Neben Text-Inhalten bestehen die meisten Beiträge und Seiten auch aus verschiedenen eingebunden Medien. Mit dem Gutenberg-Editor werden auch diese mit Hilfe von Blocks eingefügt.
Bild
Wenn man ein Bild einfügen möchten, muss man zunächst entscheiden, wo das Bild „liegt“ – muss man es also zunächst vom Rechner hochladen oder ist es schon in der Mediathek gespeichert?

Ist das Bild ausgewählt und eingefügt, kann man einige Angaben dazu machen, die die Darstellung beeinflussen.

Zum Einen kann man die Größe des Bildes beeinflussen, indem man das Bild durch Klicken und Ziehen verkleinert oder vergrößert.
Unterhalb des Bildes kann eine Beschriftung eingefügt werden, die dann im Frontend erscheint. Auch hier kann man den Text formatieren und verlinken.
In der Werkzeugleiste zum Bild findet man noch die folgenden Optionen:
- Umwandeln des Bildes in eine Galerie
- Das Bild wird linksbündig eingefügt, Text umfließt es rechts.
- Das Bild wird rechtsbündig dargestellt, der Text umfließt es links.
- Bild bearbeiten
- Bild verlinken
Bei den erweiterten Einstellungen für ein Bild hat man zudem die Möglichkeit einen Alternativtext anzugeben und auch eine der Standardgrößen für das Bild auszuwählen.
Was in meinen Augen fehlt ist die unkomplizierte Verlinkung des Bildes auf die Mediendatei oder die Anhangseite 🙁*
Galerie
Der Block Galerie gleicht im Prinzip dem Block „Bild“, mit dem Unterschied, dass hier mehrere Bilder zu einer Galerie zusammengefasst und präsentiert werden können.
Auch hier müssen die Bilder entweder hochgeladen oder aus der Mediathek ausgewählt werden. Man kann alle Bilder mit einem Alternativtext versehen und einer Beschriftung.
Innerhalb der Mediathek kann man zudem die Reihenfolge der Bilder in der Galerie durch Klicken & Ziehen zu festlegen.

Bei den Erweiterten Einstellungen zur Galerie kann man entscheiden in wie vielen Spalten die Bilder angezeigt werden sollen und auch, ob die Bilder alle in der gleichen Größe dargestellt, also eventuell zugeschnitten werden sollen.
Außerdem kann man entscheiden, ob und wohin die einzelnen Vorschau- bzw. Miniaturbilder verknüpft bzw. verlinkt sein sollen (Link zu Mediendatei oder Anhangseite).
Audio-Dateien
Audiodateien können zum einen von einer URL wiedergegeben werden oder aber hochgeladen werden bzw. aus der Mediathek eingefügt werden.
Dabei kann man entscheiden, ob das Element linksbündig, zentriert oder rechtsbündig eingefügt werden soll. Ähnlich wie bei Bildern, kann die Audiodatei eine Beschriftung erhalten, die man wiederum formatieren kann.

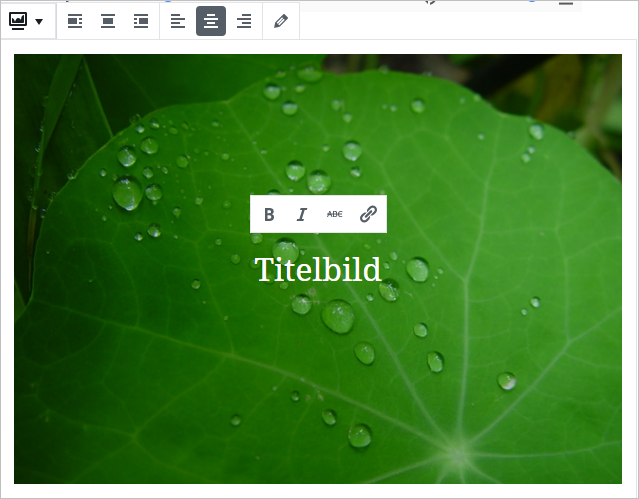
Titelbild
Ähnlich wie beim Einfügen eines Bildes, kann man ein Titelbild auswählen und es ausrichten. Der große Unterschied hierbei besteht darin, dass man auf dem Bild einen Text platzieren und formatieren kann.

Bei den erweiterten Einstellungen kann man dann neben dem Anlegen einer eigenen CSS-Klasse auch den Abdunklungsgrad des Hintergrunds einstellen, so dass die helle Beschriftung auch in jedem Fall gut sichtbar ist. Man kann zudem den Hintergrund fixieren.
Achtung: das Titelbild entspricht nicht dem Beitragsbild, sondern ist Teil des Inhalts.
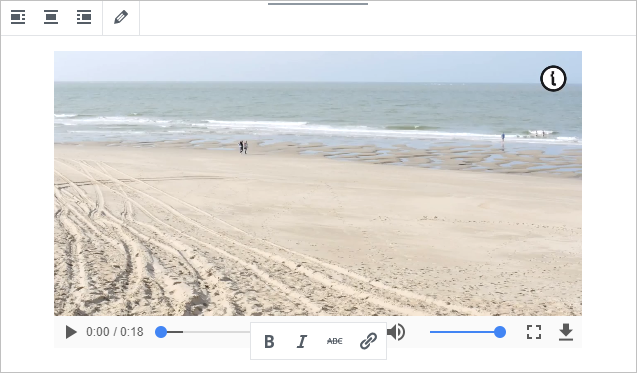
Video
So wie es möglich ist Bilder bzw. Galerien oder aber auch Audiodateien einzubinden, kann man auch Videos in einen Beitrag einbinden.

