Ich habe in den letzten acht Jahren einige Blogartikel zum Thema Performance-Optimierung bzw. Optimierung der Ladezeit von Websites geschrieben. Daher dachte ich mir, ich versuche so viele Aspekte wie möglich in einem Übersichtsartikel zusammenzufassen. Hier ein Versuch.
Die Optimierung der Ladezeit einer Website, auch bekannt als Performance-Optimierung, ist seit vielen Jahren ein wichtiges Thema und das zu Recht. Seien wir ehrlich, niemand mag langsame Websites. Auch die geduldigen Menschen nicht. Das sich gewissenhafte Betreiber und Betreuer von Websites um die Ladzeit der Website kümmern ist nichts neues. Es sind lediglich weitere Gründe hinzugekommen, warum man sich dem Thema widmen sollte.
Warum ist die Optimierung der Ladezeiten wichtig?
Man darf nicht vergessen, dass in Deutschland, vor allem in den ländlichen Räumen die Versorgung mit schnellen Zugängen alles andere als gut ist. Unterhält man sich mit Menschen aus dem ländlichem Raum – mittlerweile gehöre ich auch dazu – dann hört man zwar häufig auch über recht schnelle Verbindungen, aber es ist keine Seltenheit zu hören, dass Haushalte effektiv nur 2 Mbit zur Verfügung haben.
Man kann sich gut vorstellen, wie spaßig es ist eine 4+ Mbyte große Seite aufzurufen, wenn einem bestenfalls 250 Kbyte/s Downloadgeschwindigkeit zur Verfügung stehen.
Ein weiterer Faktor ist die mobile Nutzung. Auch hier ist die Versorgung mit schnellen Zugängen in vielen Fällen alles andere als zufriedenstellend und das begrenzte Datenvolumen bei vielen Verträgen macht es um so interessanter eine möglichst schlanke Website anzubieten.
Fasst man jetzt die oberen Argumente zusammen, dann erkennst du warum die Performance-Optimierung auch bei deinen Projekten einen hohen Stellenwert haben sollte. Je länger die Website braucht um vollständig geladen zu werden umso weniger Besucher werden auf Ihrer Website verweilen, umso weniger Leser werden Ihre Artikel lesen und in den sozialen Netzwerken teilen. Je länger die Website zum Laden braucht, umso höher auch die Abbruchrate bei Bestellprozessen.
Seit vielen Jahren gibt es widersprüchliche Aussagen darüber, ob und vor allem wie stark Google die Ladezeit als Rankingfaktor berücksichtigt. Wenn überhaupt wird es eher als ein schwächerer Faktor berücksichtigt, daher sollte man bei der Optimierung der Ladezeiten nicht SEO als Hauptaugenmerk aufführen, sondern die höhere Verweildauer auf der Website und die höhere Conversionrate im Shop. Sollte sich durch die Optimierung ergeben, dass man gegenüber den langsameren Konkurrenten besser positioniert ist, dann kann man diese Tatasche als zusätzliches Geschenk dankend entgegen nehmen.
Ein solides Fundament erstellen
Ähnlich wie beim Hausbau sollte man auch der Ladezeitoptimierung sich zuerst auf die Grundlagen konzentrieren und ein solides Fundament erstellen. Viele Nutzer suchen zuerst nach irgendwelchen Caching-Plugins oder nach Plugins, die zum Beispiel Javascript- und CSS-Dateien zusammenfassen anstatt sich zuerst auf die einfachen und grundlegenden Maßnahmen zu konzentrieren, die eine vielfach bessere Einsatz/Ergebnis-Ratio haben.
404er Fehlermeldungen eliminieren
Denn auch bei der Performance-Optimierung gilt das Paretoprinzip: mit wenigen, einfachen Maßnahmen erreicht man einen Großteil der Verbesserung an der Ladezeit. Im folgenden werde ich einige einfache Maßnahmen vorstellen, die eine große Wirkung entfalten können.

