Es ist kein Geheimnis, dass ich gerne Hyper Cache als Caching-Plugin für WordPress einsetze. Das Plugin ist schlank, einfach zu verstehen, schnell einzurichten und liefert solide Ergebnisse. Was will man mehr.
Fängt die Performance-Optimierung mit Caching-Plugins an?
Vielfach wird in diverse Blogartikeln, wo es um das Thema Ladezeit-Optimierung geht, direkt von den Caching-Plugins gesprochen. Das ist in meinem Augen die falsche Vorgehensweise. Anstatt zuerst “Schaden” zu verursachen, und dann zu versuchen diesen “Schaden” zu begrenzen ist es in meinen Augen viel besser den “Schaden” von vorne herein zu vermeiden.
Anstatt zuerst ein Caching-Plugin zu installieren und sich dann auf die Schulter zu klopfen, ist es viel besser wenn man vorher im Rahmen des redaktionellen Arbeitsablaufes, die Bilder ordentlich für den Webeinsatz optimiert, wenn man sich vorher überlegt ob das Plugin wirklich notwendig ist und falls ja ob es nicht eine schlankere Alternative gibt und ob das favorisiertes Theme wirklich für eine performante Website geeignet ist.
So effektiv, wie manche Caching-Plugins auch sind, sie können aber die Nebenwirkungen eines aufgeblähten Plugins oder Themes lediglich minimieren, komplett beseitigen können sie diese nicht.
WP Super Cache und W3 Total Cache
Ebenfalls in vielen Blogartikeln werden unkritisch die beiden populärsten Caching-Plugins WP Super Cache und W3 Total Cache empfohlen. Sicherlich, dass sind leistungsfähige Plugins, aber die haben meiner Meinung nach zwei Nachteile, die man zumindest kennen sollte bevor man sich für ein Caching-Plugin festlegen möchte.
Der erste Nachteil ist, dass beide Plugins nicht einfach und nicht schnell einzurichten sind. Der zweite Nachteil ist, dass sowohl WP Super Cache wie W3 Total Cache in der Vergangenheit bereits einige Male negativ aufgefallen sind.
Daher lohnt es sich auf jeden Fall sich nach Alternativen umzuschauen. Solche schlanke Alternativen wären zum einen Cachify und Hyper Cache.
Hyper Cache einrichten
Ich gehe davon aus, dass dein Hoster bereits diverse Dateitypen, vornehmlich Textdateien (.html, .css etc.) bereits in komprimierter Form ausliefert. Sollte dein Hoster das nicht machen, mit folgendem Code für Apache 2 kannst du dies nachholen:
# Die Komprimierung aktivieren
<FilesMatch "\\.(js|css|html|htm|php|xml|svg)$">
SetOutputFilter DEFLATE
</FilesMatch>Für andere Webserver gibt es im Web genug Anleitungen. Hyper Cache kann ebenfalls die Dateien komprimieren, aber ich denke es ist besser wenn der Webserver dies macht.
Ich gehe auch davon aus, dass du die Maßnahme aus diesem Artikel ebenfalls schon umgesetzt hast. Falls du die beiden Maßnahmen auf der Webserverebene umgesetzt hast, dann ist die Einrichtung von Hyper Cache ein Klacks.
Nach der Aktivierung des Plugins musst du, falls nicht schon vorhanden, die wp-config.php um folgende Zeile erweitern:
define('WP_CACHE', true);Hat dein wp-content-Ordner keine Schreibberechtigung – also kein CHMOD 777 sondern zum Beispiel 755 – dann musst du noch manuell innerhalb von wp-content einen Unterordner mit dem Namen cache erstellen.