Wie bei anderen Medien auch, muss man zunächst die entsprechende Datei auswählen (hochladen oder aus der Mediathek). Danach kann man die Ausrichtung festlegen und eine Beschriftung einfügen, die man wiederum formatieren und/oder verlinken kann. In den erweiterten Einstellungen kann dem Video eine eigene CSS-Klasse zugewiesen werden.
Fazit
Das Einbinden von Medien über den Gutenberg-Editor funktioniert vergleichbar mit dem Einbinden von Medien im Visuellen Editor des TinyMCE. Lediglich das Titelbild ist eine echte Neuerung, außerdem können Bilder nun in ihrer Größe sehr flexibel angepasst werden.
* die Möglichkeit ist mittlerweile gegeben
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Danke für die Übersicht.
Es hört sich alles so einfach und gut an, aber bei der Galerie gibt es so wie ich das sehe, ein großes Probem: Bisher (also im so genannten klassischen Editor) konnte man bei der Galerie-Einrichtung die Bildergröße der Bilder auswählen – Vorschaubild, mittel, groß, vollständige Größe – das gibt es jetzt (nicht) mehr. D.h. die Bilder werden nur noch in der vollständigen Größe (skaliert auf den Content-Bereich) dargestellt. Das finde ich ziemlich unbefriedigend, zumal oft ja die Bilder auch in rieisgen Dateien hochgeladen werden. Wenn dann eine Galierie mit etlichen Bildern mit Dateigrößen von mehreren MB angezeigt wird, ist das was die Ladezeit der Seite angeht, schon sehr grenzwertig.
Hallo Susanne,
das ist leider korrekt 🙁
Ich vermisse die Funktion, ein Bild beim Anklicken in voller Größe anzuzeigen. Ist diese bei Gutenberg verloren gegangen?
Nein, das kann in den Block-Einstellungen unter dem Punkt “Link-Einstellungen” angegeben werden: Link zu Mediendatei.
Vielen Dank Thordis, da wäre ich nicht drauf gekommen….
Leider falsch. Der Classic Editor war in diesem Bereich eindeutig besser.
Gut sind evtl. die ganzen Embeded für die Leute.. die das brauchen.
Aber eine Simple Webcam einbinden. Also ein Bild von einer URL einbinden..
genau das kann Gutenberg einfach nicht mehr.
Es macht evtl. im Bezug auf Https keinen sinn mehr so zu arbeiten. Aber für rein Private Webseiten sollte es möglich sein da meinen Nutzern eine Verschlüsselung auf dieser Unterseite auch völlig egal ist.
Hallo Jürgen,
die Möglichkeit Bilder per URL einzufügen ist derzeit tatsächlich nicht möglich. Es wird aber schon daran gearbeitet: https://github.com/WordPress/gutenberg/issues/1536
Danke für die Einführung.
Neben den Problemen mit der Gallery gefällt mir das neue Feature nicht, dass dass jetzt die Bildergrößen flexibel sind. Wie die Spielereien mit den Schriftfarben widerspricht das Grundsätzen und Zielen eines CMS
Ich habe es noch nicht geschafft, Bilder an der richtigen Stelle zu plazieren. Es geht nur ganz oben oder ganz unten. Es lässt scih nicht verschieben
Der Bilderblock sollte sich eigentlich so wie alle Blöcke nach oben und unten verschieben lassen? Oder verstehe ich dich da falsch?
3D-Objekte (.obj und .mtl) lassen sich nicht mehr in den Bereich Medien einladen.
Danke schon mal für diesen Blog-Beitrag. Ich suche allerdings immernoch nach einer Möglichkeit, meine Bilder mit einem Rahmen zu versehen, wie ich das im Classic-editor immer gemacht habe… die entsprechenden plug-ins habe ich, aber ich finde den Dreh nicht raus… Kann jemand helfen??
Ich würde das mit CSS lösen und dabei eine universelle Regel aufstellen oder aber eine Klasse neu anlegen/bestimmen und diese dann immer dem jeweiligen Bild geben. Das Vergeben von Klassen innerhalb des Editors ist mit Gutenberg ja jetzt relativ einfach möglich.
Hi,
ich habe Probleme mit Bildern und dazugehörigen Texten:
Wenn ich mehrere Bilder im Fließtext untereinander ausgerichtet habe, erscheinen sie auf der Homepage ungeordnet.
Nachdem ich im Gutenberg den Block „Medien und Text“ gefunden habe, kriege ich zwar die Anordnung hin, aber wie kann ich innerhalb der Blöcke den Fließtext hinkriegen???
Danke für eine Antwort,
..kann das sein, dass sich im neuen Editor Gutenberg keine Option mehr für “Bild in neuem Tab öffnen” gibt?
Hallo, Leute,
ich habe eine Galerie in Gutenberg angelegt und würde sie gerne beim Anklicken der Thumbnails als durchgehende Slideshow angezeigt bekommen. Ich sehe allerdings nur die Möglichkeit auf Mediendatei oder Anhangseite zu verlinken. Gibt es da eine Möglichkeit?
Das geht nur über ein zusätzliches Plugin.
Ein toller Beitrag. Danke Thordis.
Ich habe das Problem lösen können das Bild zu verlinken mit Link zur Medien-Datei.
Bild anklicken und oben in der Leiste auf das Link-Symbol klicken. Fast zu einfach, aber ich bin auch nicht direkt drauf gekommen. Das kannst du in deinem Beitrag vielleicht noch erweitern. Liebe Grüße, Katrin
Hallo Katrin,
diese Möglichkeit ist in der Tat mittlerweile hinzugekommen. Der Gutenberg-Editor und seine Möglichkeiten werden ja mit jeder WP-Version immer deutlich erweitert und verbessert.