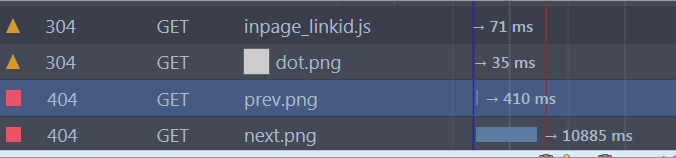
In den letzten Monaten konnte ich Rahmen der Performance-Optimierung an diversen Kunden-Websites zum wiederholten Mal feststellen, dass die 404er-Fehlermeldungen – die angeforderte Ressource wurde nicht gefunden – sich sehr negativ auf die Ladezeit der Website auswirken können.
Fehlfunktionen oder Fehleinstellungen am Theme oder in Plugins können dazu führen, dass eine Grafik, eine Javascript- oder eine CSS-Datei im Quelltext referenziert aber nicht erzeugt wird und so macht sich der Server auf die Suche nach der vom Browser angeforderten Datei, findet aber logischerweise nichts. Ich hatte Fälle wo die Website erst nach 25 Sekunden komplett geladen war, weil eine Javascriptdatei nicht vorhanden war.
Das tückische am Problem ist, dass man an der Funktionalität oder am Layout der Website nichts merkt, da die nicht gefundenen Dateien sehr häufig gar nicht notwendig sind.
Und was kann ich dagegen unternehmen?
Wenn sich durch die Einstellungen am Theme oder Plugin das Problem nicht beheben lässt und auch die Dokumentation oder der Support keine Antwort gibt, dann kannst du dich immer noch mit “Trick 17b” behelfen. Einfach eine leere CSS- oder Javascript-Datei oder eine 1 Pixel große, transparente Grafik mit dem passenden Namen bereitstellen.
Diese Lösung mag auf den ersten Blick nicht elegant sein, sie löst allerdings auf jeden Fall das Problem mit der hohen Ladezeit und damit dürften viele Nutzer absolut zufrieden sein, zumindest hast du aber Zeit gewonnen um dich um eine elegantere Lösung zu kümmern.
Daher ist es absolut sinnvoll im Vorfeld etwas mehr Zeit zu investieren und sich auf einer Testinstallation das Plugin oder das Theme etwas näher anzuschauen, um dieses Problem in der späteren Live-Seite auszuschließen.
Optimierung der Bilder
Seit vielen Jahren sehe ich meine Aussage in praktischer Arbeit immer wieder bestätigt: eines der größten Potentiale in Bezug auf die Ladezeitoptimierung findet man bei den Bildern und Grafiken einer Website. Hier eine kurze Aufzählung der gängigen Fehler, die man auch im Jahre 2017 auf vielen Websites findet, ganz gleich ob die von Agenturen oder von einem Hobbyisten umgesetzt wurden:
- Bilder werden nicht komprimiert bzw. für den Webeinsatz optimiert. Man kann sogar mit kostenlosen Tools, zum Beispiel IrfanView, Bilder in der Dateigröße erheblich verkleinern ohne erkennbare Qualitätsverluste.
- Es wird häufig das falsche Format gewählt. Grob gesagt kann man folgende Regel aufstellen: für Bilder mit fotografischen Elementen und feinen Verläufen empfiehlt sich .jpg und für Grafiken mit wenigen Farben oder Screenshots mit viel Text .gif oder noch besser das 8-bit .png. Für Formen und Logos ist .svg eine sehr gute Alternative.
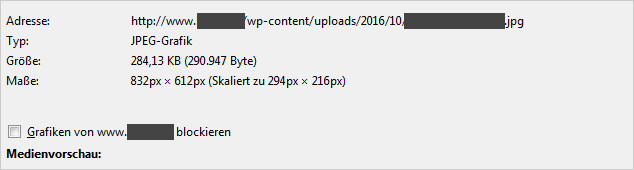
- WordPress kann beim Hochladen Vorschaubilder in verschiedenen Größen erstellen. Einfach mal unter Einstellungen → Medien schauen. Es ist keine gute Idee, die großen Bilder in HTML zu skalieren in dem man kleinere Maße als Attributswerte angibt. Siehe Abbildung weiter unten.
Das gute an der Optimierung der Bilder ist, dass die bereits von den Autoren und Redakteuren durchgeführt werden kann. Nach meiner Meinung gehört die Vorbereitung der Bilder für den Einsatz im Web zu einem guten redaktionellen Arbeitsablauf.