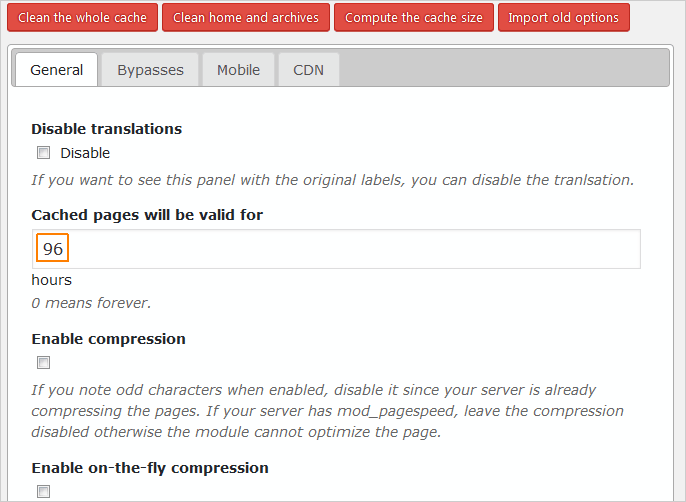
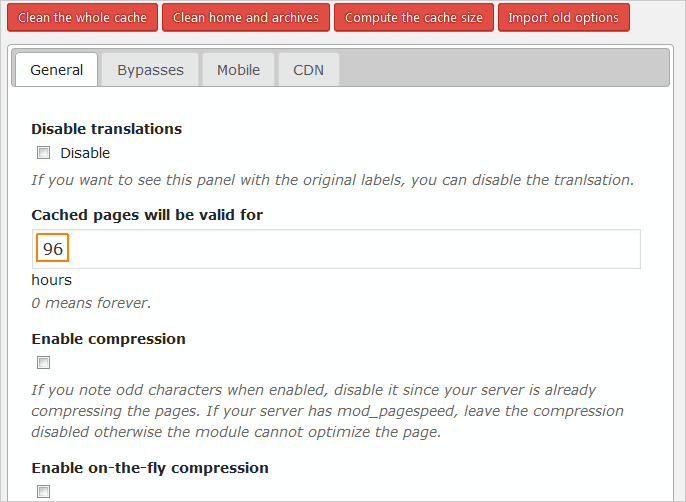
Anschließend begibst du dich zu Einstellungen → Hyper Cache:

Wenn du also die beiden oben genannten Maßnahmen bereits durchgeführt hast, dann muss man lediglich die Zeit einstellen um die “Lebensspanne” von den geacachten Seiten zu bestimmen. Abspeichern und das wars. Mehr muss man im Allgemeinen nicht machen. So bald jetzt Besucher auf deine Website kommen, dann generiert Hyper Cache von diesen Unterseiten statische HTML-Dateien und speichert sie in /wp-content/cache/hyper-cache/ ab. Den nachkommenden Besuchern der selben Unterseite wird dann diese statische Ausgabe serviert und zwar so lange, wie du das (siehe Screenshot) festgelegt hast.
Ich selber habe mich für 96 Stunden entschieden. Das hat sich bei mir bewährt, hier musst du mit der Zeit selber herausfinden, welcher Wert für dich der bessere ist. Änderst du kaum etwas an den Theme-Dateien und/oder schreibst du seltener, dann kannst du den Wert auch höher setzen. Bei Instalaltionen, wo häufiger gebloggt und evtl. auch des Öfteren Anpassungen am Theme vorgenommen werden, sollte man den Wert etwas neidriger ansetzen.
Klar, Hyper Cache beherrscht einige weitere Funktionen. Neben Komprimierung und Steuerung des Browser-Cachings, kann man festlegen welche Ausgaben man den Bots gibt und wie der Cache für https und die mobilen Ausgaben verwaltet werden soll. Darüber hinaus kann man die Ausnahmen definieren und festlegen ob bzw. wann der Cache automatisch geleert werden soll.
Da der Einsatz dieser Funktionen sich von Fall zu Fall massiv unterscheiden kann, kann ich diesbezüglich keine allgemeine Empfehlungen geben und hier muss jeder für sich die besten Einstellungen herausfinden.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Perun,
vielen Dank für den Plugin-Tipp. Deine weiteren Hinweise kann ich nur unterschreiben. Ich habe mit den Jahren gelernt, dass man dem System nicht lauter Schwergewichte, wie zu große Bilddateien und Pluginkolosse, aufpfropfen und dann erwarten kann, dass es schnell und geölt läuft.
Hast Du schon mal den Cache Enabler (https://wordpress.org/plugins/cache-enabler/) ausprobiert? Der soll so performant und wirksam sein wie Cachify. Ich verwende ihn und bin zufrieden damit; allerdings habe ich keinen Vergleich zu Hyper Cache, das ab nun auf meiner Ausprobier-Liste steht.
Viele Grüße
Sabrina
Hallo Sabrina,
vielen Dank für den Tipp. Das liest sich gut. Werde es auf jeden Fall mal ausprobieren.
Schön, das freut mich.
Aus meiner Sicht ist ein weiterer Vorteil von Cache Enabler, das er nahtlos mit Optimus (https://wordpress.org/plugins/optimus/) zusammenarbeitet. Daher ist er auch bei mir die erste Wahl in Sachen Caching.
Hyper Cache kannte ich ehrlich gesagt noch gar nicht, muss ich mal ausprobieren. Ich empfehle ja grundsätzlich immer WP Rocket, aber viele Nutzer bevorzugen oft kostenlose Plugins und enden dann doch bei den zwei Schwergewichten. Leider hat WP Rocket mit den letzten Updates auch etwas den schlanken Fokus eines Caching Plugins verloren, weil alle möglichen Features hinzugefügt wurden. Hyper Cache sieht dahingehend recht vielversprechend aus.
[…] der Ladezeit von WordPress-Seiten eingesetzt. Auf perun.net ist diese Woche der Beitrag “Hyper Cache für WordPress einrichten” zu diesem Thema […]
[…] und mindestens genau so leistungsfähige Alternativen wären Hyper Cache, und Cachify. Falls es etwas kosten darf, dann wäre WP Rocket ein interessante […]