Vladimir hat im letzten Newsletter ja schon darauf hingewiesen, dass es nicht mehr lange dauert bis die neue WordPress-Version 4.7 erscheint. Höchste Zeit also sich einmal näher anzuschauen, was sich für die Nutzer ändern wird.
Neues Standard-Theme
Von vielen sicherlich sehnsüchtig erwartet ist das neue Standard-Theme Twenty Seventeen. Es richtet sich vornehmlich an Business-Sites, wobei ich mir den Einsatz auch durchaus in anderen Bereichen vorstellen kann. Es ist ein sehr klares, gradliniges Theme mit der Möglichkeit ein Video im Kopfbereich einzubinden! Die Videos dürfen höchstens 8MB groß sein, alternativ dazu kann man aber auch ein Video von YouTube oder Vimeo einbinden.
Das neue Theme kommt mit einem hellen und einem dunklen Farbschema, kann allerdings auch individuell angepasst werden.
Eigenes CSS
Wer Jetpack installiert hat, wird dort sicherlich froh sein über das Modul “Individuelles CSS”, das einem die Möglichkeit gibt das Aussehen seiner Seite durch ein paar Zeilen CSS anzupassen ohne gleich ein Child Theme zu erstellen. Gleiches geht natürlich auch mit diversen Plugins. WordPress 4.7 bietet diese Möglichkeit nun von Hause aus. Bei den Anpassungen findet man den Punkt Additional CSS als unterstes. Das kleine Fenster und das fehlende Syntax-Highlightning ist allerdings nur etwas für kleinere Anpassungen.

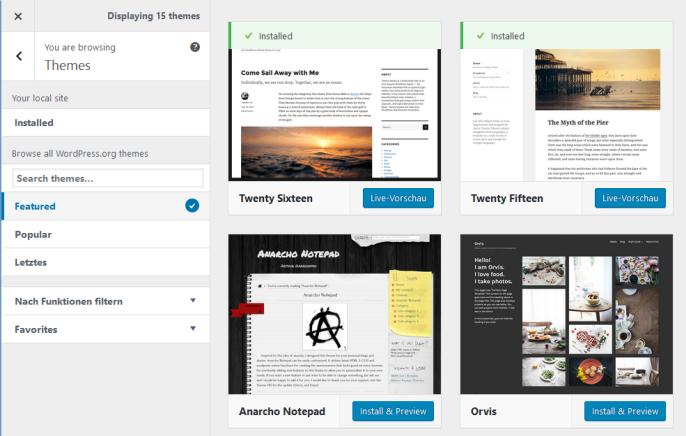
Neues Theme installieren im Customizer
Im Customizer (Anpassen) hat man nun die Möglichkeit nicht nur das aktuelle Theme zu ändern, sondern auch neue zu installieren bzw. nach ihnen zu suchen. Das Theme Twenty Seventeen bietet zudem bei einer Neuinstallation von WordPress auch Starter-Inhalte an, so dass man sich einen besseren Eindruck von einem Theme machen kann.

Sprache im Backend
Eine ziemlich großartige Sache — wie ich finde — ist die Möglichkeit eine Backend-Sprache einzustellen, die unabhängig von der Sprache im Frontend ist. So kann sich jeder Benutzer im Backend seine bevorzugte Sprache einstellen. Voraussetzung ist allerdings, dass diese Sprache auch installiert ist. Dies gibt Seiten mit mehreren Mitarbeitern aus unterschiedlichen Ländern die Möglichkeit einfacher zusammen zu arbeiten.
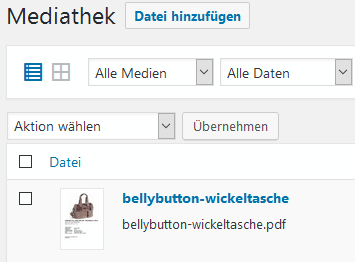
Vorschau für PDF-Dokumente
In der Mediathek werden PDF-Dokumente nun mit einem Vorschaubild der eigentlichen Datei dargestellt und nicht mit einem allgemein gültigen Platzhalter. Das ist toll, um die Übersicht zu behalten.