Bereits kostenlose Programme können einiges leisten und man ist mit ihnen in der Lage qualitativ gute, aber dennoch in der Dateigröße kleine Bilder und Grafiken zu bekommen. Es muss also nicht zwingend eine teure Grafiksuite her um die Aufgabe zu meistern.
Wenn auf der Website viele Vorschaubilder zum Einsatz kommen, dann ist es sinnvoll dafür auch richtige Vorschaubilder zu generieren. WordPress kann das. Es ist absolut nicht empfehlenswert, ein Foto in hoher Qualität, mit den Maßen 1920×1200 und einer Dateigröße von 1,5MByte hochzuladen und gleichermaßen im Beitrag und für die verschiedenen Vorschaubild-Formate zu nutzen und lediglich in HTML zu skalieren.
Du bekommst zwar eine visuell kleinere Grafik, aber dafür zu einem hohen Preis. Das bedeutet konkret, dass dein 120×120 Pixel Thumbnail eine Dateigröße von 1,5 MByte verursacht. Hast du dann auf der Startseite acht solcher “Vorschaubilder”, dann kann die Startseite mal locker 10+MByte “wiegen”. Falls du jetzt denkest ich übertreibe, dann muss ich dich leider enttäuschen, solche oder ähnliche Szenarien sind mir einige Male begegnet.
Daher gilt auch hier die Empfehlung: Augen auf bei der Auswahl des Themes bzw. bei der Umsetzung durch die Agentur.
Komprimieren und verbessertes Cachen
Das Komprimieren von Textdateien während der Übertragung und das verbesserte Caching sind Maßnahmen, die einfach durchzuführen sind und in der Regel gute Ergebnisse liefern. Falls dein Webhoster nicht bereits die Komprimierung aktiviert hat, kannst du mit dem folgendem Code-Fragment in der .htaccess-Datei die Komprimierung von Textdateien aktivieren:
# Die Komprimierung aktivieren
<FilesMatch "\\.(js|css|html|htm|php|xml|svg)$">
SetOutputFilter DEFLATE
</FilesMatch>Da man bei einem üblichen redaktionellen Arbeitsablauf die Bilder bereits mit einem Bildbearbeitungsprogramm komprimiert und fürs Web optimiert hat, ist es hier nicht sinnvoll auch die Bilder zu komprimieren. Das würde nur unnötig die Serverressourcen in Anspruch nehmen. Lediglich .svg kann man von dieser Regel herausnehmen, da dieses Grafikformat auf xml – einem Textformat – basiert und somit im Gegensatz zu .jpg oder .png keine Pixel- sondern eine Vektorgrafik ist.
Nachdem du die Komprimierung aktiviert hast, geht es darum das Caching-Verhalten zu verbessern.
# Caching verbessern
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf)$">
ExpiresActive on
ExpiresDefault "access plus 35 days"
Header unset ETag
FileETag None
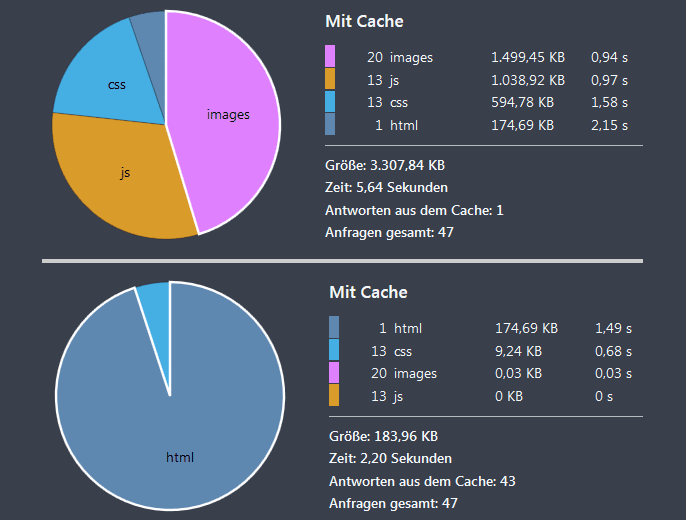
</FilesMatch>Dieser zweite Block verpasst den Dateien im Cache eine zusätzliche Information, so dass der Server die Dateien aus dem Cache direkt lädt ohne noch einmal mit dem Server zu kommunizieren und dadurch jeweils eine zusätzliche http-Anfrage zu produzieren. Im Fachjargon ausgedrückt: man verhindert damit bedingte GET-Anfragen.
