Ich habe neulich einen Artikel mit dem Namen Ausklappbare Kategorien in der Sidebar von WordPress geschrieben. Dabei habe ich auch das Kategorie-Widget und die Möglichkeit erwähnt, die Kategorien als Auswahlbox darzustellen. Ein Kommentator hat mich dann auf ein Verhalten der Auswahlbox aufmerksam gemacht, welches den einen oder anderen in seinem visuellen Empfinden stören könnte und zwar die doppelte “Überschrift” der Kategorie-Auswahlbox.
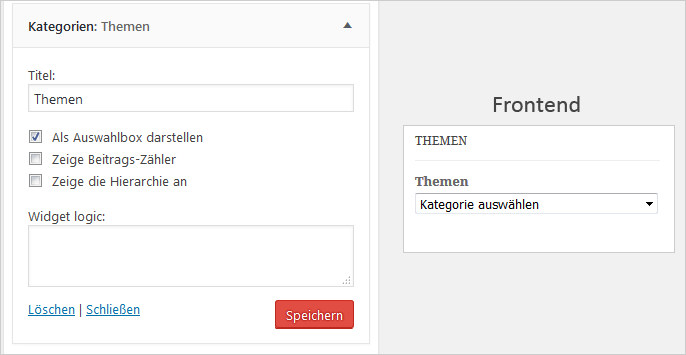
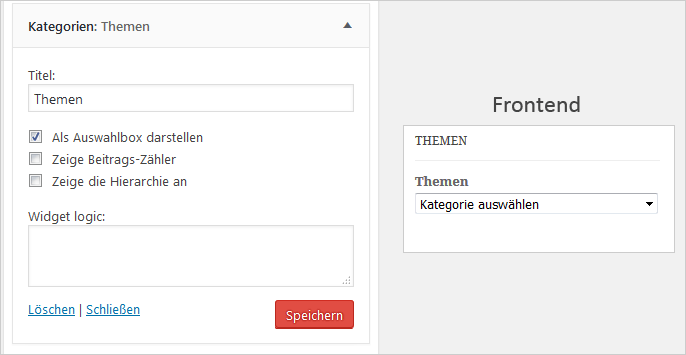
Ich hoffe im folgenden zusammengefügten Screenshot kann man das “Problem” erkennen:

Auf der linken Seite sieht man den Widgetbereich im Backend und rechts sieht man das Ergebnis im Backend. Wenn man irgendeine Widget-Überschrift eingibt, dann wird Sie doppelt ausgegeben. Einmal als tatsächliche Überschrift und das andere Mal als Inhalt des label-Elements, welches der Beschreibung des Formulars dient … und die Auswahlbox ist nichts anderes als ein HTML-Formular.
Im Quelltext schaut das in etwas so aus, je nach Theme gibt es Abweichungen:
<div class="sidebar-box widget_categories clearfix">
<h4 class="heading widget-title"><span>Themen</span></h4>
<label class="screen-reader-text" for="cat">Themen</label>
<select name="cat" id="cat" class="postform">
<option value="-1">Kategorie auswählen</option>Wenn ich die Widget-Beschreibung leer lasse, dann wird die Standard-Überschrift eingeblendet: Kategorie. Und im Falle der Kategorie-Auswahlbox ebenfalls zwei Mal. Lediglich wenn ich ein geschütztes Leerzeichen eingebe bzw. eintippe, dann verschwinden die beiden Überschriften, sowohl der Inhalt von h4 als auch von label. Aber das ist nicht im Sinne des Erfinders, weil u.a. das label für die Screen-Reader wichtig ist.
Aber glücklicherweise können wir hier ohne große Probleme mit CSS Abhilfe schaffen. Hier eine mögliche Lösung:
.screen-reader-text {
position: absolute;
left: -10000px;
top: auto;
overflow: hidden;
}Die CSS-Deklarationen display: none; oder visibility: hidden; nehmen wir nicht, da in der Regel diese Abschnitte dann auch in Screenreadern nicht ausgegeben werden. Sollte die oben beschrieben Verhaltensweise bei dir nicht auftreten, dann ist Chance hoch, dass in deinem Theme solche oder ähnliche CSS-Regel bereits eingebaut ist.
Im übrigen, von dieser Verhaltensweise sind alle Auswahlbox-Widgets betroffen. Neben Kategorien, wären dies in einer Standardinstallation noch die Archive. Hierbei ist die Lösung allerdings die gleiche. Wenn ich den oberen CSS-Code eingebe, dann werden auch die Archiv-Auswahlboxen behandelt, da mit <label class="screen-reader-text" die gleiche Klasse zum Einsatz kommt.
Wer sich daran stört, dass in der Kategorie-Auswahlbox Kategorie auswählen steht (siehe Abbildung), obwohl man der Auswahlbox eine andere Überschrift spendiert hat, der muss um dies zu lösen den Umweg über die Sprachdatei gehen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









>Wer sich daran stört, dass in der Kategorie-Auswahlbox Kategorie auswählen steht (siehe Abbildung), obwohl man der Auswahlbox eine andere Überschrift spendiert hat, der muss um dies zu lösen den Umweg über die Sprachdatei gehen.
Die Argumente, mit welchen `wp_dropdown_categories()` im Falle des Widgets aufgerufen wird werden zuvor noch über `widget_categories_dropdown_args` gefiltert. Ich glaube, das folgende Codesnippet müsste es auch tun:
“`
add_filter( ‘widget_categories_dropdown_args’, function( $args ) {
$args[‘show_option_none’] = ‘Ein neuer Text’;
return $args;
});
“`
>Wer sich daran stört, dass in der Kategorie-Auswahlbox Kategorie auswählen steht (siehe Abbildung), obwohl man der Auswahlbox eine andere Überschrift spendiert hat, der muss um dies zu lösen den Umweg über die Sprachdatei gehen.
Die Argumente, mit welchen `wp_dropdown_categories()` im Falle des Widgets aufgerufen wird werden zuvor noch über `widget_categories_dropdown_args` gefiltert. Ich glaube, das folgende Codesnippet müsste es auch tun:
“`
add_filter( ‘widget_categories_dropdown_args’, function( $args ) {
$args[‘show_option_none’] = ‘Ein neuer Text’;
return $args;
});
“`
Absolute Positionierung sollte für das nicht verwendet werden. Besser wäre sowas wie hier besprochen: https://core.trac.wordpress.org/ticket/35198#comment:4
Hi Pascal,
die
clip– bzw.clip-path-Lösung ist mir bereits von css-tricks.com und von Barrierefreies-Webdesign bekannt. Beide Ansätze arbeiten mit der absoluten Positionierung, die eine nutzt eine negative linke Positionierung und die andereclip. Wenn bei der negativen Positionierung der einzige Nachteil ist, dass man bei den recht-nach-links-Sprachen rechts im negativen Bereich positionieren muss, dann hält sich imho der Nachteil in Grenzen und ist für die allermeisten europäischen Nutzer nicht wirklich relevant. Ich habe früher des öfteren negative Positionierungen genutzt und konnte keinen wirklichen Performance-Nachteil erkennen. Oder gibt es andere Argumente gegen die negative Positionierung.Ich habe einfach in der wp-includes/widget/class-wp-widget-archives.php die Zeile
<label class="screen-reader-text" for="”>
rauskommentiert.
Ich weiß… never touch core-files… aber war die schnellste Lösung und funktioniert!
Ich führe eine Änderungshistory, in der ich so was notiere, falls ein Update die Änderung überschreibt ist der alte Zustand schnell wieder herfestellt.
<!– <label class="screen-reader-text" for="”> –>