Leider gibt es Gutenberg nicht nur positives zu berichten. An der ein oder anderen Stelle knirscht es noch etwas im Gebälk und man darf natürlich nicht vergessen, dass Gutenberg noch nicht in seiner finalen Version erschienen ist. Trotzdem denke ich, dass es schon jetzt notwendig ist auf Fallstricke hinzuweisen, die mit Gutenberg entstehen können.
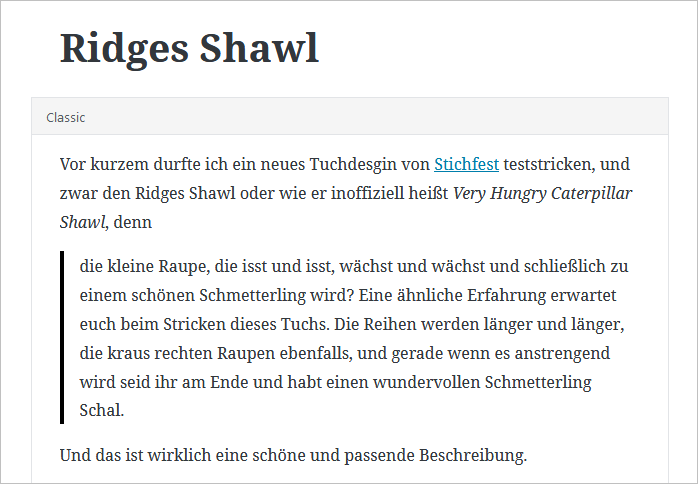
So habe ich nach der Installation von Gutenberg munter auch alte Beiträge umgewandelt. Das geht ganz einfach. Öffnet man einen Beitrag, der mit dem alten TinyMCE verfasst wurde, erscheint folgendes Bild:

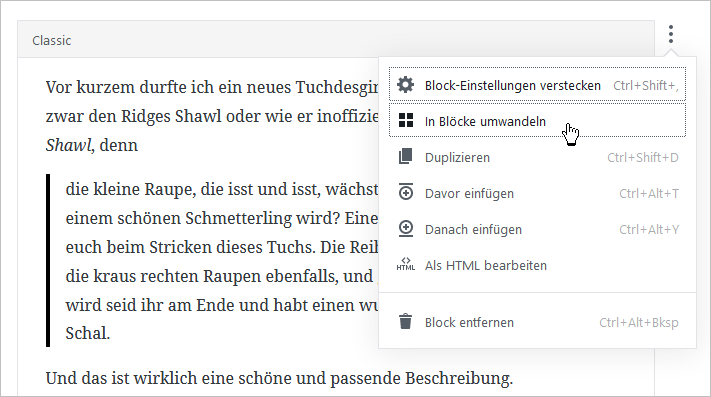
Der komplette Inhalt ist in einem Classic Block untergebracht. Diesen kann man aber auf Knopfdruck in Blöcke umwandeln.


Aber genau hier muss man vorsichtig sein!
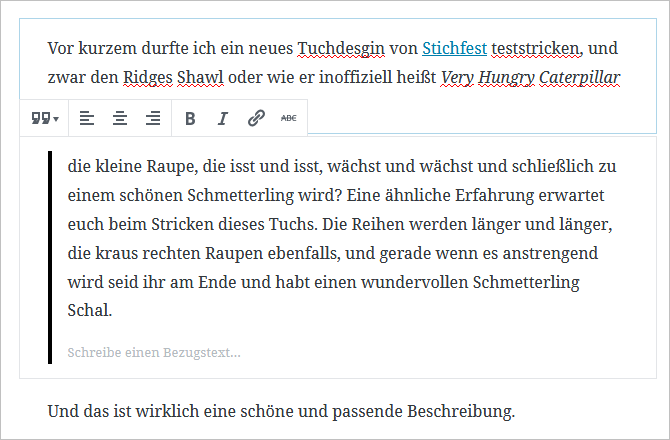
Gutenberg erkennt zwar die allermeisten Blöcke einwandfrei und das Umwandeln von Absätzen, Listen und Bildern etc. funktionierte in meinen Testreihen problemlos, aber sobald der Text HTML-Ergänzungen oder sogar Inline-Styles enthält, gehen diese bei der Umwandlung verloren. Gutenberg wandelt solche Absätze in Textabsätze um, die keinerlei HTML und/oder CSS bzw. Code mehr enthalten.
Und das kann ganz schön blöd werden, z. B. wenn man VG-Wort-Pixel eingebunden hatte oder aber eigene Klassen, um CSS-Anpassungen vorzunehmen oder sogar Inline-Styles selber.
Idealerweise sollte Gutenberg diese Absätze als HTML-Blöcke umwandeln, damit der Code und Auszeichnungen erhalten bleiben, aber dem ist leider (noch?) nicht so.
Auch ein Zurück-Umwandeln hilft da leider nicht.