Sofern sich Dateien der Website, die den aufgezählten Dateitypen aus der zweiten Zeile entsprechen, im Browsercache befinden, so soll der Browser diese Dateien aus dem eigenen Cache laden ohne vorher noch einmal mit dem Server zu kommunizieren. Das ist deswegen wichtig, weil die Ladezeit einer Website nicht nur die Gesamtgröße der referenzierten Quellen ausmacht sondern auch die Anzahl der http-Aufrufe, da die Browser nur eine begrenzte Anzahl an Aufrufen gleichzeitig abarbeiten können. Die anderen Dateien müssen dann so lange im Hintergrund warten.
Daher konzentriert man sich bei der Performance-Optimierung nicht nur auf die Verringerung der übertragenen Dateigröße sondern auch auf die Reduzierung der http-Aufrufe.
In der folgenden Abbildung sieht man Auswirkung des zweiten Code-Blocks bei einem wiederkehrenden Besucher, also einem Besucher der bereits gecachte Dateien der Website im Browser hat:

Die obere Hälfte der Grafik zeigt den Zustand vor und der untere Teil nach dem einfügen des Code-Fragments.
Die oberen Code-Beispiele verwende ich dort wo Apache 2 als Webserver zum Einsatz kommt. Wird bei dir nginx oder IIS von Microsoft eingesetzt, dann musst du die entsprechende Dokumentation zu Rate ziehen, die ich verlinkt habe.
WordPress-Plugins
Erst nachdem man die vorherigen Punkte abgearbeitet hat, lohnt es sich sich Gedanken um Plugins zu machen, die bei der Ladezeit-Optimierung Ihrer Website helfen. In vielen Blogartikeln werden sehr unkritisch die zwei bekanntesten Caching-Plugins empfohlen: WP Super Cache und W3 Total Cache.
Mal davon abgesehen, dass die beiden Plugins wahre Schwergewichte sind und eine recht lange Einarbeitungszeit benötigen, sind die in der Vergangenheit auch unangenehm aufgefallen, wie zum Beispiel vor ein paar Monaten im Fall von W3 Total Cache wo auf eine massive Sicherheitslücke ein Patch folgte, der auf vielen Installationen große Probleme brachte.
Schlankere und mindestens genau so leistungsfähige Alternativen wären Hyper Cache und Cache Enabler. Falls es etwas kosten darf, dann wäre WP Rocket ein interessante Alternative.
Wenn du die Komprimierung und das verbesserte Caching, wie weiter oben beschrieben, auf deinem Webserver aktiviert hast, dann musst du, wenn du dich für Hyper Cache entschieden hast nur wenige Schritte durchführen. Damit das Plugin arbeiten kann, einfach die wp-config.php um den Eintrag define('WP_CACHE', true); erweitern und dafür sorgen das entweder der Ordner wp-content beschreibbar ist oder du erstellst manuell einen Ordner mit dem Namen cache innerhalb von wp-content.
Nach der Aktivierung des Plugins findet man unter Einstellungen → Hyper Cache die Möglichkeit das Plugin an die eigenen Bedürfnisse anzupassen und bei Bedarf den Cache auch zu leeren.
Dadurch dass die Komprimierung und auch das verbesserte Caching bereits auf dem Server aktiv sind (siehe vorherigen Abschnitt) müssen wir jetzt lediglich die Zeit einstellen die für die gecachten Seiten gelten soll. 96 Stunden sind in meinen Augen ein guter Wert.
So bald jetzt Besucher auf deine Seite kommt erzeugt Hyper Cache von den aufgerufenen Seiten eine statische HTML-Variante und legt diese in den Ordner wp-content/cache ab. Diese Ausgaben werden dann den nachfolgenden Besuchern serviert, was viel schneller und ressourcenschonender von statten geht, als wenn der Webserver auch noch die Datenbank kontaktieren muss um die selben Inhalte auszugeben.