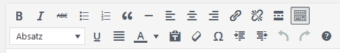
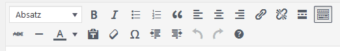
Visueller Editor
Auch der visuelle Editor bzw. die dort zur Verfügung stehenden Tags wurden angepasst.
Während der Button zur Absatzformatierung in die oberer Zeile gerutscht ist und die Buttons Durchstreichen sowie horizontale Linie in die untere Zeile gerutscht sind, wurden die Buttons für Blocksatz und Unterstreichung entfernt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











Kann mir einer vernünftig erklären warum man Unterstreichen als Symbol entfernt? Eines der meistgenutzten Editor-Knöpfe…
…und auf das neue Standard-Theme wartet wirklich jemand? Wobei das IMHO nix mit einer neuen Version zu tun hat. Schließlich könnte man das auch unabhängig veröffentlichen. Somit gilt es zumindest für mich nicht als neues Feature von 4.7.
Unterstrichene Texte im Web können und werden leicht mit Links verwechselt, deswegen wurde der Tag entfernt.
Ich denke schon, dass das neue Theme seine “Abnehmer” finden wird. Neue Standard-Themes wurden bis jetzt immer im Zusammenhang mit einer neuen WP-Version veröffentlicht und nicht alleine, ich denke auch nicht, dass sich das in naher Zukunft ändern wird.
Abnehmer für Theme ja schon, aber nichts was in Verbindung mit neuen Funktionen oder Fehlerbereinigungen eines CMS steht. Das es zusammen mit neuen WP-Versionen veröffentlicht wird ist IMHO eine Art Marketing-Entscheidung. Vielleicht meint man, ansonsten könnte es als zu wenig Neuerungen angesehen werden…
…das mit dem Unterstrichenen Text als Link verwechseln ist schon ein Argument. Aber nichts, was nicht mithilfe von CSS verbessert werden kann. Links sollten IMHO sowieso färbig markiert sein und nicht nur unterstrichen.
Aber wieder was wofür man ein extra Addon benötigt…
Dem kann ich nur zustimmen! Bei meinem Theme (ich habe vor einiger Zeit Calotropis übernommen) sind in der von mir verwendeten Variation bei schwarzem Hintergrund die Schrift selbst weiß und die Links golden, ein wirklich guter Unterschied wie ich meine.
Mir geht das ganze Verhalten der Macher von WordPress langsam aber sicher irgendwie auf den Wecker, wenn immer wieder nützliche Funktionen rausgeworfen werden und das dann als gute Idee verkauft wird. Ist ja nicht zum ersten mal so, weswegen ich inzwischen 37 Plugins installiert habe!
Mike, TmoWizard
Unterstrichene Formatierungen sind ein Relikt aus der Zeit der Schreibmaschinen und sollten in der digitalen Welt tunlichst vermieden werden.
Unterstreichung gehört zu den Gestaltungselementen. Auch wenn es im WWW als Link-Kennzeichnung “missbraucht” wurde bzw. noch wird.
Gestaltung wiederum gehört ausschliesslich in die Kompetenz der Designer und in keinem Fall in den Kompetenzbereich der WordPress Entwickler.
Nur warum müssen die WordPress Entwickler, den Administratoren und Designer, Ihre eigenen Vorstellungen von Richtig oder Falsch, aufzwingen.
Warum Administratoren und Designer immer wieder nötigen statt es Ihnen einfach zu ermöglichen, in diesem Fall den Unterstreichknopf, einzublenden oder eben nicht.
Schölu
Das mit den Unterstrichen stimmt ja nicht so ganz. Im Web deuten die eigentlich daraufhin, dass es sich dabei um einen Link handelt. Finde es eigentlich ziemlich gut, dass der Button herausgenommen wird.
Zum Beitrag: Danke für die Neuigkeit. Das wusste ich gar nicht!
