In einigen Beiträgen habe wir euch hier schon den neuen Gutenberg-Editor für WordPress vorgestellt und eine der grundlegenden Änderungen ist, dass die Inhalte nun in sogenannte Blöcke unterteilt sind.
Es gibt also Überschriftenblöcke, Textblöcke, aber auch Blöcke für verschiedene Medien, aber auch Layoutelemente und Blöcke mit speziellen Formatierungen, wie z. B. für Zitate oder Listen.
Das ganze System hinter diesen Blöcken ist allerdings für Laien gar nicht so einfach zu verstehen und auch nicht ganz einfach “nachzubauen”, denn Gutenberg setzt hier auf Javacript. Wer allerdings schon einige Erfahrung mit PHP hat, der Sprache, mit der auch Themes für WordPress erstellt werden, der kann sich mit Hilfe von Block Lab durchaus ohne viel Probleme eigene (einfache) Blöcke erstellen.
Nach der Installation und Aktivierung des Plugins findet man den zusätzlichen Menüpunkt “Block Lab”. Hier kann man nun eigene Blöcke erstellen.
Im Folgenden möchte ich die Funktionsweise einmal anhand eines einfachen Textblocks zeigen, den wir hier auf perun.net oft benötigen. Wir verweisen nämlich am Ende des Beitrags immer auf die Bildquelle. Hierfür haben wir uns einen Wiederverwendbaren Block angelegt. Allerdings hat das einen schwerwiegenden Nachteil. Wiederverwendbare Blöcke sollten nicht verändert werden, außer man möchte, dass sich der Inhalt überall dort wo man den Block eingefügt hat, verändert!
Bei unserem eingefügten Hinweis muss der Inhalt aber immer wieder angepasst werden – logisch 😉
Wir umgingen das mit einem kleinen Trick: und zwar wandeln wir den Block nach dem Einfügen in einen “normalen Block” um und bearbeiten anschließend den Inhalt, in unserem Fall die URL der Verlinkung.
Elegant ist natürlich anders, aber es funktioniert.
Mit Block Lab können wir uns nun einen eigenen Block erstellen und diesen wie gewünscht immer einfügen und dabei inhaltlich anpassen.
Block mit Feldern anlegen
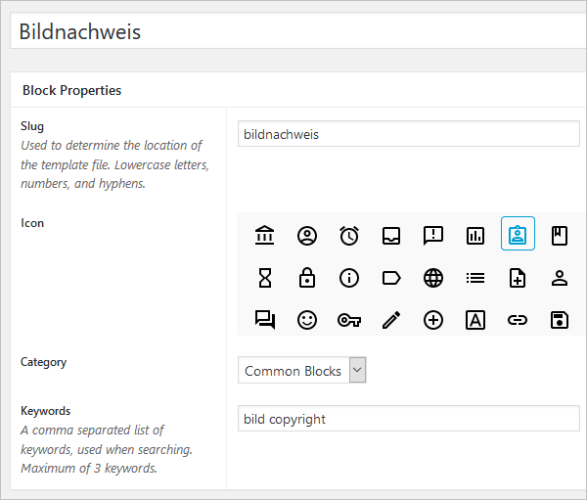
Zunächst einmal habe ich einen Block mit dem Namen “Bildnachweis” angelegt und mir ein passendes Icon ausgesucht.
Der Slug wird dabei automatisiert erstellt, wobei man ihn auch selber festlegen kann. Wichtig ist noch, dass man den Block einer Kategorie zuweist, also festlegt in welchem Bereich der zur Verfügung stehenden Blöcke er später einsortiert werden soll.
Außerdem ist es hilfreich einige Schlüsselwörter festzulegen, so dass später auch die Suchergebnisse unseren neuen Block auflisten.
Felder festlegen
Und nun kommen wir zum eigentlichen Inhalt des Blocks. Es müssen die Felder festgelegt werden. Hier habe ich mich für drei verschiedene Felder entschieden.

