Dass man mit WordPress Bilder in seine Beiträge und Seiten einfügen kann, ohne dabei auf Plugins zurückzugreifen, ist bekannt. Es scheint aber weniger bekannt zu sein, dass man auch Galerien mit WordPress-eigenen Mitteln einfügen kann, d. h. es sind keine Plugins dafür notwendig.
Leider begegnen mir allerdings oft WordPress-Installationen mit speziellen Plugins für Galerien, die m. E. nach völlig überdimensioniert sind. Dies führt dann zu einer Überforderung und schlussendlich dazu, dass man Galerien als etwas “wahnsinnig kompliziertes” ansieht, das man besser nicht nutzt.
Galerie-Plugins haben selbstverständlich ihre Berechtigung, und insbesondere das weit verbreitete Plugin NextGEN Gallery bietet wunderbare Möglichkeiten Galerien zu erstellen, zu verwalten und zu präsentieren, aber für die meisten Bedürfnisse bietet das Plugin zu viel. Die WorPpress-eigene Galerie-Funktion reicht meist aus.
Galerien erstellen
Im Folgenden möchte ich erläutern wie man eine Galerie in einen Beitrag einfügt – ganz ohne Plugin.
Bilder auswählen
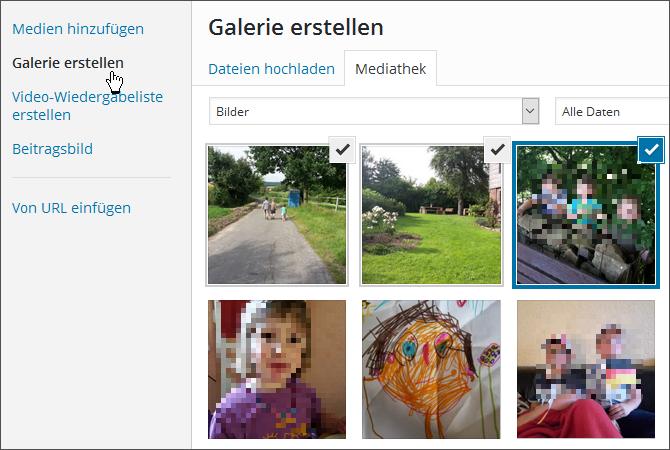
Möchten man in einen Beitrag mehrere Bilder in einer Galerie – also zusammenhängend – einfügen, so muss man die gewünschten Bilder zunächst auswählen. Dies geschieht entweder in der Mediathek oder aber unmittelbar nach dem Hochladen von Bildern. Dann klickt man links auf den Link Galerie erstellen.

Dies muss man dann noch mit einem Klick auf den Button Erstelle eine neue Galerie (rechts unten) bestätigen.
Spätestens jetzt sollte man die Bilder mit den gewünschten Angaben (Anhang-Details: Titel, Bildunterschrift, Alternativtext, Beschreibung) versehen. Was genau sich dahinter verbirgt kann man in dem Beitrag WordPress für Einsteiger: Bilder einfügen nachlesen.
Galerie Einstellungen
 Nach dem Beschriften der Bilder kann man zunächst die Reihenfolge der Bilder festlegen. Dies geht per Drag & Drop bzw. Klicken & Ziehen. Man sortiert die Bilder einfach, indem man sie an ihre gewünschten Plätze zieht. Man kann aber auch eine zufällige Sortierung wählen.
Nach dem Beschriften der Bilder kann man zunächst die Reihenfolge der Bilder festlegen. Dies geht per Drag & Drop bzw. Klicken & Ziehen. Man sortiert die Bilder einfach, indem man sie an ihre gewünschten Plätze zieht. Man kann aber auch eine zufällige Sortierung wählen.
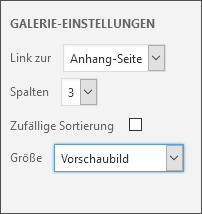
Nun kann man entscheiden, womit die einzelnen Vorschau- bzw. Miniaturbilder verknüpft bzw. verlinkt sein sollen (Link zur). Medien-Datei bedeutet, dass die Bilder, wie bei Vorschaubildern üblich, mit ihrem eigenen Original verlinkt sind. Die Option Anhang-Seite öffnet eine Galerieseite, auf der auch die Beschreibung des Bildes, die Sie evtl. eingefügt haben, zu finden ist. Außerdem können Besucher auf den Galerieseiten zum vorhergehenden und nächsten Bild navigieren.
Die Galerie kann zudem mit einer unterschiedlichen Anzahl von Spalten dargestellt werden. Man kann zwischen 1 bis 9 Spalten wählen.
Schlussendlich kann man auch auswählen die Größe der Galeriebilder auswählen. Die angebotenen Größen entsprechen den Größen, die man auch für einzelne Bilder wählen kann.
Hat man alle Einstellungen getätigt, muss man auf den Button Galerie einfügen klicken, um sie in Ihren Beitrag einzufügen.
Darstellung im Editor
Im Text-Editor lautet der Code für eine Galerie dann zum Beispiel so:
[gallery columns="3" ids="210,190,181" orderby="rand"]Die Zahlen stehen dabei für die ID des jeweiligen Bildes. Diese erscheint in der Statusleiste des Browsers, wenn man in der Medienübersicht mit der Maus über das entsprechende Bild fährt. Somit ist es auch möglich eine Galerie “manuell” zu erstellen oder aber auch abzuändern.