[…] Vladimir hat im letzten Newsletter ja schon darauf hingewiesen, dass es nicht mehr lange dauert bis die neue WordPress-Version 4.7 erscheint. Höchste Zeit also sich einmal näher anzuschauen, was sich für die Nutzer ändern wird. Neues Standard-Theme Von vielen sicherlich sehnsüchtig erwartet ist das neue Standard-Theme Twenty Seventeen. Es richtet sich vornehmlich an Business-Sites, wobei ich mir den Einsatz auch durchaus in anderen Bereichen vorstellen kann. Es ist ein sehr klares, gradliniges Theme mit der Möglichkeit ein Video im Kopfbereich einzubinden! Die Videos dürfen höchstens 8MB groß sein, alternativ dazu kann man aber auch ein Video von YouTube oder Vimeo einbinden. Das neue … lesen Sie weiter! […]
Das fehlende Unterstreichen ist ein wesentliches Element der Textmarkierung seitdem es den Buchdruck gibt. Das ist ein Schuss daneben.
Im Buch ja, im Web nicht. Aber vielleicht ist das auch einfach eine Glaubensfrage und sollte nicht diskutiert werden. Es steht ja zudem jedem frei in seine Texten Unterstreichungen zu nutzen, sie werden ja von WP nicht verboten. Und wer dafür nicht den Text-Editor nutzen will/kann, der kann sich ja mit Hilfe von z. B. AddQuicktag den Visuellen Editor entsprechend erweitern.
Ich bin schockiert, dass “Blocksatz” entfernt wurde …!
Ich wundere mich gerade etwas. Für viele Designs ist es sicherlich auch interessant, Texte im Blocksatz zu verfassen, so z.B. auch auf meiner Seite. Aber dieser Befehl ist im neuen Editor ebenso wie unterstreichen verschwunden. Für mich ein Grund 4.7 nicht zu nutzen.
Da stimme ich dir zu. Blocksatz ist einfach ein ästhetisches Stilmittel welches von vielen verwendet wird, oder dringend verwendet werden sollte.
ber wahrscheinlich wurde die entscheidung getroffen, weil die verantwortlichen meistens nur viele Bilder und Videos auf die Seiten packen und dazwischen dann mal 1 Satz….
Aber letztlich werde ich ihn nicht vermissen, da ich mein Theme einfach darauf eingestellt habe, den Text grundsätzlich im Blocksatz zu setzen.
Ereichter die Arbeit ungemein 😉
Wenn bei dir alles grundsätzlich im Blocksatz erscheint, dann wird das auch weiterhin der Fall sein, denn dann scheint das ja eine CSS-Anweisung in deinem Theme zu sein oder formatierst du tatsäche jeden einzelnen Absatz als solchen?
Hallo WP Gemeinde,
ich finde, dass Unterstreichungen – außer Hyperlinks – im Web/Screenbereich irreführend sind. Natürlich eine Glaubensfrage, wie weiter oben schon angesprochen. Textauszeichnungen gehen mit fett und kursiv, weitere eventuell mit CSS. Das /ist/ so, Punkt 😉
So ist es! Gut auf den Punkt gebracht!
Plugins die den Editor erweitern sind auch nicht zu empfehlen, da sie das Backend nur unnötig verlangsamen. Man sollte es einfach akzeptieren. 🙂
Ob Unterstreichungen oder nicht, ob Blocksatz oder Flattersatz, das ist doch gar nicht die Frage. Ich finde es ätzend, dass den Nutzern die Möglichkeit genommen wird, das mit üblichen Bordmitteln selber zu entscheiden. Klar kann ich das in der Textansicht selber eingeben. Trotzdem ist das eine Entmündigung, die mir schon öfter unangenehm aufgestoßen ist: “Wir wissen, was besser für Dich ist!” Ätzend.
…die Technik entwickelt sich immer vom Primitiven über das Komplizierte zum Einfachen. Hat mal ein schlauer Mensch gesagt 😉
Da bin ich voll dabei, Aro.
Die Haltung “Wir wissen was besser für Dich ist” ist sehr oft zu spüren.
