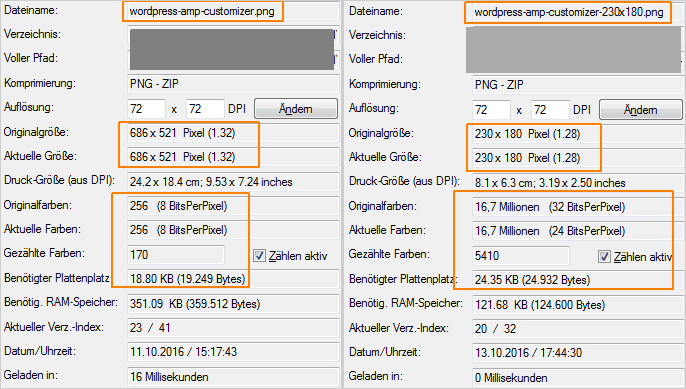
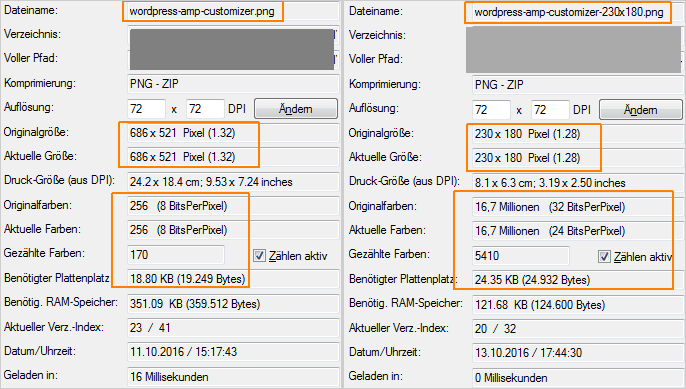
Um es kurz und knackig zu sagen: WordPress hat ein Problem bei der Generierung von Vorschaubildern im PNG-Format. Welches Problem? Die Vorschaubilder bzw. die Thumbnails, sind größer oder besser gesagt, sie haben eine höhere Dateigröße als die Originalgrafiken. Hier eine Abbildung, die das ganze verdeutlicht, ich habe die wichtigen Stellen hervorgehoben:

In der Grafik erkennt man zuerst das Problem. Links sind die Daten der Original-Grafik. Obwohl die 686×521 Pixel groß ist, ist sie knapp 19KB groß. Das Vorschaubild dagegen ist lediglich 230×180 Pixel groß und trotz den deutlich kleineren Abmessungen belegt sie mehr als 24KB. Das ist etwa 30% mehr an Dateigröße.
In der Abbildung sieht man auch die Ursache für das “Übergewicht”. Die Originalgrafik ist als 8-Bit abgespeichert, dass heißt es wird ein Farbraum von maximal 256 (28 = 256) Farben abdeckt. Das Vorschaubild was WordPress dann generiert hat allerdings einen Farbraum von 24-Bit, also 16,777 Millionen Farben.
Die Lösung der PNG-Problematik
Und wie kann man das Problem jetzt lösen? Es gibt keine, in meinen Augen, zufriedenstellende Lösung. Zumindest habe ich bis jetzt keine gefunden. Lediglich Abhilfen (aka Workarounds).
- Man könnte auf die PNGs komplett verzichten und stattdessen immer JPGs, da bei den JPGs dieses Problem nicht auftritt. Die JPGs haben aber den Nachteil, dass sie speziell bei Screenshots mit Textelementen keine gute Figur abliefern und auch bei viel höheren Dateigrößen als bei einem PNG dennoch den Text verschwommen anzeigen.
- Was ich des öfteren mache: das besagte Vorschaubild herunterladen, in IrfanView abspeichern und hochladen. Das ist natürlich nur eine gängige Alternative wenn es nicht zu viele Grafiken sind. Oder halt direkt bei der Erstellung de Plugins das passende Vorschaubild erstellen.
- Oder die folgende Funktion einsetzen um die PNG-Originalgrafiken als JPG-Vorschaubilder abzuspeichern.
Was ich noch nicht getestet habe, ist ob die bekannten Bildoptimieurngsplugins wie Optimus & Co. dieses Problem angehen? Was man als Lösung ebenfalls ausschließen kann ist der Einsatz von GIF. Zum einen sind die Originalbilder in der Regel größer als PNGs und zum anderen sind die Vorschaubilder entweder kaum kleiner oder sogar noch größer als das Original. Zwar war der der Unterschied nicht so gravierend wie bei den PNGs, aber auch als Abhilfe, bringt das einen nicht weiter.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Vladimir,
wäre es möglich und vlt. für den ein oder anderen Fall eine Lösung, die Farbtiefe für die Umwandlung von PNGs fest auf 8 Bit einzustellen?
Hallo Christoph,
ja, dass müsste aber dann bei WordPress selber stattfinden, da WP auch 8-Bit-Bilder (siehe oben) ebenfalls in 24-Bit umwandelt. Würde WP bei der Umwandlung ebenfalls die Bittiefe belassen, wie sie ist, würde das ausreichen.
Da gibt es bereits Tickets zu.
Hier zum exakten Problem:
https://core.trac.wordpress.org/ticket/30402
Und hier ein Sammelticket für Verbesserungen an Imagick:
https://core.trac.wordpress.org/ticket/33642
Aber gerade letzteres ist bereits geschlossen und sollte das Problem (zumindest mit Imagick) lösen, da die Farbtiefe auf 8-bit begrenzt wird:
https://github.com/WordPress/WordPress/blob/dd6da701b286579819cd6aa518aa2d7018efd759/wp-includes/class-wp-image-editor-imagick.php#L389-L394
Die Frage ist also, warum klappt das nicht. Bei welchem Hoster bist du? Welche Version von Imagick läuft da (wenn überhaupt). Als Fallback wird sonst, glaube ich, GD benutzt. Welche Version?
Hi Torsten,
bin bei all-inkl und unter imagick gibt mit phpinfo folgendes raus: ImageMagick 6.7.7
Hi Vladimir,
es wird ja vorher mit
is_callablegetestet, ob die Methode überhaupt aufgerufen werden kann. Du könntest ja mal testen, ob das bei all-inkl.com und der dort installierten Imagick-Variante möglich ist. Wenn dasfalseausgibt, dann wird die Farbtiefe natürlich nicht geändert (bzw. springt anscheinend auf einen höheren Standardwert).