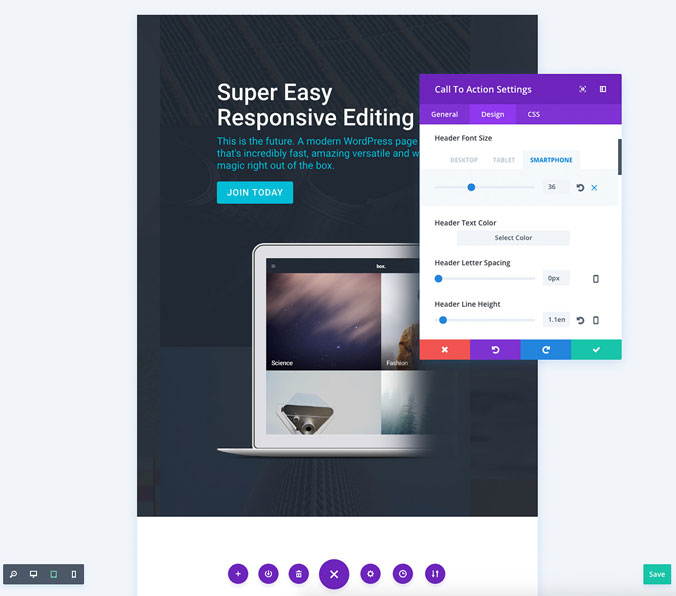
Immer mehr Themes haben einen “Page Builder” integriert und gleichzeitig nutzen immer mehr Betreiber von WordPress-Websites unterschiedliche Page Builder-Plugins um ihre Seiten mit unterschiedlichen Modulen zu gestalten. Diese einzelnen Module, wie zum Beispiel Textelemente, Bilder, Slideshows, Listen, Call-to-Action-Buttons etc. sind oft schon aufwändig gestaltet (Farbe, Form), können aber meist noch individuell angepasst werden und das nicht nur durch Profis, sondern eben auch durch Laien. Somit kann sich jeder in kurzer Zeit eine hübsch gestaltete Seite zusammenklicken – werben die Autoren von Page Buildern.
In der Realität ist es leider nicht immer ganz so einfach.
Vor dem Einsatz solch eines Themes oder Plugins, sollte man sich auch der Nachteile bewusst sein.
Gefahren von Page Buildern
Die Gefahren beim Einsatz von Page Buildern werden oft unterschätzt. Im folgenden möchte ich auf einige Probleme eingehen, die mir alle schon begegnet sind, dabei habe ich wahrscheinlich nicht alle Page Builder, die es auf dem Markt gibt gesehen, und nicht alle Probleme treffen auf jeden Page Builder zu. Gleichzeitig möchte ich Page Builder auch keineswegs verdammen, weiter unten werde ich auch auf die Vorteile von Page Buildern eingehen, aber zunächst geht es um die Nachteile bzw. Gefahren.

Abhängigkeit
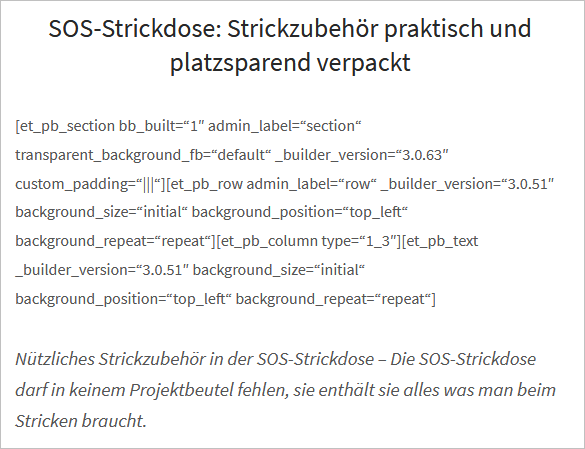
Page Builder machen abhägig! Wer seinen kompletten Webauftritt mit Hilfe eines Page Builders gestaltet hat, wird es schwer haben später das Theme zu wechseln oder aber auf den Page Builder als solches zu verzichten. Nach der Deaktivierung bestehen die Seiten nur aus kryptischen Shortcodes, die im Zweifelsfall nur noch das jeweilige Plugin wieder “zurück verwandeln” kann. Es gibt aber auch durchaus Page Builder, die dies nicht können! Hat man hier einmal einen falschen Klick gemacht und den Builder deaktiviert und auch die Warnung “Jegliche Inhalte, die erstellt wurden, gehen verloren.” missachtet, steht man ganz schön blöd da. Da helfen nur noch gespeicherte vorherige Versionen bzw. Backups.