Mit dem Einsatz von weiteren Plugins in diesem Segment wäre ich vorsichtig. Wenn du die Bilder bereits im redaktionellem Arbeitsablauf für den Webeinsatz optimiert hast, dann ergibt es wenig Sinn ein Plugin zu installieren, welches die Bilder optimiert. So ein Plugin würde nur Ressourcen in Anspruch nehmen und wenig bis gar nichts erreichen.
Es gibt Plugins, die es ermöglichen mehrere Javascripte oder mehrere CSS-Dateien zu jeweils einer Datei zusammenzufassen um so http-Aufrufe einzusparen. Meine Erfahrung ist die, dass man in viel zu wenigen Fällen positive Ergebnisse erreichen kann. Häufig greift diese Maßnahme nicht oder es gibt Fehlfunktionen an der Website.
Server auf PHP 7.x umstellen
Ich habe neulich einige meiner Projekte von PHP 5.6 auf PHP 7.1 umgestellt. In einem Blogartikel habe ich die Ergebnisse veröffentlicht. Der Verbrauch des Speichers, der PHP zur Verfügung steht, wird deutlich reduziert und auch die Ladezeit von schon optimierten Websites ist deutlich messbar.
Hilfreiche Tools und ein paar abschließende Worte
Es gibt Unmengen an hilfreichen Werkzeugen, die dich bei der Performance-Optimierung unterstützen. Das erste hilfreiche Tool ist der Browser. So bietet neben Chrome von Google auch der Mozilla Firefox sehr nützliche Entwickler-Tools. Ich persönlich bin sehr von den Werkzeugen in der Firefox Developer Edition angetan. Die erste und dir dritte Abbildung aus diesem Artikel stammen aus den Entwickler-Tools aus dieser speziellen Firefox-Version.
Um das Bild abzurunden, wie es um die Ladezeit deiner Website steht, eignen sich Dienste wie GTmetrix und pingdom recht gut. Um nachzusehen ob eine bestimmte Website Komprimierung (gzip, deflate) aktiv hat kann mit GDZip Test nachprüfen.
Ein weiterer nützlicher Dienst ist das Page Speed Insights von Google. Aber hier bin ich der gleichen Meinung, wie der Autor des Blogartikels. Die Hinweise dieses Tools sollte man sich zwar zu Herzen nehmen, diese aber nicht blind und ohne nachzufragen und vor allem ohne abzuwägen befolgen. Speziell der Hinweis “Javascript- und CSS-Ressourcen, die das Rendering blockieren” den das Tool häufig bemängelt ist im Nachhinein so gut gut wie gar nicht zu lösen.
Viel wichtiger als die kritiklose Befolgung allgemein gehaltener Tipps egal welchen Tools, ist es zu beobachten ob eine konkrete Maßnahme auch wirkliche Verbesserung an der Ladezeit gebracht hat und ob die durchgeführte Maßnahme auch ein sinnvolles Kosten-Nutzen-Verhältnis hat: wie viel Zeit/Geld kostet mich diese Maßnahme, muss ich auf eine wichtige oder eher weniger wichtige Funktionalität verzichten usw.?
Und zu guter Letzt wollte ich darauf hinweisen, dass manch eine Maßnahme, wie zum Beispiel das Caching, so nützlich sie auch sind, in der Praxis auch den einen oder anderen Nachteil mit sich bringen.
Wie sagte das Mr. Monk so schön: Es ist ein Segen – und ein Fluch
.
Solltest du dich zum Beispiel wundern warum eine Änderung am Footer, Sidebar oder Header der Website nicht bei den Besuchern ankommt und bevor du anfängst an den eigenen Fähigkeiten zu zweifeln schaue doch einfach ob du den Cache der Website auch wirklich geleert hast oder ob du es nur vor hattest zu tun. 😉
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Danke für deinen Artikel. Hab meine .htaccess entmüllt und nur die beiden Parts von oben ergänzt. Auf PHP 7.0 (mehr bietet dF noch nicht) habe ich vor ein paar Tagen schon umgestellt. Das ist jetzt alles wirklich merklich schneller. 99% bei pingdom – läuft! 🙂
Liebe Grüße
Martin
Ich optimiere alle Bilder in WordPress mit ewww. Vorab nutze ich noch offline den fotosizer. Das reicht.
