, Pixabay
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









wow, vielen Dank, ich hab schon ewig auf ein paar Seiten von mir eine 1 bei Updates, aber nirgends ist zu sehen, was für eines. Jetzt endlich hab ich es raus dank euren Codes … es ist tatsächlich auch bei mir der im Theme integrierte Layerslider. Danke für das Snippet, super hilfreich!
By the way, ich sehe gerade unter dem Kommentarfeld “Ein Gravatar-Bild neben meinen Kommentaren anzeigen.” – vielleicht mögt ihr das Snippet dazu auch einmal in einem Post schreiben? Das würde mich auch sehr interessieren, wie das geht. Danke 🙂
Das ist eine WordPress-eigene Funktion, die man bei den Diskussionseinstellungen (Stichwort: “Avataranzeige”) aktivieren kann.
Danke, nein, ich meinte die Zeile, damit man erst bestätigen muss, damit das Gravatar angezeigt wird
Dafür ist bei uns das Plugin Avatar Privacy im Einsatz
Guter Artikel. Das ist mir auch schon manchmal aufgefallen, das Updates angezeigt wurden aber unter Aktualisieren nichts war, ich konnte es dann aber unter Plugins finden. Da ich das “Problem” nur seit einiger Zeit hatte, habe ich mich schon gefragt, ob auf meiner Seite was nicht ok ist.
Hallo Thordis, wie kann man das Snippet noch modifizieren, so dass es auch eine Meldung für eine Multisite anzeigt, also im Superadmin Dashboard unter Aktualisierungen?
Ich bin mir nicht sicher, aber vielleicht greift da dieser Hook wpmu_upgrade_page
Danke, schönes Script. Hat prompt geholfen. Ich hab mir noch schnell die Meldungen eingedeutscht. Nun passt alles.
Gruß
Reiner