Ich hatte vor einiger Zeit einen Beitrag geschrieben zur Problematik von Page Buildern. Sie bergen oft große Gefahren, vor allen Dingen im Hinblick darauf was passiert, wenn das Plugin nicht mehr korrekt funktioniert.
Zu Recht wurde ich darauf hingewiesen, dass man nicht alle Page Builder über einen Kamm scheren kann, was ich allerdings auch gar nicht vorhatte, aber die gängigen und am weitesten verbreiteten Page Builder, die oft in Verbindung mit Themes, vertrieben werden, sind in ihrem Einsatz eben nicht unproblematisch!
Eine der Ausnahmen (nicht die Einzige!) ist das Plugin Elementor.
Standardumfang
Es bietet nach der Installation und Aktivierung eine Einstellungen an, die man global festlegen kann: Wo soll Elementor angezeigt werden (Beiträge und/oder Seiten), wer soll ihn nicht nutzen dürfen (Editor, Autor, Mitarbeiter, Abonnent), aber auch die optische Darstellung kann angepasst werden.
Zusätzlich dazu können einige grundlegende Style-Einstellungen festgelegt werden, wie z. B. die Inhaltsbreite oder die Standard-Schriftart. Diese Einstellungen können später für jeden Abschnitt auch separat angegeben bzw. angepasst werden.
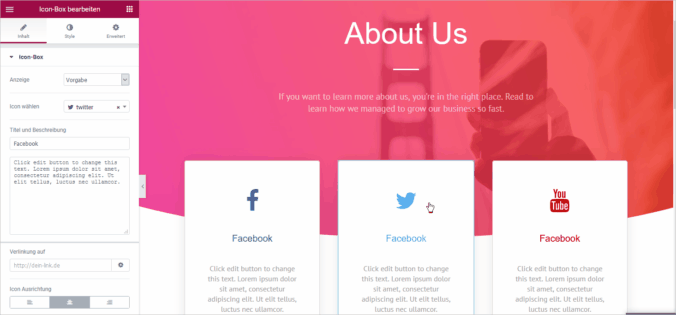
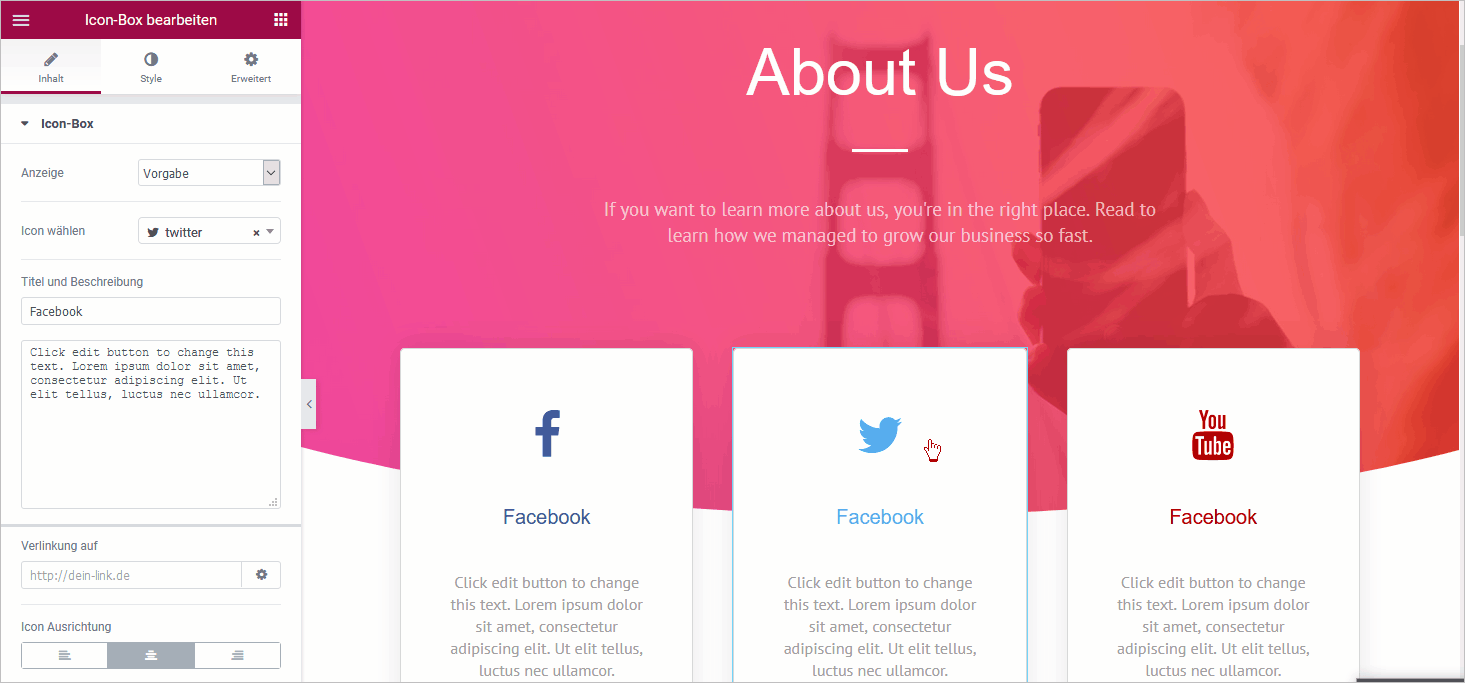
Wenn man nun eine Seite mit dem Elementor gestalten möchte, muss man im Backend den Elementor-Editor öffnen. Daraufhin gelangt man ins Frontend der Seite und hat am linken Rand (ähnlich wie beim WP-Customizer) eine zusätzliche Oberfläche, die alle verfügbarenen Elemente enthält. Dazu gehören u. a. Bereiche für Spalten, Überschriften, Texte, Bilder, Videos, Buttons, aber auch Trenner und Abstände, Icons, Bildergalerien, Listen, Fortschrittsbalken und Zähler, Akkoredeons und Tabs, Social Icons und Menü-Anker.