Danke für diesen Artikel, er ist sehr interessant. Allerdings blieb ein Aspekt außen vor: Das sind die allseits so beliebten Plugins. Meine Webseite ist nach den im Artikel beschriebenen Methoden optimiert, sei es das Komprimieren der Bilder, GZIP, Cache oder die aktuelle PHP-Version. Alles i.O. Trotzdem ist meine Webseite recht langsam. Diesen Umstand verdanke ich aber nicht einer schlechten Kompressionen oder Cachings, sondern diversen Plugins, die bei jedem Aufruf der Webseite erst einmal die Datenbank konsultieren. Auch Facebook oder Amazon Plugins machen regelrecht eine Vollbremsung. Grundsätzlich gilt: Die ganze Sache mit der Seitengeschwindigkeit ist eine Gratwanderung. Entweder ich will eine schlanke und schnelle Seite, dann muss ich auf viele Dinge eben verzichten, oder ich will so einige Spielereien haben, dann kostet das eben Ladezeit. Kürzlich las ich, dass sogar diverse Emoji-Plugins, mp3 Player mit Playlisten etc. das Laden der Seite ausbremsen. Ich aber liebe diese kleinen Dinger (die kleinen Emojis), genauso wie anderen grafischen Schnickschnack und spare damit auch nicht. Auf meiner WP-Installation laufen derzeit 60 Plugins und laut GTmetrix ist derzeit die Geschindigkeit bei 51% und der Yslow-Wert bei 55%. Das ist zwar nicht besonders, aber ich kann damit leben. Von daher kann man sagen, dass man beim Installieren von Plugins immer die Datenbank und die damit verbundenen Aufrufe im Blick haben sollte. Nochmals herzlichen Dank.
Interessanter Beitrag, der vieles sehr gut zusammenfasst. Danke dafür.
Doch selbst, wenn man alles richtig gemacht hat, kann es ein Problem geben: Werbung.
Egal ob Affiliate, AdSense oder andere (fremde) Werbeplattformen, sie verlangsamen eine Webseite dramatisch. Diverse Redirects, fehlender Expire-Header und zusätzliche js sind die zentralen Probleme.
Dummerweise ist der einzige Lösungsweg, darauf zu verzichten und da beißt sich die Katze in den Schwanz, weil damit die Einnahmen ausbleiben.
Hallo Vladimir,
eine kleine Ergänzung: Deine Empfehlungen hatte ich schon zum Teil umgesetzt und jetzt mal Hyper Cache ausprobiert. Dabei ist mir aufgefallen, dass es nicht egal ist, an welcher Stelle in der wp-config-php “define(‘WP_CACHE’, true);” steht. Hyper Cache verlangt das Statement hinter “define(‘WPLANG’, ‘de_DE’);”. Da es aber diese Zeile in meiner wp-config.php nicht gab, habe ich “define(‘WP_CACHE’, true);” ans Ende geschrieben und eine Fehlermeldung erhalten. Bei mir hat sich gezeigt:
Das Statement muss VOR “require_once(ABSPATH . ‘wp-settings.php’);” stehen.
Vielleicht hilft das ja auch anderen.
Danke für Deinen Blog
Hallo Wolfgang,
dein Einwand ist zwar richtig, aber oberhalb von
require_once(ABSPATH . 'wp-settings.php');steht folgendes:
/* Das war’s, Schluss mit dem Bearbeiten! Viel Spaß beim Bloggen. *//* That's all, stop editing! Happy blogging. */
Das heißt unterhalb diesen Kommentars sollte man keine eigenen Anpassungen einfügen sondern oberhalb diesen PHP-Kommentars.
Tja, und ich suche immer noch nach einer Anleitung die ich auch verstehe, um eine 301-Umleitung zu installieren.
Vielleicht kann mir hier jemand weiter helfen, weil die im Netz, wie gesagt, verstehe ich nicht.
