Ich habe vor einigen Wochen meinem privaten Weblog ein neues Theme spendiert. Dabei ist mir wiederholt aufgefallen, dass die neuen Themes einen kleinen Nachteil haben. Durch die sehr großen Bilder und Überschriften, durch die größeren Schriften im allgemeinen und durch mehr Weißraum hat man zwar einerseits ein häufig besseres Leseerlebnis. Das ist meiner Meinung nach bei der Einzelansicht des Artikel sinnvoll.
Anderseits leidet aber die Übersicht der Archive und der Startseite dadurch. Während ich in der Einzelansicht des Artikels gezielt reinkomme, weil ich den besagten Blogartikel lesen möchte und daher von mehr Freizügigkeit profitieren kann, so dienen die Übersichtsseiten – also die verschiedenen Archivseiten und die Startseite – wie der Name schon sagt der Übersicht. Aber die Übersicht leidet, wenn man dann häufig auf solchen Übersichtseiten kaum mehr als einen Blogartikel pro Bildschirmhöhe sieht.

Daher habe ich mich auf die Suche nach einer Lösung gemacht. Aus einer Reihe an Gründen wollte ich auf kein Plugin setzen und ich wollte so wenig wie möglich an den Themes-Dateien ändern. Am liebsten wäre mir eine reine CSS-Lösung gewesen, daher kam auch eine solche Lösung nicht in Frage.
Und hier die Kandidaten:
CSS Grid Layout: mein Favorit, aber noch nicht ganz Alltagstauglich
CSS-Grids sind eine feine Sache. Einiges an Informationen findet man u.a. im Mozilla Developer Network. Hiermit war in meinem Fall die Umsetzung sehr einfach. Ich musst lediglich der Box, die die Ausgabe der Blogartikel umgibt folgnedes mit auf dem Weg geben:
.blog #post-wrap, .archive #post-wrap {
display: grid;
grid-template-columns: 47% 47%;
grid-gap: 0 5%;
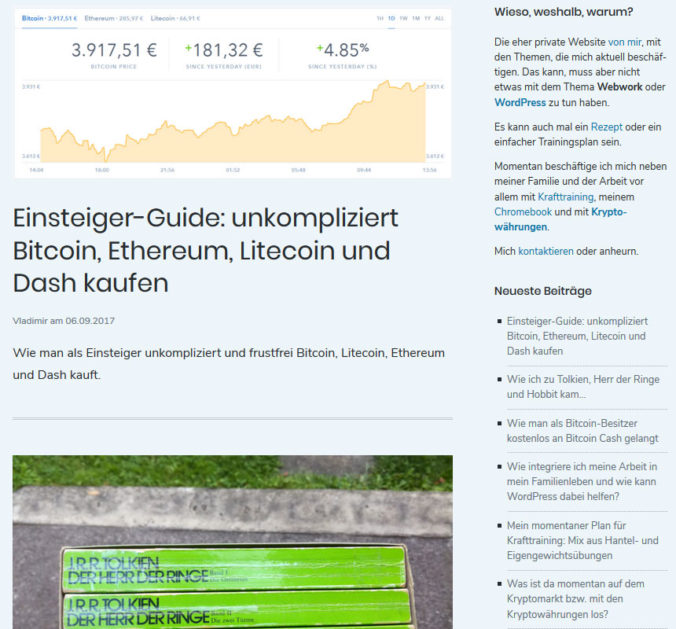
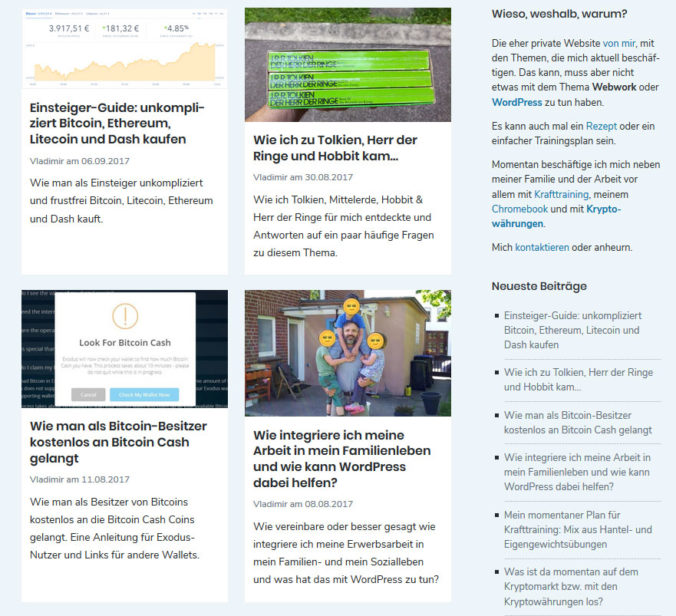
}Und so schaute das Ergebnis in Firefox, Chrome und Opera aus:

Der Haken bei der ganzen Sache ist, das sowohl der Internet Explorer 11 und der Edge hier noch nicht mitkommen, da sie auf eine ältere Spezifikation setzen.Es gibt da Anleitungen, wie man es auch unter Edge und IE11 hinbekommen kann, aber das sah ich dann irgendwo nicht ein.
Fazit: diese Lösung hätte ich gerne genutzt. Sie ist leicht nachzuvollziehen und in meinen Augen logisch aufgebaut. Allerdings ist die Browserunterstützung hier noch nicht optimal. Da der Internet Explorer und Edge auf ein noch veraltetes Modell setzen.
Nachtrag: Ab Edge 16 wird das Grid-Modul von MS so unterstützt, wie man es auch von Chrome und Firefox kennt.
Mit column-count zum wahren Masonry-Style
Hier kommen wir zum einen Kandidaten, der in der Lage ist ein wirkliches Masonry-Layout abzuliefern. Masonry kommt aus dem englischen und bedeutet Mauerwerk. Mit folgender Angabe in der CSS-Datei…
.blog #post-wrap, .archive #post-wrap {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
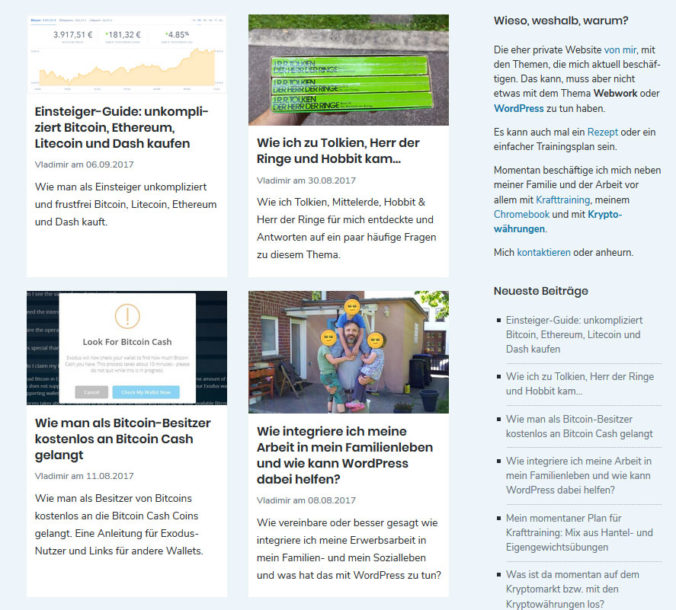
}… bekommt man folgendes Ergebnis:

Sieht gut und die einzelnen Elemente schmiegen sich an, wie die Ziegelsteine im Mauerwerk. Aber der eine oder andere erkennt schon das “Problem”. Die Reihung der Blogartikel ist hier folgendermaßen:
Artikel 1 – Artikel 5
Artikel 2 – Artikel 6
Artikel 3 – Artikel 7
Artikel 4 – Artikel 8
Das könnte für den einen oder anderen verwirrend sein, vor allem wenn man die “normale” Reihung der einzelnen Blogartikel in der Übersicht erwartet:
Artikel 1 – Artikel 2
Artikel 2 – Artikel 4
Artikel 5 – Artikel 6
Artikel 7 – Artikel 8
Fazit: wer sich mit der alternativen Reihung der Blogartikel in der Übersicht anfreunden kann, der bekommt mit column-count einen wirklichen Masonry-Style hin, dass über eine breite Browser-Unterstützung verfügt.
display: inline-block: eine schlanke Lösung mit Abzügen in der B-Note
Ein weiterer Kandidat mit mit einer sehr breiten Browser-Unterstützung ist display: inline-block. Mit folgender Angabe…
.blog #post-wrap, .archive #post-wrap {
display: inline-block;
width: 48%;
vertical-align: top;
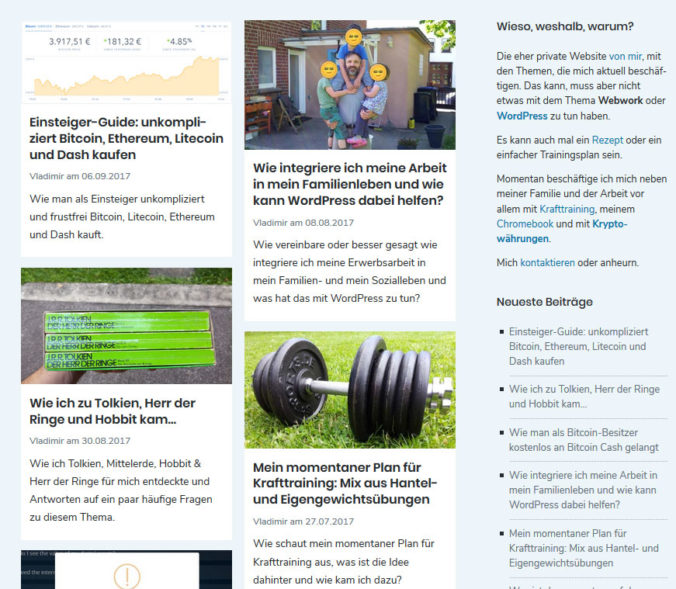
}… erreicht man folgendes Ergebnis:

Wie man aus der Abbildung erkennt, erreicht man zwar eine mehrspaltige Ausgabe, allerdings erreicht man weder eine saubere, visuelle Grid-Struktur noch schmiegen sich die einzelnen Elemente an, wie man es von Masonry-Style erwarte würde, wo die einzelnen Elemente ebenfalls unterschiedliche Höhen haben.
Fazit: display: inline-block bietet zwar eine breite Browserunterstützung, allerdings ist die aus den im vorherigen Absatz genannten Gründen im konkreten Fall nicht zu gebrauchen.
Flexbox: pragmatische Zwischenlösung
Die endgültige Lösung brachte der Einsatz von Flexbox. Ich persönlich finde CSS-Grids deutlich logischer aufgebaut, aber Flexbox hat momentan eine breitere Unterstützung durch die Browser. Mit folgender Angabe in der CSS-Datei:
.blog #post-wrap, .archive #post-wrap {
display: flex;
flex-wrap: wrap;
justify-content:space-between;
}
.blog article, .archive article {
width:48%;
margin-bottom: 25px
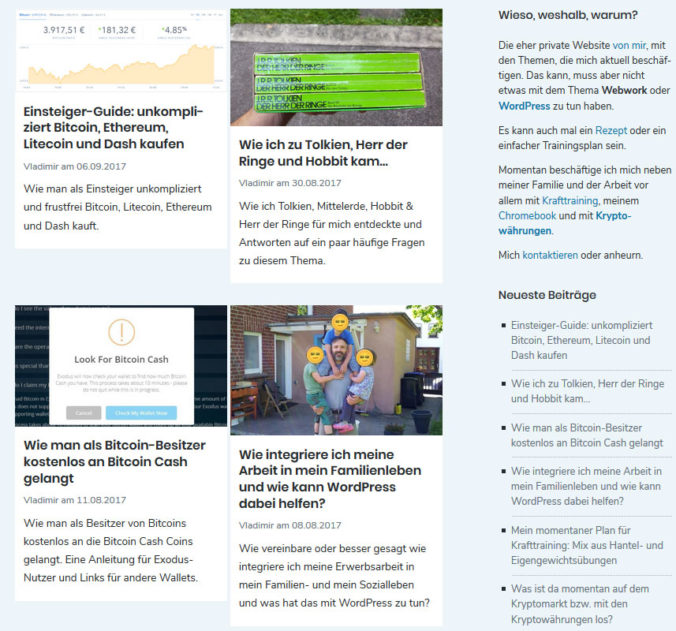
}… erreicht man folgendes Ergebnis:

Und diesmal funktioniert es nicht nur unter Firefox, Chrome und Opera sondern auch im Edge und unter Internet Explorer 11, wie man es Live und in Farbe sehen kann.
Fazit: auch wenn ich mich Flexbox noch nicht so ganz anfreunden kann, so verwende ich sie momentan um die gleiche visuelle Ausgabe, wie durch CSS-Grids, aber mit einer besseren Browserunterstützung zu erreichen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Sehr lässig, ich staune immer wieder über CSS. Wenn ich mir mal einbilde, jetzt endlich 5 % von CSS zu kennen, merke ich immer wieder, dass ich von CSS eigentlich gar nichts weiß. Und dein privates Blog kannte ich auch noch nicht. 🙂
Hi Besim,
ja, ich merke das auch immer wieder: CSS hat mehr zu ieten als man glaubt.
Mir ist das egal, ob Microsofts EDGE sowie Internet-Explorer 11 das nun unterstützen oder nicht sowie dessen Besucher sind zu vernachlässigen. Zudem stelle ich mal die provokante Behauptung auf, das jedem der beide genannten Browser nutze eh nicht mehr zu helfen ist.
Hin und wieder sehe ich Webseiten im Netz, die einen Hinweis geben das manche Funktion oder gar die ganze Webseite mit manchem Browser nicht kompatibel ist. Passieren tut mir das jedoch meistens nur via Smartphone und wenn ich dort dann “exotische” Browser nutze. 😉
Hallo Vladimir, mir gefallen deine Lösungen sehr gut. Weißt Du ob ich die Flexbox Lösung auch auf ein Twenty Fourteen Theme – mit Child Theme anwenden kann? Und mal ganz blöd gefragt, muss ich dann wirklich nur das bisschen Code in die Child-Datei kopieren?
Hallo Martin,
meine Anpassungen funktionieren auch mit einem Child-Theme, aber da es reine CSS-Anpassung ist, ist nicht einmal ein Child-Theme notwendig. Es geht auch über ein benutzerdefiniertes CSS. 1:1 kannst du den CSS-Code leider nicht übernehmen, da Twenty Fourteen wahrscheinlich andere Klassen-Namen haben wird.
Vielen Dank!
Dann mache ich mich bald auf die Suche nach den richtigen Klassen-Namen und freue mich schon auf die Umsetzung.
Sehr interessante Lösung. Ob man es per CSS auch hinkriegt z.B. 2 Beiträge (die ersten beiden) anders aussehen zu lassen, als die folgenden? Es gibt Themes, die solche Möglichkeiten grundsätzlich vorsehen (Genesis z.B.)
Viele Grüße
Horst