Außerdem gibt es Elemente für WordPress-eigene Inhalte wie Seiten, Beiträge, Kategorien, Bilder etc.

Handling
Alle Elemente kann man per Drag & Drop zu einem Abschnitt, wobei man hier auch mehrspaltige Abschnitte auswählen kann, hinzufügen.
Man kann aber auch Vorlagen laden, die man entweder vorher selbst gespeichert hat oder aber auf das Angebot von Elementor zugreifen. Gerade für Einsteiger ist diese Variante sehr hilfreich, da man so leichter “einsteigen” kann – wobei einige Vorlagen nur für die Pro-Version zur Verfügung stehen.
Die einzelnen Elemente kann man dabei bearbeiten, duplizieren, speichern oder löschen. Das Bearbeiten der Module hängt dabei immer vom jeweiligen Modul ab und ist somit sehr unterschiedlich. Die einzelnen Module lassen sich generell aber sehr umfangreich bearbeiten und bieten somit vielfältige Möglichkeiten eine Webseite zu gestalten. Die Bearbeitung bezieht sich dabei meist auf “Inhalt” und “Style”. Zusätzlich dazu kann man den einzelnen Bereichen und Elementen aber auch (im Bereich “Erweitert”) CSS-IDs und Klassen zuweisen, so dass man sie auch darüber noch “steuern” kann.

Pro-Version
Die Proversion bietet mehrere Vorteil:
Zum einen kann man u. a. einzelne Elemente als “Globale Widgets” einsetzen. Man kann also Elemente auf mehreren Seiten platzieren. Nimmt man dann Änderungen vor, wirken sich diese auf alle platzierten Elemente aus.
Durch die Proversion kann man zudem seinen eigenen CSS-Code direkt bei jedem Element notieren. Man kann außerdem einzelne Elemente als Widgets in der Sidebar oder im Footer einfügen.
Zur Verfügung stehen in der Proversion außerdem ein Slider-Element und mehrere Elemente speziell für Woocommerce.
Performance und was passiert, wenn es nicht mehr funktioniert?