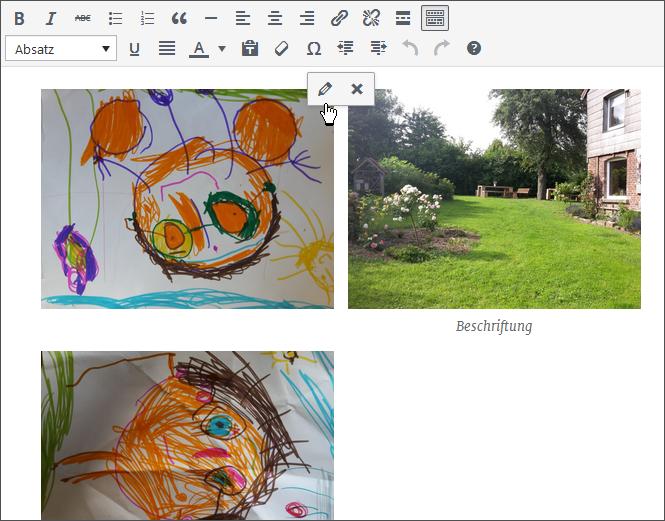
Im visuellen Editor wird die Galerie seit der WP-Version 3.9 so dargestellt, wie sie auch den Besuchern im Frontend präsentiert wird. Wenn man eine Galerie im Nachhinein bearbeiten möchten kann dies im visuellen Editor machen, indem man das Symbol Galerie bearbeiten anklickt, das erscheint, wenn man mit der Maus über die Galerie fährt.

Fazit
Ich hoffe ich konnte mit dieser kurzer anleitung das Einbinden von Galerien in einen Beitrag oder auf einer Seite anschaulich und nachvollziehbar schildern. Und ich hoffe ich konnte davon überzeugen, dass es in den wenigsten Fällen eines ausgereiften Gallery-Plugins braucht, um Galerien in einer WordPress-Installation sinnvoll einzusetzen.
Als Jetpack-Nutzer kann ich mir allerdings nicht den Hinweis verkneifen, das Jetpack über einige schöne Module im Bereich Fotos und Videos verfügt, die die Präsentation von Galerien noch attraktiver machen ohne das Einfügen unnötig zu verkomplizieren 😉
Nachtrag: einen aktuelleren und ausführlicheren Blogartikel zum Thema WordPress und Galerien ([gallery]) findet ihr hier. Und wer wissen möchte wie man Galerien und Bildanhang-Seite in WordPress anpassen kann, der erfährt es in diesem Beitrag.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Perun,
vielen Dank für deinen Beitrag. Früher (bis vor 2-3 Jahren) hat WordPress Fotogalerien nicht so gut beherrscht, daher war ein PlugIn wie NextGen erste Wahl für mich vor 5 Jahren mit einem großen Nachteil: die Bilder wurden nicht in der Bildersuche von Google indexiert. Das ist zum Glück heute anders mit WordPress, aber wie steigt man um wenn man mittlerweile z.B. über 40 Galerien mit über 1.500 Bildern in Nextgen hat? Ein Alptraum, bis ich dieses Script auf Github fand, welches wunderbar funktionierte. Einziger Punkt der beachtet werden muss: nur ein NextGen Shortcode pro Seite ist erlaubt damit das Ding (“Escape NextGen” Plugin) auch läuft.
https://github.com/kovshenin/escape-ngg
https://kovshenin.com/2012/convert-nextgen-galleries-to-wordpress-galleries/
Heute habe ich weit über 2.000 Bilder online und bin happy mit der Gallerie von WordPress.
VG Malte
Hallo Perun,
mein Kommentar von gestern schien genehmigt, taucht aber nicht auf.
Hallo Malte,
ich habe ihn jetzt wieder freigeschaltet, anscheinend hat ihn Antispam Bee nachträglich wieder zurück geschickt?
Hallo Vladimir,
Deine Anleitung wollte ich gern mal ausprobieren. Leider gibt es bei mir (WordPress 4.5.3) unter Medien nur die Befehle “Medienübersicht”, “Datei hinzufügen” und “WP Smush” (Plugin). Die in Deinem screenshot aufgeführten “Galerie erstellen” usw. fehlen. Dass “Viedeo-Wiedergabeliste” nicht vorhanden ist, kann ich noch verstehen – ich habe keine Videos – aber die anderen?
Hast Du einen Tip?
Danke im Voraus
[…] WordPress für Einsteiger: Eine Galerie ohne Plugins erstellen : https://www.perun.net/2016/07/18/wordpress-fuer-einsteiger-eine-galerie-ohne-plugins-erstellen/ […]
Hallo Wolfgang,
du hast aber schon Fotos hochgeladen oder? Danach selektieren wie oben zu sehen.
Hallo Vladimir,
habe deine Anleitung im Netz gefunden, die mir allerdings zu einem Problem, das ich habe nicht weiterhilft. Aber vielleicht kannst du mir direkt weiterhelfen. Meine Galerie ist erstellt, der Link zu Anhang-Seite gesetzt. Klicke ich dann aber die einzelnen Bilder an,und dann auf “weiter”, stimmt die Reihenfolge nicht mit der eigentlich von mir in drag and drop eingerichteten Reihenfolge überein. Was kann ich da tun?
Danke schon jetzt für deine Hilfe.
Gruß Ina
Hallo,
super Anleitung, aber im frontend habe ich dann leider um die Bilder einen hässlichen Rahmen! Kann ich diesen irgendwie entfernen?
Danke
Schiffsjunge
Ich habe das Problem, dass bei meinem gekauften template die Bildergalerie nur als carousel dargestellt werden. Wo kann ichetwas im style.css des templates ändern, dass das original galerie layout von wordpress zu nutzen ist. Ich mochte nanämlich eigentlich das plugin wp canvas nutzen, aber das reagiert nicht und es kommt immer das carousel egal was ich mache. Und das liegt, denke ich, an den dem style.css des gekauften templates ,, the focussity,,.
danke für eure Hilfe.
Alexandra