Es geht hier nicht einfach um die Entfernung einer veraltetet Technik, was dann durchaus begründet werden könnte oder darum ob eine Unterstreichung in der Webgestaltung sinnvoll ist oder nicht.
Nein es geht hier um die Entfernung von Gestaltungselementen, also letztendlich um eine art Zwangsvorgabe, wie eine Webseite künftig gestalt werden darf oder wie, wann und mit welchen Mitteln ich eine Arbeit zu erledigen habe.
Das ist einfach nur Unwürdig von einem Entwicklerteam und zeugt von hoher Arroganz.
Ich möchte hier mein empfinden, über das Ätzende, die Arroganz, die Demütigung an den Designers, von dieser Vorgehensweise klar zum Ausdruck bringen.
Gleichzeitig möchte ich aber auch einen risen Dank, für die wirklich grossartige Arbeit die die WordPress-Techniker an den Tag legen, hier deponieren.
Bei jeder neuen Version hoffe ich mittlerweile, dass es so wenig Verschlimmbesserungen wie möglich gibt.
Wie kann ich nach wie vor meine Texte als Blocksatz formatieren?
Meine ganze Seite ist in diesem Style formatiert.
Ich bin nicht bereit darauf zu verzichten
Wenn die ganze Seite so formatiert ist, wird das wohl eine CSS-Anweisung des Themes sein? Daran ändert sich nichts.
[…] unserem Beitrag über die kommende WordPress 4.7-Version wurde auch erwähnt, dass es ab dieser Version den Button "Blocksatz" im Visuellen Editor […]
Es ist durchaus richtig und notwendig, die Möglichkeiten von Redakteuren zu beschränken. Nicht weil diese dumm sind oder jemand sie hänseln will. Die Streitfragen:
– Blocksatz: Dieses Stilmittel allein ist keinesfalls ein gutes Gestaltungselement. Ohne entsprechende Funktionen der Mikrotypografie – siehe Kerning oder Zeichenabstand – reißt der Blocksatz regelmäßig hässliche Löcher in den Text. Lesbarkeit und damit die Usability sinken.
– Unterstreichung: Dieses Element der Gestaltung wurde schon seit Anbeginn des Webs für Links verwendet und daher werden damit ausgezeichnete Inhalte gerne mit Links verwechselt. Das ist nun mal so und lässt sich nicht vermeiden. Es ist durchaus ratsam, darauf zu verzichten. Für solche Hervorhebungen stehen im Web Auszeichnungen wie <strong> und <em> zur Verfügung.
Es ist korrekt, dass diese Element im Druck zur Gestaltung beitragen. Nicht aber im Web (außer Unterstreichung bei Links). Und so ist es gut, diese aus dem Editor zu entfernen (oder auch nicht, siehe neueste Entwicklung). Mir ist das egal, weil ich sie nie verwende. Jeder Designer, Entwickler oder Administrator, der etwas auf sich hält, wird sie niemals verwenden.
– Designer wissen, dass Blocksatz ohne Anpassung der Mikrotypografie einfach Mist ist.
– Entwickler machen sowas mit CSS (Links allgemein unterstreichen oder den Blocksatz seitenweit setzen; Ausnahme: Designer hindert Entwickler daran).
– Administratoren verwenden den Editor sowieso nie. Höchstens um kleinere Korrekturen vorzunehmen (Wartung) und da spielt sowieso kein Redakteur am System rum.
Das gleiche bei all diesen “Page Buildern”. Sie sind zwar cool, aber äußerst umständlich in der Handhabung. Es ist nicht klug, dem Kunden oder Redakteur so viel Macht zu geben. Gestaltung erfolgt nunmal effizient und “wartbar” zentral über CSS. Wer schon einmal einen CTA-Button für ein ganzes Portal auf jeder Seite mit dem Visual Composer anpassen musste, weiß wovon ich rede. Nach drei Seiten keinen Bock mehr und über CSS fleißig !important verwendet.