Eine wichtige Frage beim Einsatz von Page Builder-Plugins generell ist natürlich die Frage nach der Performance und auch danach wie werden die Inhalte einer Seite dargestellt, wenn der Page Builder nicht mehr aktiv ist.
Durch den Einsatz eines Page Builders wird die Performance gemindert, da muss man nicht drum herum reden, denn alle Elemente möchten natürlich geladen werden 😉 Im Vergleich zu anderen gängigen Page Buildern kommt der Elementor aber relativ schlank daher.
Durchweg positiv ist aber das Verhalten des Elementors, wenn er deaktiviert wird. Während es bei einigen gängigen Page Buildern der Fall ist, dass entweder überhaupt kein Inhalt mehr vorhanden ist, wenn der Page Builder deaktiviert wird oder aber der Inhalt befindet sich in zigfach verschachtelten Shortcodes (gerne auch beides), werden die Inhalte nach dem Deaktivieren des Elementors einfach ohne Formatierung dargestellt. Keine Shortcodes, die entfernt werden müssen, keine Inhalte die verloren gehen. Lediglich das Design bzw. die Darstellung inkl. der Bilder muss rekonstruiert bzw. überarbeitet werden.
Mein Fazit
Der Elementor hat mir sehr gut gefallen, aber ich bleibe bei meiner ursprünglichen Aussage: Page Builder sollten nur in ausgewählten, gut überlegten Einzelfällen genutzt werden. Einen kompletten Webauftritt nur mit Hilfe eines Page Builders zu erstellen halte ich für falsch, da dann nicht mehr die Vorteile überwiegen, sondern die Riskiken und Nachteile.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ganz ohne CMS-Bashing. Als TYPO3-Entwickler muss ich neidlos anerkennen, dass der Einstieg in WordPress für Redakteure sehr viel leichter ist. Lange habe ich mich gefragt, wie man mit dieser einfachen Struktur, dann derartig komplexe Designs zaubern kann, wie sie viele Themes sie bieten. Dann verstand ich, dass das nicht mit Bordmitteln zu erreichen ist.
Wenn ich mir nun diese Pagebuilder mit all ihren Nachteilen ansehe, dann verstehe ich den Einsatz von WordPress nicht mehr so recht. Denn in diesem Bereich sind andere CMS deutlich besser aufgestellt und die Einfachheit von WordPress aus Sicht des Redakteurs geht ja auch ein Stück weit verloren.
Page Builder sind ja in erster Linie auch eher für kleinere Seiten gedacht und nicht für große Unternehmen mit zig hunderten Seiten und dutzenden Mitarbeitern. Diese Unternehmen können sich ja in der Regel einen Webdesigner oder eine Webdesign Agentur leisten.
Kleinunternehmen oder sogar Ein-Mann-Unternehmer habe nicht immer das Budget für Webdesigner & Co, mit PageBuilder schaffen aber sogar diese eine nette und ansehnliche Homepage zu gestalten.
Ich finde PageBuilder sowieso viel besser als gekaufte Themes, welche dann umständlich über den Konfigurator konfiguriert werden müssen.
“Einen kompletten Webauftritt nur mit Hilfe eines Page Builders zu erstellen halte ich für falsch, da dann nicht mehr die Vorteile überwiegen, sondern die Riskiken und Nachteile.” Eine sehr dünne Begründung, wie ich finde. Die Verwendung von Pagebuildern wird im Webdesign m.E.früher oder später der Standard, da eine Webseite heute sozusagen eine “Massenware” ist, auch wenn Sie individuell erstellt wird. Das Webdesign geht deutlich schneller, als mit konventionellen Methoden, und damit kostengünstiger. Außerdem kann mit einem guten Pagebuilder der Endkunden, wenn er denn möchte und die Zeit dafür hat, sich die Webseite selbst erstellen. Ich weiss, ein Albtraum für den Webentwickler, aber darauf läuft es hinaus.
Hallo Helmut,
wenn man jemanden “dünne Argumentation” vorwirft, der sollte dann selber schauen, dass er nicht allzu dünn argumentiert bzw. das er etwas substantielles liefert. Ich sehe bei dir lediglich einen Wunsch und eine Vermutung. Also Theorie.