Kunterbuntes Durcheinander
Durch die Vielzahl an Modulen, die einem Nutzer von einem Page Builder angeboten werden, das reicht hier von leeren Abständen, über Zierlinien bis hin zu Slideshows oder Countdown-Timern etc., werden diese regelrecht verführt alle möglichen Elemente auf der Website unterzubringen ohne sich wirklich darüber klar zu werden, ob diese benötigt werden oder sinnvoll sind. So entstehen oft völlig überladene Seiten, wo man als Besucher dann denkt: Weniger ist manchmal mehr!
Damit hängt auch eng die folgende Gefahr zusammen.
Performanceprobleme
Durch völlig überladene Seiten, aber auch schon durch den Einsatz des Page Builders überhaupt, wird die Performance einer Seite eingeschränkt. Nicht selten kontaktieren uns Website-Betreiber, die sich darüber beklagen, dass ihre Website so lange zum Laden braucht. Ein kurzer Blick hinter die Kulissen verrät dann: hier muss abgespeckt werden!
Konflikte mit anderen Plugins
Leider ein viel zu häufiges Problem, das von den Autoren von Plugins zu selten offensiv angegangen wird. Es können durchaus Konflikte zwischen verschiedenen Plugins entstehen, die dann dazu führen, dass eines oder aber auch beide Plugins nicht mehr ordnungsgemäß funktionieren. Dies kann sogar erst nach einiger Zeit auffallen oder sogar erst entstehen, wenn eines der betroffenen Plugins geupdatet wurde. Dabei ist es natürlich essentiell alle Plugins immer aktuell zu halten und somit keine Option Plugins nicht mehr zu updaten aus Angst etwas könnte danach nicht mehr funktionieren.
Die einzige Möglichkeit, die man hier hat, ist es so wenig wie möglich Plugins einzusetzen. Im Zweifelsfall muss man nämlich auf ein Plugin verzichten oder dieses ersetzen und das ist bei Page Buildern, wie oben schon beim Punkt “Abhängigkeit” beschrieben, extrem schwierig.
Vorteile von Page Buildern
Trotz all der Gefahren, gibt es aber natürlich auch durchaus Vorteile. Möchte man eine Seite in seiner WordPress-Installation anders gestalten, z. B. die Startseite oder eine Landingpage, kann es durchaus sinnvoll sein zu diesem Zweck auf einen Page Builder zurückzugreifen, wenn das eingesetzte Theme das gewünschte Layout nicht vorsieht und wenn man keine Kenntnisse davon hat wie man sich ein eigenes Template mit den gewünschten Elementen erstellt. Und manchmal kann es auch sein, dass man das zwar könnte – sich ein eigens Template erstellen – man aber mit dem Einsatz eines Page Builders deutlich schneller zum Ziel kommt und man auch vorhat diese Seite (Startseite, Landingpage o. ä.) in regelmäßigen Abständen umzugestalten. In solchen Situationen macht es durchaus Sinn den “einfachen” Weg zu gehen und einen Page Builder zu nutzen.
Fazit: Wo viel Schatten ist, ist auch Licht
Vom Einsatz von Page Buildern ist also nicht grundsätzlich abzuraten, obwohl ich diesen immer kritisch gegenüberstehe, denn es gibt durchaus auch immer sinnvolle Einsatzmöglichkeiten. Was aber immer gelten sollte:
- Der Einsatz sollte begrenzt sein auf einzelne Seiten, so dass man diese problemlos und schnell ersetzen kann, wenn das Plugin, aus welchen Gründen auch immer, nicht mehr genutzt werden kann.
- Der Einsatz sollte sinnvoll sein. Also bitte kein Modul einfügen, weil es so schön “glitzert”. Hier bremst man unnötig die Performance seiner Seite aus und verprellt u. U. auch Besucher.
Welche Plugins für solche Zwecke empfehlenswert sind und welche nicht, werde ich in einem späteren Beitrag noch beschreiben. Es bleibt zudem abzuwarten, ob und in wie weit sich der WordPress-interne Editor in Richtung eines Page Builders weiter entwickelt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Stimmt so nicht, oder nicht mehr. Grob kann man die heutigen Page Builder in 2 Klassen einteilen: die mit Shortcodes wie zB Visual Composer (bläärgh!) oder Divi und andere und zweitens die, die schon lange ohne Shortcodes arbeiten wie Elementor und Beaver Builder und einige andere. Da sieht nach dem Abschalten nix wie da oben aus sondern der Inhalt steht dann nur ganz brav und nackicht da.
Und was Speed anbelangt: Wenn zB mit Elementor irgendwas mehr als eine Sekunde braucht (Pingdom oder GTMetrix) dann stimmmt was nicht mit dem Server oder meist mit den Bildern. Meine Seiten werden zwischen 400ms und 800ms ausgeliefert.
