Contact Form 7 ist sicherlich eines der am häufigsten genutzten Formular-Plugins, wenn nicht sogar das am häufigsten Genutzte. Nicht zu unrecht, denn es bietet so ziemlich alles was man für ein Formular benötigt und es ist recht selbsterklärend, so dass die Handhabung auch für Einsteiger relativ leicht zu erlernen ist.
Im Folgenden möchte ich euch nicht das Plugin als solches vorstellen, sondern eine der vielen Möglichkeiten, die leicht übersehen werden. Es geht darum als Formulareingabefeld einen Kalender anzubieten, aus dem der Besucher ein Datum auswählen kann, wobei der Zeitraum aber eingeschränkt wird.
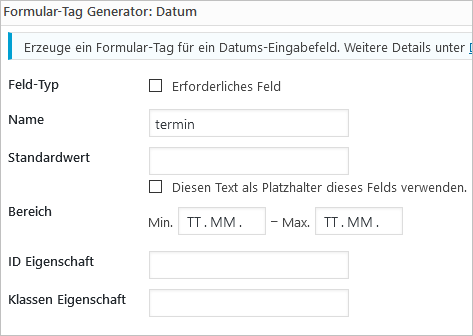
Solch einen Kalender fügt man mit Hilfe des Datum-Eingabefeldes ein.

für ein Datum-Eingabefeld
Dabei vergibt man meist nur einen eigenen Namen. So wird der folgende Tag generiert, der dem Nutzer die freie Datumswahl lässt:
[date termin]Wenn man nun aber den Bereich bearbeitet, kann man hier ein Min.- und ein Max.-Datum angeben, also ein frühestes und ein spätestes Datum.
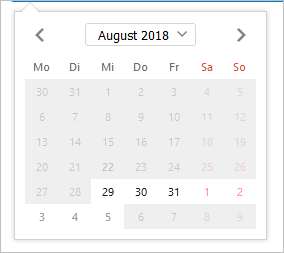
Wenn man allerdings diesen Bereich anklickt erscheint ein Kalender, in dem man ein bestimmtes Datum auswählen kann und so ist leider nicht offensichtlich, dass man hier auch durchaus Variablen einsetzen kann.
[date termin min:2018-08-22]Durch diesen Code darf also jeder Termin nach dem 22. August 2018 ausgewählt werden.
[date termin min:2018-08-14 max:2018-09-07]Und hier kann jeder Termin zwischen dem 14. August und dem 7. September ausgewählt werden.
Wie kann man aber relative Daten auswählen?
Anstatt hier also ein bestimmtes Datum zu wählen kann man auch die Variable today einsetzen. Dies muss man allerdings manuell im Kontaktformular selber machen. Im Generator kann nur ein bestimmtes Datum ausgewählt werden.
[date termin min:today]Im obigen Beispiel ist der aktuelle Tag der frühest mögliche Termin.
Und diese Angabe kann um eine Zeiteinheit ergänzt werden, so dass z. B. der frühest mögliche Termin heute in 2 Wochen liegt:
[date termin min:today+2weeks]Ein weiteres Beispiel wäre ein Termin im Zeitraum von übermorgen bis heute in einem Monat:
[date termin min:today+2days max:today+1months]Oder aber enger gefasst, ein Termin in der nächsten Woche:
[date termin min:today+1week max:today+2weeks]Besonders schön daran ist auch, dass der wählbare Bereich auch optisch hervorgehoben ist:

Es ist also nicht schwer mit Hilfe des Contact Form 7-Formulars seinen Besuchern die Möglichkeit zu geben ein bestimmtes Datum auszuwählen und gleichzeitig aber den Zeitraum etwas einzuschränken.
Bildnachweis: CC0, Pixabay
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Das ist ja schon interessant. Wenn ich das recht verstehe, kann ich z. B. Volljährigkeit abfragen, wenn ich
[date name=birthday max=today-18years]einstelle. Oder habe ich da einen Denkfehler?
Nein, das ist korrekt.
Das ist ein großartiger, Tipp, dankeschön!
Schau bitte nochmal nach der Textstelle Und diese Angabe kann um eine Zeiteinheit ergänzt werden, so dass z. B. der spätest mögliche Termin heute in 2 Wochen liegt:
[date termin min:today+2weeks]
Dort müsste es nach meinem Verständnis heißen «… der frühest mögliche Termin …» (oder auch «max:today+2weeks»)
Hallo Christian,
danke für den Hinweis, du hast Recht. Da habe ich mich vertan – ist nun korrigiert.
Genial! Danke für diesen Tipp. Imm wieder verblüffend, was in CF7 steckt.
Kann ich damit auch ein “Zeitfenster” auswählen lassen, z.B. als Anfrage für ein Mietobjekt oder eine Urlaubsanfrage in einem Intranet.
Gedankenbeispiel wäre ab heute + 14 Tage ein von – bis einzutragen.
Hallo Tobias,
ja, solch ein Beispiel steht im Beitrag
[date termin min:today+2weeks]gibt es auch die Mäglichkeit einen Wochentag z.b. Mittwoch auszuschliessen?
das würde mich auch sehr interessieren. Ich würde gerne Samstags ab 15:00 Uhr, und den kompletten Sonntag ausschließen.