Thordis und ich können dir dagegen Fakten aus der Praxis nennen, die deiner Annahme vielfach widersprechen. Wir haben mehrere fertige Websites übernommen, wo diverse Pagebuilder zum Einsatz kommen. Die Kunden sind mit der Bedienung der Pagebuilder überfordert, Updates laufen nicht reibungslos usw. Gegen all das sollten die Pagebuilder in der Theorie helfen, aber in der Praxis schaut es anders aus. Im Endeffekt ist das häufig teurer und zeitintensiver als wenn man sich entschieden hätte Pagebuilder komplett wegzulassen oder ihn nur punktuell einzusetzen.
Wir haben neulich eine Anfrage gehabt, und was nicht erster der Art, wo der Kunde darauf bestanden hat, dass kein Pagebuilder zum Einsatz kommt. Grund: schlechte Erfahrung mit visual Composer.
Der Editor von WordPress ist sehr gut um einfache Inhalte, Texte und Bilder einzufügen. Es gibt meiner Meinung nach keinen ernsthaften Grund einfache Texte und Bilder via Pagebuilder zu pflegen. Gegen punktuellen Einsatz eines guten Pagebuilder um zum Beispiel die Startseite vom Rest abzuheben und um Sektionen einpflegen spricht nichts dagegen.
Und das Websites mittlerweile zu Massenwaren verkommen sind, dass wird zum großen Teil stimmen. Viele Themes werden massenweise eingesetzt. Das ganze ist aber keine Argumentation einen Pagebuilder in jedem Projekt und auf jeder Unterseite einzusetzen.
Und deine Aussage, dass man zum Ziel schneller mit einem Pagebuilder gelangt, stimmt auch nicht pauschal. Hier kannst du sehen was man mit 3-4 Zeile CSS-Code erreichen kann:
4 Möglichkeiten um Blogbeiträge in WordPress als Grid oder im Masonry-Style auszugeben
Das geht wesentlich schneller und ist performanter als der Einsatz eines Page Builders.
PS und da noch nicht abschließend geklärt in welcher Richtung sich Gutenberg noch entwickeln wird, sollte man mit der Vorhersagen über die Zukunft von Pagebuildern eh etwas vorsichtiger sein.
Ok, ich kann über Visual Composer nichts sagen, habe keine Erfahrung damit. Dieser Artikel ging über Elementor, mit dem ich arbeite. Vielleicht haben meine Seiten nicht die Komplexität, mit der Du zu tun hast, aber mit Elementor kann ich jede Design-Aufgabe lösen und in einer sehr hohen Geschwindigkeit, die sich mit konventionellen Mitteln nicht erreichen lässt.
Nehm es bitte nicht persönlich, aber die Argumente, mit denen gegen Pagebuilder gesprochen wird, erinnert mich manmal an die Argumente gegen Maschinen im 19. Jh. oder den Druckereibesitzer, der vor 20 Jahren gegen das www gewettert hat. Es wird schlecht geredet, weil man meint, die eigene Existenz wird angegriffen. Ich halte das für Blödsinn. Jede Änderung ist eine Chance. Ich habe mich beispielsweise erst vor wenigen Tagen dafür entschieden, nicht nur ein bisschen Webdesign zu machen, sondern in die Webentwicklung einzusteigen, gerade weil mir Pagebuilder (genauer gesagt Elementor) eine Menge Arbeit abnehmen und ich ein paar Addons entwicklen kann, und wenn es nur für den Eigenbedarf ist.
Nur weil die Entwicklung zu Beginn etwas holprig ist, heisst das nicht, es ist der völlig verkehrte Weg. Die ersten Webseiten waren auch das gelbe vom Ei. Die erste WP Releases sicher auch nicht (kann ich nicht beurteilen, bin erst später eingestiegen). Pagebuilder erfolgreich den Markt erobern, genauer gesagt ihren Markt. Die traditionelle Entwicklung von Webseiten wird aber auch bleiben, keine Frage.
Übrigens: CSS kann man auch innerhalb von Pagebuildern verwenden.
