Hintergrundbilder sind ein beliebtes Mittel um das Aussehen der Website zu beeinflussen. Vielfach werden anstatt Fotos Hintergrundgrafiken mit Verläufen eingesetzt. Damit kann man der kompletten Website, Boxen oder Buttons farbliche Akzente, Abwechslung und visuelle Hervorhebung spendieren.
Doch Dank CSS3 sind solche Grafiken seit längerer Zeit nicht mehr notwendig, da man diese Effekte mit einer Zeile Code umsetzen kann. Die Browserunterstützung ist sehr breit. Hier ein einfaches Beispiel:
.hinweis {
background-image: linear-gradient( 135deg, #79F1A4 10%, #0E5CAD 100%);
}Mit dem oberen Code-Schnipsel in deiner CSS-Datei bekommst du einen sanften, aber dennoch kräftigen blaugrünen Verlauf, der so ausschaut:

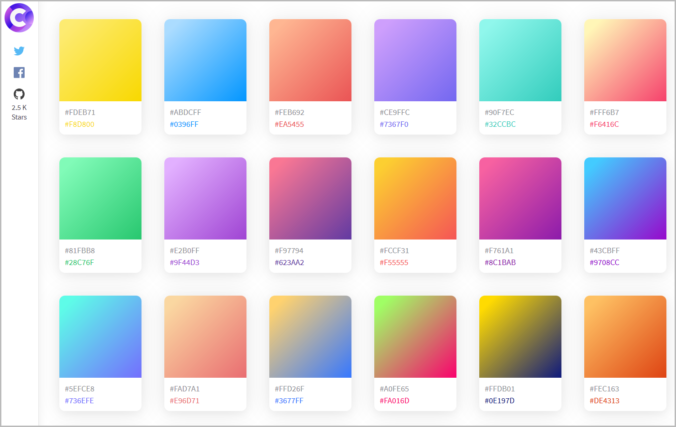
Weitere Beispiele für CSS3-Verläufe findest du auf der folgenden Website: https://webkul.github.io/coolhue/. Dort siehst du nicht nur die beiden Farbwerte, du kannst dort mit einem Klick den Code kopieren oder herunterladen.

Wer auf der oben genannten Seite keine richtige Farbkombination gefunden hat, der findet bei der Websuche einige Online-Generatoren mit denen er solche Verläufe individuell erstellen kann. Unter anderem hier und hier.
Nachtrag: Manuel hat unten im Kommentar noch einen weiteren Generator genannt: https://uigradients.com.
Vorteile von CSS-Verläufen gegenüber Grafiken
- Um einen solchen Verlauf zu erstellen und zu bearbeiten benötigt man lediglich einen einfachen Texteditor. Ein Grafikprogramm ist nicht notwendig.
- Ein Bild verfügt über eine Dateigröße und die ist bei feinen Verläufen nicht zu unterschätzen. Im oberen Beispiel hat die blaugrüne Hintergrundgrafik 100 kbyte. Der Code dagegen belegt lediglich wenige Bytes.
- Ein zusätzliches Bild verursacht beim Laden der Website – wenn der Server nicht http/2 unterstützt – immer einen zusätzlichen http-Aufruf. Verfügt eine Website über viele einzelne Komponente, dann kann dies das Laden der Website verlangsamen.
Der Code in der CSS-Datei fällt hierbei nicht ins Gewicht, da die CSS-Datei lediglich einen http-Aufruf erzeugt, egal wie viele Verläufe dort definiert sind.
Symbolbild: CC0, Pixabay
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hi, ich hätte da noch eine (für meinen Geschmack) gute Seite. Auf https://uigradients.com/ gibt es zahlreiche Varianten, diese können ebenfalls direkt kopiert werden.
?
In den meisten Fällen ist der Gradient für ein menschliches Auge als Hintergrund ziemlich nervig (natürlich, wenn wir von seriösen Projekten sprechen)?