Verfasst man Beiträge schon mit Gutenberg muss man für solche Anpassungen, wie z. B. die Ergänzung eines VG-Wort-Pixels einen Absatz in einen HTML-Block umwandeln bzw. direkt einen solchen wählen.
Man sollte also, obwohl es verlockend ist, davon absehen ältere Beiträge umzuwandeln und muss bei neuen manchmal erfinderisch sein 😉
Bildnachweis: CC0, Pixabay
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Und bei jeder neuen Gutenberg Version wird es wieder anders sein, also genau aufpassen nach jedem Update, was sich verändert hat.
Gutenberg auf Produktivseiten einzusetzen, ist derzeit leider noch grob fahrlässig.
Und das wird auch die nächsten zwei bis drei Jahre so bleiben. Mindestens.
Ich hätte da eine Frage. Wie verhält sich Gutenberg wenn man via Windows Live Writer bzw. Open Live Writer einen Artikel veröffentlichen möchte? Oft werden von mir Beiträge offline verfasst und später (bei vorhandensein eines stabilen Internet) veröffentlicht. Hat das hier schon mal jemand ausprobiert?
Das haben weder Thordis noch ich getestet, da wir keinen externen Editor einsetzen. Man müsste auch schauen wie es mit Schreiben via E-Mail und mit der Markdown-Unterstützung klappt.
Ich persönlich finde Gutenberg in etwa so wie Visual Page Builder… aber als Plugin währe es gut aber nicht als core. Das verkompliziert es und macht nur unnötige Arbeit.
Werde wohl Gutenberg immer ausstellen bei den neuen Versionen. Da dies für meine Kunden viel zu viel einarbeitungs Zeit ist.
Gutenberg ausstellen? Wie soll das gehen, wenn es Teil des Cores ist? Mit dem Classic-Plugin?
Würde man dann auch alle anderen (potentiellen) Probleme von Gutenberg umgehen? Ich habe z. B. eine Seite, die ca. 10 verschiedene Metaboxen enthält für Funktionen, die ich selbst gecodet habe. Nachdem Gutenberg installiert war, sind die meisten Metaboxen nicht mehr erschienen. Mein Interesse das Problem zu lösen, geht gegen Null, ich schreibe meinen Content in HTML. 😉
genau, z. B. mit dem Classic Editor-Plugin
Danke für den Beitrag. Das Ganze scheint mir zur Zeit noch ein riesengroßer “Fallstrick” zu sein.
Probleme gibt es auch, wenn man auf seinen Seiten benutzerdefinierte Felder verwendet, die werden gar nicht mehr angezeigt. Und ich habe bisher außer mithilfe eines Plugins noch keine Lösung gefunden, wie ich die weiterhin verwenden kann. Es muss wohl auch irgendwie in einen Block “gepackt” werden. Aber wie ist mir bisher ein Rätsel.
Auch wenn Shortcodes auf den Seiten sind, sind nicht so wirklich mit Gutenberg verwendbar.
Shortcodes haben bis jetzt immer gut geklappt – was ist/war denn das Problem?
Hallo Thordis,
stimmt, da habe ich ohne es nochmal zu überprüfen, zu früh gemeckert. Irgendwann Anfang des Jahres (ich weiß nicht mehr, welche Gutenberg-Version das war) hatte ich aber wirklich das Problem, dass Shortcode innerhalb eines Blocks als neuer separater Block dargestellt wurde – ich verwende oft die Funktion antispambot(), die ich dann in einen Shortcode packe. D.h. mitten im Absatz entstand dann ein neuer Block. Aber das wird jetzt richtig dargestellt.
Gibt es denn irgendeinen vernünftigen bzw. zwingenden Grund, warum man alte Posts umwandeln sollte? Ich sehe da momentan überhaupt keinen Sinn drin…
Falls man denn an einem alten Beitrag etwas ändern muss, könnte man dies ja immer noch mit dem Classic Editor machen oder eben (wie oben beschrieben) als Classic Block mit Gutenberg.
Gruß, Tooni
P.S.: Danke für den Hinweis auf die VG-Wort Probleme. Ich selber werde aber Gutenberg ohnehin freiwillig nicht nutzen. Und ich fürchte, die Mehrzahl der WP-Anwender wird das Chaos erst bemerken, wenn es zu spät ist.
Hallo Tooni,
momentan außer um aus reiner Neugier zu testen, nicht wirklich.
Gern geschehen.
Also ich habe mich in den letzten Wochen mit Gutenberg einigermaßen anfreunden können.
Habe auch problemlos zwei neue Blogartikel erstellt und veröffentlicht.
Was aber nach wie vor nicht geht, ist die Unterstützung des Plugins Decorations Shortcodes bei der Neuerstellung eines Blogartikels.
Öffnet man aber einen alten Artikel und möchte diesen bearbeiten, wird das Plugin von Gutenberg erkannt. Dann ist es aber nicht möglich, innerhalb eines Blocks im Ansichtsmodus Bilder einzufügen. Geklappt hat es dann im HTML-Modus.
Viele Grüße
Sladjan