Wirtschaftlich interessant sind Kosten/Nutzen, ROI und wie geil wird’s bei wie wenig Aufwand. Da sind Pagebuilder unschlagbar. Natürlich wäre es für uns Entwickler schöner, wenn man bezahlen wollte, dass perfekter, selbstgeschriebener Code 100 Millisekunden schneller lädt. Wollen die meisten Kunden aber leider nicht.
Hallo Christian,
Das mag bei der Erstellung noch angehen. Die Frage bleibt, wie es dann später ausschaut, wenn man WP, andere Plugins und das Theme aktualisieren muss. Wenn die Website wächst. Was passiert beim Theme-Wechsel etc.
Wir übernehmen recht häufig WP-Websites zur Wartung und Pflege, die mit Page Buildern erstellt wurden und wo die erstellende Agentur keine Wartung anbieten wollte. Die Frage ist warum?
Ich denke später muss der Kunde eh auf die Wartung einer Agentur zurückgreifen, weil er es nicht kann, oder sich nicht zutraut Updates selbst einzuspielen. Was passiert, wenn ein Update fehlschlägt? Auch wird der Kunde keine Staging Instanz vorgeschaltet haben.
Ich habe noch keinen Kunden erlebt, der das selbst machen möchte. Entweder lassen die dann Wartung sein, weil sie es nicht bezahlen wollen, oder sie buchen Wartung. Das sind dann aber auch die Kunden, die wissen, dass sie eine funktionierende Webseite benötigen.
@Christian – Genau! Und das ist das Problem.
Ich installiere nach Absprache mit meinen Kunden auf den Webseiten, bei denen zumindest Einzelseiten optisch und inhaltlich ansprechender und aufwendiger gestaltet werden müssen.
Die Kunden können sich dann zum Einen entscheiden, auf welchen EinzelSeiten oder Beiträgen der Pagebuilder überhaupt eingesetzt wird. (Aus Performancegründen so wenig wie möglich.)
Allerdings übernehme ich bei den meisten Kunden auch die Pflege der Pagebuilder-Seiten, da das nicht mehr so einfach ist, wie eine “normale” WordPress-Seite.
Es ist wie fast immer: Es gibt nicht die eine Wahrheit, sondern einen individuell optimierten Einsatz.
Das sehe ich genau so, deswegen habe ich ja geschrieben : “in ausgewählten, gut überlegten Einzelfällen” kann der Einsatz von Page Buildern durchaus sinnvoll sein.
Ich hoffe auch auf eine gute Umsetzung von Gutenberg. Denn wenn ich sehe daß Elementor 6 DIV Container für ein Bild anlegt, dann fällt mir wieder das Verhältniss: “Inhalt zu Quellcode” ein. Somit gehe ich davon aus, daß nicht nur schlechtere Ladezeiten sonderen auch der übermäßige Einsatz von unnötigem Quellcode die Website bei Suchmaschinen schlechter dastehen lässt. Ich habe früher viel mit Shortcodes gearbeitet um den Einsatz von Pagebuildern, so gut es geht zu vermeiden.
Ich nutze SiteOrigin Page Builder für unsere Vereinsseite und bin nach wie vor mächtig begeistert. Nicht nur über die Möglichkeiten die mir schon die kostenlose Version inkl. Theme bietet, sondern vor allem mit dem m.E. professionellen Ergebnis.
Zuvor hatte ein Kollege unsere Seite auf Typo3 aufgesetzt. Ich liebe das Typo3 Backend, aber ich bin genervt vom Frontend. Vor allem was die Templates und Themes angeht. Da als Laie zum Zuge zu kommen ist fast nicht machbar. Und fast alle Bücher zum Thema machen einen großen Bogen um genau diesen Punkt der optischen Gestaltung des Frontends.
Sicher, schalte ich Page Builder ab, so hatte ich zumindest beim letzten Versuch nix außer einer grauen Fläche. Aber immerhin hab ich die Wahl.
Trotzdem habe ich immer noch den Traum genau diese Seite in Typo3 zu realisieren. Denn im Backend ist Typo3 für Teamarbeit fast unübertroffen.