Im übrigen gilt in diesem Terrain wie oft auf Meetups erlebt:
“It is difficult to get a man to understand something, when his salary depends upon his not understanding it!” Upton Sinclair
Hallo Siggi,
da hast du völlig Recht und ich habe ja auch geschrieben: “… nicht alle Probleme treffen auf jeden Page Builder zu…”. In der Praxis ist es aber leider so, dass insbesondere der Visual Composer sehr häufig anzutreffen ist und eben nicht der Elementor.
Und für die Performance gilt im Prinzip das gleiche, wobei es einfach so ist, dass die Builder die Nutzer dazu “verführen” überall noch ein Bildchen und noch ein Elemente und noch ein xyz einzufügen und wenn das alles nicht optimal ist, geht die Ladezeit der Seite dann eben doch in die Knie.
Hallo,
in meinem Fall wurde der Page Builder vom Hersteller nicht mehr weiterentwickelt (Hersteller nicht mehr existent). Dieses führte dazu, dass der Page Builder ab der WP Version 4.7x nicht mehr lief. Folglich konnten keine Updates mehr durchgeführt werden.
Mir blieb also nichts anderes mehr übrig als die Web Site mit den alten Daten neu zu erstellen.
Ich werde auf den Einsatz eines Page Builders zukünftig verzichten.
Ralph Missing
Unerträglich viele Schreibfehler…
… ja, schlimm, ne? 😉
Kommafehler vor allem, und die en masse; das fällt mir hier leider immer wieder auf! Manche Sätze muss man mehrmals lesen, bis man kapiert, was da eigentlich drinsteht. Das schadet auf Dauer dem Renommee des Autors.
Aber zum Thema: Ich denke, wer unbedingt Pagebuilder benutzen muss, hat vielleicht das falsche Theme gewählt. Zudem: Webtypografie und Websites sollten einfach sein, sonst gefallen sie einem zwar selbst, aber man vergrault die Leserschaft!
Ich kann Siggi nur zustimmen. Insbesondere die genannten Beaver Builder und Elementor kann ich aus persönlicher Erfahrung nur empfehlen. Beide hinterlassen nach dem Deaktivieren kein “Shortcode-Massaker” und der Content bleibt erhalten. Auch die Performance ist bei beiden hervorragend.
Es stimmt natürlich, was Thordis zum Thema “Kunterbuntes Durcheinander” geschrieben hat. Ein Page Builder kann nicht fehlendes Gespür und Auge für ein gutes Design/Layout ersetzen 😉
Was mögliche Konflikte mit anderen Plugins angeht: Natürlich ist man nie vor solchen Konflikten sicher. Aber das ist man auch ohne Page Builder nicht. Ich würde hier sogar sagen, dass ein Page Builder das eine oder andere weitere Plugin überflüssig machen kann.
Sowohl der Beaver Builder (mit dem Beaver Themer) als auch der Elementor (mit AnyWhere Elementor) bieten mittlerweile Extensions/Addons an, mit denen man eigene Templates (für Single Posts, CPT, Archives, 404 etc.) erstellen kann. Spätestens damit relativiert sich der Rat, den Page Builder begrenzt für nur wenige bzw. spezielle Seiten (wie Home- oder Landingpages) einzusetzen.
Alles in Allem und nichts für ungut … Mir scheinen gerade in der deutschsprachigen Community die Kritiken an Page Buildern etwas zu pauschal zu sein. Hier würde ich mir einen differenzierteren Blick wünschen.
Hallo Jens,
Das hängt davon ab, auf welcher Seite man sitzt. Anbieter von Page Buildern und Leute, die das als Dienstleistung anbieten, äußern sich zu diesem Thema wahrscheinlich nur in positiven Tönen. Wir durften allerdings in den letzten Jahren und Monaten diverse Projekte übernehmen, wo der Page Builder den Kunden in die Quere kam und wo man nur unter viel Mühe die Website wieder reparieren konnte.
Daher brechen wir nicht in Jubel aus, wenn man das Thema Page Builder zur Sprache kommt und warnen vor den Risiken. Die oberen Zeile wurden nicht aus der Rippe geschnitzt sondern basieren auf praktischen Erfahrungen aus dem Alltag.
Hallo Vladimir,
ich habe ja nicht behauptet bzw. beklagt, dass der Artikel aus der Hüfte geschossen oder gar ohne Sach- und Fachkenntnis geschrieben wurde. Es wurde für meinen Geschmack zu wenig differenziert, dass es also inzwischen Page Builder gibt, die die genannten Probleme eben nicht haben. Lediglich der kurze Hinweis von Thordis (nicht alle Probleme träfen auf alle Page Builder zu) ist mir persönlich ein bisschen zu wenig.