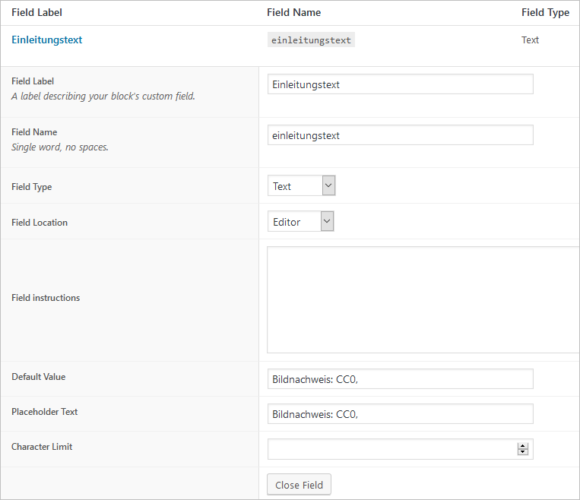
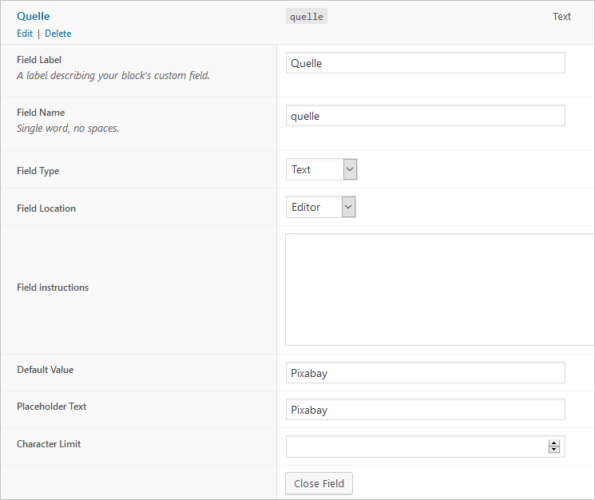
Zum einen wollte ich einen “Einleitungstext”, also einen Text, der den Hinweis zum Bildnachweis einleitet. Dann musste die Bildquelle benannt werden und zum Schluss natürlich die URL.
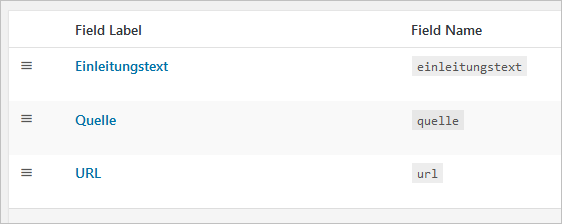
Folgende Bereiche kann man dabei festlegen:
- Field Label: eine möglichst einprägsame Benennung des Feldes
- Field Name: der Names des Feldes, so wie er später auch im Template genutzt wird – er wird automtisch erstellt, kann aber auch geändert werden, wobei es keine Leerzeichen geben darf
- Field Type: hier legt man fest um welches Feld es sich handelt; möglich sind Text, Textbereich, Auswahlliste, Toggle (Schalter), Range (Bereich), Checkbox und Radiobuttons
- Field Location: Hier kann man auswählen wo das Feld angezeigt werden soll: im Editor selber oder im Einstellungsfeld des jeweiligen Blocks (Inspector), der rechts eingeblendet wird.
- Field instructions: Hier kann man optional eine kurze Erläuterung zum jeweiligen Feld angeben.
- Default Value: Standard-Wert (falls es einen gibt)
- Placeholder Text: Platzhaltertext
- Character Limit: eine Zeichenbegrenzung
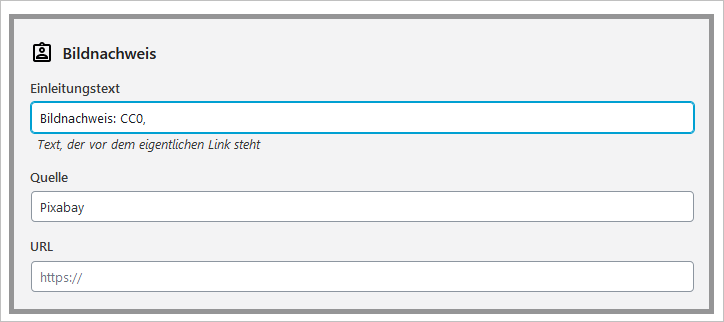
In unserem Fall habe ich ich mich für einen Einleitungstext entschieden, der schon einen Standardtext enthält sowie eine kurze Erläuterung, außerdem gibt es das Feld Quelle, das auch einen Standardtext enthält. Beide Texte können aber gelöscht bzw. geändert werden. Das Feld URL enthält einen Platzhalter, so dass direkt ersichtlich ist, dass hier der Link zur Bildquelle eingefügt werden soll.

Diesen selbst erstellten Block mit seinen Feldern muss man nun abspeichern und so erhält man den Pfad, in dem man das Template speichern soll, das letztendlich für die Ausgabe der Felder zuständig ist. Der Pfad sieht schematisch so aus:
/themes/themename/blocks/block-name.phpTemplate-Datei erstellen
Um nun eine Template-Datei zu erstellen, öffnet man den Code-Editor seiner Wahl und fertigt ein php-Dokument mit dem oben genannten Namen an. In meinem Beispiel war es: block-bildnachweis.php
In dieser Template-Datei gibt man nun die PHP-Schnippsel für die erstellten Felder ein. Dies geschieht nach folgendem Muster:
<?php block_field( 'fieldname' ); ?>In unserem Fall führte das zu folgendem Code:
<p><?php block_field( 'einleitungstext' ); ?> <a href="<?php block_field( 'url' ); ?>"><?php block_field( 'quelle' ); ?></a></p> Neuen Block nutzen
Der oben genannte Code muss dann in einer php-Datei mit entsprechendem Namen und an dem genannten Ort hochgeladen werden. Dann kann der Block beim Verfassen von Beiträgen und Seiten genutzt werden. Eventuell macht es noch Sinn das ganze mit Klassen zu ergänzen und auch die style.css entsprechend anzupassen.
Blöcke können im Nachhinein ergänzt werden, allerdings muss man dann auch daran denken hinzugekommene Felder im Code der Theme-Datei und eventuell auch in der style.css zu ergänzen.
Fazit
Ich denke, dass das Plugin eine menge Möglichkeiten für “Bastler” bietet ohne großen Aufwand eigene Blöcke zu erstellen. Diese sind zwar zunächst an ein Theme gebunden, können aber leicht übertragen werden.
Bildnachweis: CC0, Pixabay
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.













Hallo Thordis,
danke für die Plugin-Vorstellung. Gut zu wissen, dass man dann – hoffentlich – doch zumindest erst einmal mit seinem PHP-Wissen auskommt und nicht zwingend React etc. lernen muss.
Ein sehr guter Artikel.
So langsam freunde ich mich Gutenberg an, obwohl einige Plugins noch nicht mitziehen, z.B. Amazon Associates Link Builder. Hier wird es wohl notwendig sein, noch einige Zeit mit dem Classic Editor zu arbeiten.
Ganz praktisch finde ich in Gutenberg die Buttons-Funktion, hier spart man sich die Erstellung von Buttons mit Gimp oder Photoshop.
Viele Grüße
Sladjan Lazic