Da lobe ich mir ACF Pro: Damit lässt sich ohne großartigen Aufwand ein “Page Builder” erstellen, der Nutzern noch genügend Freiraum, aber auch Grenzen setzt. Das muss nicht schlecht sein. Ganz im Gegenteil: Es hält die Website schlank und performant. Eine Freude für jeden Admin, der die Seite warten muss. Und der Nutzer hat was zum “Spielen” in der Hand.
Korrekt und trifft es wohl noch besser auf den Punkt, als die vorherigen Kommentare. Ich finde es an sich sogar schon lustig, dass sich hier so viele Menschen darüber aufregen, dass man ihnen “etwas vorschreibt”.
Dabei ist alles kostenlos.
Ich betrachte mich eher als User denn als Admin oder Designer, auch wenn ich eine eigene Webseite habe. Meine Texte sind grundsätzlich im Blocksatz verfasst, werden aber bei der Übertragung der Ursprungsdatei von Word auf die Webseite als Flatterrand gesetzt. Mithilfe des Blocksatz-Buttons kann ich das unproblematisch in den mir persönlich lesbarer erscheinenden Blocksatz umwandeln. Ich kann wirklich nicht nachvollziehen, dass dabei Löcher entstehen sollen, die zu mangelhafter Lesbarkeit führen. Für meine Augen sind die Abstände nicht wesentlich größer und unterschiedlicher als beim Flatterrand.
Auf WordPress bin ich gekommen, gerade weil ich hier keine Programmierkenntnisse für den normalen Seitenbetrieb benötige. Als programmiertechnischer Analphabet lasse ich tunlichst die Finger davon, am CSS irgendwas zu verändern. Ich will mir doch nicht durch ein aus Unwissenheit unpassend gesetztes Zeichen meine Seite zerschießen!
Es mag ja sein, dass du, Kris, diesen Button deinen Lebtag noch nicht benutzt hast und auch nicht gedenkst, es irgendwann zu tun, aber ich erkenne aus anderen Kommentaren hier, dass ich mit der Verwendung dieses Gestaltungsmittels nicht alleine dastehe.
Daher habe ich die ebenso höfliche wie dringende Bitte an euch, liebe Entwickler, diesen Button da zu lassen, wo er ist. Wer ihn nicht anwenden will, der kann es ja lassen; aber lasst doch den Nichtprofis in Sachen Informatik diese aus Word bekannten Gestaltungsmittel.
Liebe Grüße
Gundula
“Da lobe ich mir ACF Pro” …
Genau, damit kann man das Backend perfekt abstimmen so das der Kunde nichts mehr falsch machen kann – sehr wichtig! Kunden sind nunmal keine Programmierer. Ich finde es schon fragwürdig dem Kunden den Umgang mit Shortcodes zuzumuten 😉
selten so viel Unsinn gelesen…
KEEP THE WEB FREE!!!
Das gilt auch beim Gestalten.
@ Kris und Kevin
Genau das meine ich: Es gibt sicher Gründe dafür, bestimmte Gestaltungselemente nicht anzuwenden. Sie aber plötzlich abzuschaffen ist selbstverständlich eine Bevormundung. Und was hat das damit zu tun, dass WordPress kostenlos ist?
Ich finde die Diskussion sehr spannend, da Sie immer wieder auf meiner Dashboard page auftauchte.
Einer der vielen Vorteile an WordPress ist, dass die Bedienelemente sparsam vorhanden und dadurch sehr übersichtlich angeordnet sind. Ich kann schnell die wichtigsten Funktionen finden. Wenn ich sehr konkrete Dinge machen will, dann nehme ich Libre Office Draw oder Writer ein ähnliches Programm. Da hab ich alle Möglichkeiten, muss mich oft aber auch durchsuchen.
Vom Writer aus kann ich es als html abspeichern und per Kopie Paste sogar in WordPress einfügen. Wenn ich mal etwas bräuchte, was mir der Standard nicht liefert.
Und, wie viele sagen, gibt es auch AddOns, mit denen man sich beliebige Buttons herstellen kann.