Auch ich habe negative Erfahrungen mit einem Page Builder gemacht. Bei mir war es der Visual Composer, wobei man auch da differenzieren muss. Liegt es an dem Visual Composer oder hat man auf ein Drittanbieter-Addon gesetzt, was jetzt plötzlich die Probleme verursacht. Aufgrund meiner Erfahrungen, sich wieder Schritt für Schritt vom Visual Composer zu emanzipieren, weiß auch ich, was das für eine nervige Arbeit sein kann. Diese Erfahrungen haben mich aber insofern reicher gemacht, dass ich beim Thema Page Builder besser oder mehr weiß, worauf es zu achten gilt.
“wo der Page Builder den Kunden in die Quere kam und wo man nur unter viel Mühe die Website wieder reparieren konnte.” Aus Neugier würde ich raten wollen: Bestimmt war Visual Composer involviert, right? 😉 Der wird ja förmlich in den Markt gepresst per Envato/Themforest obwohl es meines erachtens einen komplett veraltete Technologie ist.
Was die “Aufgeschlossenheit” der Entwicklerszene anbetrifft: Ich beobachte das sowohl überregionla als auch hier auf Meetups und sehe das auf der Folie der zyklischen Technologieentwicklungen, wo es in größeren Abständen immmer zu Abfolge- und somit auch Marktveränderungen kommt die natürlich als bedrophlich empfunden werden. Die Begründungen für die gefährliche je neue Technologie lesen sich seit Jahrzehnten ähnlich. Da wird viel rationalisiert was im wesentlichen durch einen Portmoneeschmerz ausgelöst wurde und wird.
Page Builder sind für mich ein neues Paradigma das nicht mehr wegdiskutierbar ist und in seiner Breitenwirkung Folgen für das Verständnis von Webdesign haben wird. Heute ist Webdesign ja nur in Teilen Design im ursprünglichen Sinne und im weitaus größten Teil ein Ringen mit CSS, PHP und diversen anderen Tools. Fiele das weg (sagen wir 2019 oder 20, 21…) träte die Qualität des Designs immer mehr in den Vordergrund und ganze Berufsbilder müssten sich anpassen.
Ich freue mich auf die Page Builder des Jahre 2020. In der Zwischenzeit nehme ich Elementor.
“It is difficult to get a man to understand something, when his salary depends upon his not understanding it!” Upton Sinclair
Eine recht gute Übersicht der Page Builder samt deren Vor- und Nachteile wurde vor bald 1 Jahr bei pippinsplugins publiziert: https://pippinsplugins.com/wordpress-page-builder-plugins-critical-review/
Nachdem ich kürzlich bei einer Kundenseite alle Visual Composer Shortcodes entfernt habe, und nun an einer Site arbeiten darf, bei der das Theme sogar noch wesentlich mehr Shortcode-Müll überall platziert (und zusätzlich Meta-Einträge ohne Ende in die DB schreibt), gilt nun strikte die Regel «kein PageBuilder der nicht einfach wieder ausgeschaltet werden kann».
Interessant wird aber sowieso sein, wie sich die PageBuilder sich mit dem abzeichnenden Gutenberg-Debakel weiter entwickeln werden.
Tja, @Siggi und @jens: Es fällt mir schwer, bei euch in das Thema einzusteigen, wenn eure Websites so aussehen. Gerade @Siggi deine Wortwahl finde ich in der Tat ein wenig unangemessen, wenn ich deinen Website so sehe, Nunja,. Amateurfotografen sind da auch nicht anders. Wissen immer alles besser und liefern nicht.
Tja, dumm nur, dass auf meiner Seite zur Zeit kein Page Builder aktiv ist 😉
@Jens Das habe ich mir auch gedacht 🙂 … Aber ich weiß nicht, ob das gut oder schlecht ist. Würdest du auch über Baseball schreiben, hätte ich dich wahrscheinlich nicht mit einbezogen 😉 … Aber vielleicht findest du Baseball so langweilig wie WordPress Seiten ohne Page Builder 🙂
Hallo Thordis,
wann dürfen wir denn mit dem Artikel zu Deinen konkreten Empfehlungen rechnen?
Ich bin gespannt.
VG,
Tim
[…] hatte vor einiger Zeit einen Beitrag geschrieben zur Problematik von Page Buildern. Sie bergen oft große Gefahren, vor allen Dingen im Hinblick darauf was passiert, wenn das Plugin […]