Nach der Installation von WordPress findet man in der Admin Bar die folgenden Menüpunkte:
- Das WordPress-Logo, das verschiedene Links zu WordPress-Dokumentationen bzw. Hilfeseiten als Unterpunkte enthält.
- Eine Verlinkung zur Startseite der eigenen WordPress-Website.
- Ein Link zur Kommentarmoderation, der u. U. auch die Anzahl der zu moderierenden Kommentare anzeigt.
- Ein Menüpunkt, bei dem man zu den Backendseiten gelangt, bei denen man neue Beiträge, Seiten und Benutzer anlegen bzw. neue Dateien hochladen kann.
Je nachdem welche Plugins man installiert hat, werden auch Links zu deren Funktionen angezeigt. Sehr oft sind das Links zum Thema SEO oder auch zur Statistikübersicht.
Befindet man sich im Frontend der Website werden außerdem noch Links zum Bearbeiten (optisch und inhaltlich) angezeigt. Insgesamt ist die Admin Bar kontextsensitiv.
Im Prinzip ist das Konzept der Admin-Bar eines, das ich sehr gut finde. Ich erinnere mich noch, dass ich es bei der Einführung zu WordPress 3.1 als störend empfand, muss aber sagen, dass ich die Vorzüge sehr schnell zu schätzen gelernt habe. Jetzt ist die Admin Bar nicht mehr wegzudenken und sie erspart einfach Klickwege 😉
Nun habe ich ja schon erwähnt, dass die Admin Bar kontextsensitiv ist und so ist es mir inzuwischen passiert, dass ich Links zu Backendbereichen manchaml regelrecht vermisse und mich ärgere, dass ich hier Umwege gehen muss. Es lag also nahe sich damit zu beschäftigen wie man diese Admin Bar auch an die eigenen Bedürfnisse anpassen kann. Und wie immer gibt es natürlich mehrere Wege 😉
Die Pluginlösung
… zu gerne hätte ich eine Pluginlösung vorgestellt, da ich weiß, dass nicht jeder WordPress-Nutzer sich wohl dabei fühlt im bzw. mit Code zu arbeiten. Es ist immerhin einer der großen Vorteile von WordPress, dass es so viele Plugins liefert, so dass man Lösungen einfach “einbauen” kann, ohne am Code der Installation zu arbeiten. Leider kann ich aber für den vorliegenden Fall kein mit WordPress 4.6 funktionierendes Plugin präsentieren. Auch das am meisten verbreitete Plugin Custom Admin Bar hat bei mir nicht einwandfrei funktioniert, so dass ich es nicht empfehlen kann.
Wer also die Admin Bar anpassen möchte, wird um Code-Anpassungen nicht herum kommen 🙁
Die Codelösung
Um die Admin Bar an seine eigenen Bedürfnisse anzupassen, müssen die Anpassungen in der functions.php vorgenommen werden — im Idealfall natürlich in einem Child Theme.
Menüpunkte entfernen
Wenn einem bestehende Menüpunkte nicht notwendig erscheinen, kann man sie entfernen:
add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );
function remove_wp_logo( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}Quelle: WP Codex
Im oben genannten Code wird das WordPress-Logo entfernt. Um gezielt ein bestimmtes Element in der Admin Bar anzusprechen, muss man seine ID wissen. Diese erfährt man entweder wenn man sich der Code anschaut oder aber mit einer Ergänzung der functions.php
// use 'wp_before_admin_bar_render' hook to also get nodes produced by plugins.
add_action( 'wp_before_admin_bar_render', 'add_all_node_ids_to_toolbar' );
function add_all_node_ids_to_toolbar() {
global $wp_admin_bar;
$all_toolbar_nodes = $wp_admin_bar->get_nodes();
if ( $all_toolbar_nodes ) {
// add a top-level Toolbar item called "Node Id's" to the Toolbar
$args = array(
'id' => 'node_ids',
'title' => 'Node ID\'s'
);
$wp_admin_bar->add_node( $args );
// add all current parent node id's to the top-level node.
foreach ( $all_toolbar_nodes as $node ) {
if ( isset($node->parent) && $node->parent ) {
$args = array(
'id' => 'node_id_'.$node->id, // prefix id with "node_id_" to make it a unique id
'title' => $node->id,
'parent' => 'node_ids'
// 'href' => $node->href,
);
// add parent node to node "node_ids"
$wp_admin_bar->add_node($args);
}
}
// add all current Toolbar items to their parent node or to the top-level node
foreach ( $all_toolbar_nodes as $node ) {
$args = array(
'id' => 'node_id_'.$node->id, // prefix id with "node_id_" to make it a unique id
'title' => $node->id,
// 'href' => $node->href,
);
if ( isset($node->parent) && $node->parent ) {
$args['parent'] = 'node_id_'.$node->parent;
} else {
$args['parent'] = 'node_ids';
}
$wp_admin_bar->add_node($args);
}
}
}Quelle: WP Codex
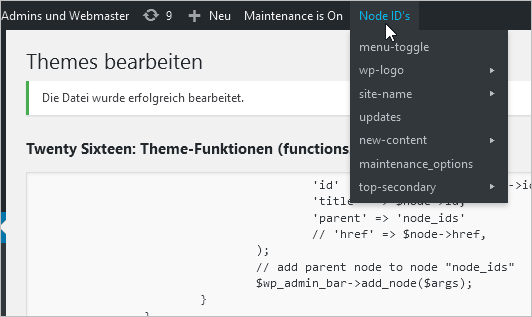
Damit werden nämlich in einem zusätzlichen Punkt in der Admin Bar alle IDs angezeigt.

Man muss sich also nur die ID des gewünschten Menüpunktes heraussuchen und kann diesen dann deaktivieren. Das ganze funktioniert auch für Menüpunkte von Plugins.
Menüpunkte ergänzen/hinzufügen
Um einen Menüpunkt zur Admin Bar hinzuzufügen muss man folgenden Code verwenden:
/** zusätzlicher Link in der Admin Bar **/
add_action( 'admin_bar_menu', 'toolbar_link_to_perun', 999 );
function toolbar_link_to_perun( $wp_admin_bar ) {
$args = array(
'id' => 'perun',
'title' => 'perun.net',
'href' => 'https://www.perun.net/',
'meta' => array( 'class' => 'my-toolbar-page' )
);
$wp_admin_bar->add_node( $args );
}Quelle: WP Codex
Als Argumente sind folgende Angaben möglich:
- id (string, notwendig)
- title (string, optional) — sichtbarer Text in der Adminbar. HTML ist erlaubt.
- parent (string, optional) — die id des Elternelements
- href (string, optional) — Verlinkungsziel
- group (boolean, optional) — macht die Gruppierung von Admin Bar-Elementen möglich
- meta (array, optional) — möglich sind hier nähere Angaben zu html, class, rel, onclick, target, title und tabindex
Sorgar das Sortieren von Menüpunkten ist möglich. Aber man kann die Admin Bar auch (allerdings nur für das Frontend!) deaktivieren:
show_admin_bar( false );Quelle: WP Codex
Und dies wiederum kann man abhängig machen von der Nutzergruppe:
if ( ! current_user_can( 'manage_options' ) ) {
show_admin_bar( false );
}Quelle: WP Codex
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke! Genau danach habe ich gesucht!