Und irgendwie bin ich auch ein Online-Blocksatz Nichtverwendungsempfehler. Meine Seite wird z.B. von vielen jüngeren Leuten auf dem Smartphone gelesen und da ist ein Blocksatz, der auf einem 22″ Blidschirm noch gut aussieht, teilweise schrecklich zu lesen (ich persönlich drücke bei Blocksatzseiten aufm Smartphone meist auf den zurück Button und verzichte darauf, die Inhalte zu lesen).
Schauen Sie sich Ihre Blocksatz Seiten immer mal auf dem Smartphone an, ob es noch gut aussieht.
Und das in vorherigen Kommentaren gennante kostenlos Argument bedeutet für mich auch, dass die Entwickler Ihr WordPress gestalten könnne, wie sie es für richtig halten. Und ich muss dann entscheiden, ob es mir gefällt. Und diktatorisch finde ich es hier nicht, da die Diskussionen für die Entwickler wichtig sind und auch in die Entscheidungen einbezogen werden. Aber wenn etwas fehlt und einem das so wichtig ist und man es nicht selbst ändern kann, dann muss man halt mal einem oder einer ders/dies kann 30 € in die Hand drücken, damit die entsprechende Zeile reinprogrammiert wird.
Warum habe ich meinen eigenen Blog?
… Weil ich Spaß daran habe!
Was möchte ich nicht?
Mir von Dritten vorschreiben lassen, was gut für mich ist.
Sorry tut mir leid….
“Was möchte ich nicht? Mir von Dritten vorschreiben lassen, was gut für mich ist.”
In den allermeisten Fällen wird diese Funktion von Redakteuren halt völlig falsch eingesetzt. Pack doch 2 Zeilen CSS Code ins Template und du hast Blocksatz. Finde auch das das eher eine Template (Design-)Einstellung ist als eine Redakteurs-Funktion, von daher kann ich das genauso verstehen wie den fehlenden Unterstrich der nur für Verwirrung sorgt.
Was ich mich gerade frage: Kann man das PDF jetzt auch im Frontend anzeigen lassen? Darauf warte ich seit Jahren.
Das Bild des PDF-Dokumentes erscheint in der Mediathek und auf der Anhangseite.
Anhangseite? Also kann man es im Frontend ausspielen, super!
Was bin ich froh, dass diese Buttons (Unterstrich, Blocksatz) endlich verschwunden sind. Kris hat es oben gut erklärt. Endlich muss ich keinem Kunden mehr erklären, dass er diese Funktionen nicht verwenden soll oder sie entfernen.
Ich will ja nix sagen, aber warum drückt ihr nicht einfach ALT-SHIFT-j (“justify”) für Blocksatz und STRG-u für Unterstrich??
Wozu braucht ihr denn da nen Button?
Abgesehen davon dass es wirklich sehr viel sinnvoller ist den Blocksatz per CSS zu setzen (dann auch gleich mit automatischer Silbentrennung).
Man könnte übrigens auch <em> oder <i> per CSS für den Unterstrich verwenden. Wäre IMO sinnvoller, dann kann man das bei einem Re-Design per CSS ändern. Und wer bitte verwendet denn , und im selben Text? Wie sieht das denn aus …
Ich seh das auch so: gut dass die Buttons weg sind. Dann muss ich sie nicht erst entfernen oder den Kunden erklären dass das gefälligst nicht zu verwenden ist.
Servus,
Alex
“Ich will ja nix sagen, aber warum drückt ihr nicht einfach ALT-SHIFT-j (“justify”) für Blocksatz und STRG-u für Unterstrich??
Wozu braucht ihr denn da nen Button?”
Das ist ganz leicht zu beantworten.
Weil man dafür beide Hände braucht (außer man heißt Rachmaninov).
Und wenn man beide Hände braucht muss man von der Maus weg.
Schön blöd 😉
[…] Darüber hinaus kann man eigenes CSS einfügen, die Backend-Sprache auswählen und man hat eine Vorschau auf die hochgeladenen PDF-Dokumente. […]