Danke
Scharlotte,
hast du schon so etwas probiert:
Redirect 301 /unterseite.html http://www.neue-seite.xyzBilder bieten oft sehr viel Potenzial, um eine Webseite schneller zu machen. Genau der Fehler, den du hier beschrieben hast, gehört fast schon zum Standard. Man nutzt ein Theme, das kleine Vorschauen anzeigt und “dahinter” liegt ein schwergewichtiges Bild in viel zu hoher Auflösung.
Ich verwende übrigens Lightroom für meine Bilder. Hier kann man auch noch die Meta-Daten vom Export ausschließen. Das spart zusätzlich etwas Gewicht. Meine Einzelbilder binde ich in einer Breite von 1.140 Pixeln ein. Die Fotos haben dann zwischen 70 und 120 kb.
[…] WordPress & Webwork Vorheriger Beitrag […]
So viele kluge Leute aber eine Antwort auf meine Frage bekomme ich nicht.
Traurig
Scharlotte,
hast du schon so etwas probiert:
Redirect 301 /unterseite.html http://www.neue-seite.xyz
Vielen Dank für den hilfreichen Artikel.
Die Ladezeiten unserer Website, vorallem der Seiten mit vielen Bildern und Elementen sind mit steigenden Besucherzahlen in den Keller gegangen.
Caching und Bilderoptimierung haben stark geholfen, letzlich mussten wir aber trotzdem auf einen schnelleren Server umsteigen.
Ich selber nutze Optimus um die Geschwindigkeit meiner Seite zu optimieren.
Ich persönlich würde noch hinzufügen, auch wenn es ein weiteres Plugin ist:
Imsanity darf bei mir in keiner Kundeninstallation fehlen. Da kann ich WordPress mitteilen wie stark die JPEGs komprimiert werden sollen und anständig maximale Größen angeben. Gerade, wenn mehrere Leute zuständig sind für die Inhalte erspart man sich so eine Menge Ladezeit. Und wenn der Kunde ein 5MB-Bild hochlädt und mich dann fragt, kann ich es ihm immer noch erklären, aber es betrifft nicht die Seitenbesucher.
Und zum Theme mitgelieferte Bilder jage ich immer noch Mal durch Image-Optim.
[…] vom 16. April 2017: unter Ladezeit einer WordPress-Website verbessern findet man eine aktuellere und erweiterte Fassung des […]
WP Rocket ist die Super-Rocket!!! Es lohnt sich überhaupt nicht, alle anderen Plugins weiter zu testen oder an den unzähligen Stellschrauben herumzufummeln. Es gibt einfach kein simpleres und besseres Performance-Plugin. Testet einmal bei GTmetrix die Ladezeiten: vor dem Rocket und nach dem Rocket. Ich habe keine Sekunde darüber nachgedacht, ob ich noch elendig weitersuche oder nun besser gleich WP Rocket kaufe.
Hallo,
ich habe die oben gezeigten Code-Fragmente zum Test mal in die .htaccess eingefügt, noch vor dem Abschnitt:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Aber ich kan nicht sagen das danach jetzt weniger Dateien geladen werden zumindest ist die CSS Datei immmer dabei.
Also ich habe die geänderte .htaccess hochgeladen, dann den Cache im Browser geleert und die Seite mit anktiviertem Netztwerkanalyse-Fenster geladen, dann in einem neuen Tab die Seite erneut geladen. Aber da wurden alle Inhalte wieder erneut geladen also z.B. auch die .css Datei und die sollte ja eigentlich nur noch alle 35Tage aktualisiert werden, oder?
Entweder ich teste falsch oder das Script muss an eine andere Position inerhalb der .htaccess oder es ist eine ganz andere .htaccess gemeint 😉
Gruß
Alex
[…] Einfach auf das Vorschaubild klicken um sich die Grafik in Originalgröße anzuschauen. Was einem auffällt sind zwei wichtige Eckpunkte. Die Ladezeit von knapp zehn Sekunden und das die wiederkehrenden Besucher keinen Caching-Vorteil haben. Das lässt sich in allermeisten Fällen schnell beheben und diese beiden Code-Schnipsel für die .htaccess-Datei habe ich hier auf perun.net mehrfach erwähnt, unter anderem in diesem längeren Blogartikel. […]