Bilder in Beiträge oder auf Seiten einfügen oder aber sogar Galerien einfügen ist für Anfänger bzw. Einsteiger oft ein Buch mit sieben Siegeln. Vieles gilt es zu beachten: woher kommen die Bilder? wie groß müssen die Bilder sein? wie genau werden sie eingefügt?
Gerade der letzte Punkt bereitet oft Kopfzerbrechen. Im Folgenden möchte ich auf einige Aspekte des “Bilder einfügen” näher eingehen. Wenn man also ein Bild zum Einfügen ausgewählt hat, entweder durch Hochladen oder aber aus der Mediathek geht es dann darum zu entscheiden wie das Bild eingebunden werden soll.
 Dafür gibt es zwei Themenbereiche, in denen Einstellungen gemacht werden können: zum einen sind dies die Anhang-Details, zum anderen die Anhang-Anzeigeeinstelungen. Beide werden im rechten Bereich angezeigt.
Dafür gibt es zwei Themenbereiche, in denen Einstellungen gemacht werden können: zum einen sind dies die Anhang-Details, zum anderen die Anhang-Anzeigeeinstelungen. Beide werden im rechten Bereich angezeigt.
Anhang-Details
Nach dem Hochladen oder Auswählen eines Bildes erscheint hier das gewählte Bild zusammen mit dem Dateinamen, dem Datum des Hochladens und der Größe. Unmittelbar darunter befinden sich zwei Textlinks. Zum einen können Sie das Bild bearbeiten oder aber es Unwiderruflich löschen.
Darunter folgen weitere Angaben:
- URL Hier finden Sie den Pfad zum genutzten Bild.
- Titel Hier setzt WordPress automatisch den Dateinamen ein. Seit WordPress 3.5 nutzt WordPress diese Angabe als
alt-Text falls kein eigentlicher Alternativtext eingeben wird. Es gibt auch Lightbox-Plugins, die auf diesen Titel als Bildunterschrift zurückgreifen. Näheres erfährt ihr hier: WordPress 3.5: title-Attribut für das Bild zurückholen - Bildunterschrift Dieser Text wird als sogenannte Caption unterhalb des Bildes angezeigt.
- Alternativtext Dieser Text wird angezeigt, wenn das Bild nicht geladen werden kann. Sollte hier nichts stehen, greift WordPress auf den Titel zurück und zeigt diesen als Alternative zum Bild an.
- Beschreibung Die Beschreibung eines Bild wird auf seiner jeweiligen Anhang-Seite angezeigt.
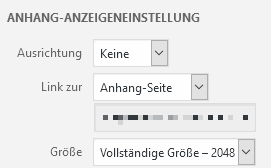
Anhang-Anzeigeeinstellungen
Im zweiten Teil der Angaben geht es darum wie das Bild angezeigt werden soll:

- Ausrichtung Hier kann man festlegen ob bzw. wie das Bild ausgerichtet werden soll. Folgende Optionen stehen in dem Drop-Down-Feld zur Auswahl: Keine, Links, Zentriert (Mitte), Rechts.
- Link zur Hier kann man entscheiden ob ein Bild verlinkt werden soll und falls ja, wohin wird der Besucher geführt, wenn er das Bild anklickt. Das Drop-Down-Feld stellt die folgenden Möglichkeiten zur Verfügung:
- Keine – Das Bild wird nicht verlinkt.
- Medien-Datei – Das Bild wird mit seinem eigenen Original verlinkt.
- Anhang-Seite – Das Bild wird mit seiner Anhang-Seite verlinkt. Hier erscheint eine eventuell verfasste Beschreibung.
- Individuelle URL – Das Bild wird mit der URL verlinkt, die man im Textfeld darunter eingibt.
- Größe Hier wählt man die Größe aus, mit der das Bild angezeigt werden soll. Zur Auswahl stehen in der Regel*: Vorschaubild, Mittel, Groß und Vollständige Größe. Dabei werden hierfür die bei den Medieneinstellungen hinterlegten Größen genutzt.
Ich habe “in der Regel” geschrieben, da es zum einen sein kann, dass man noch zusätzliche eigene Bildgrößen definiert hat oder aber, dass bei kleinen Bildern nicht alle Möglichkeiten angezeigt werden. Ist ein Bild zum Beispiel 200×200 Pixel groß, die mittlere Größe aber mit 300×300 festgelegt ist, wird diese Möglichkeit im Drop-Down-Feld gar nicht erst auftauchen.
Fazit
WordPress bietet viele verschiedene Möglichkeiten (auf Galerien bin ich hier noch gar nicht eingegangen) Bilder in Beiträge und auf Seiten einzufügen – und man sollte diese Möglichkeiten auch ruhig nutzen. Sie bieten eine einfache Möglichkeit Beiträge/Seiten zu gestalten. Dabei sollte man allerdings nicht den Faktor Performance außer Acht lassen, das heißt die genutzten Bilder sollten für den Einsatz im Web optimiert sein. Was man dabei beachten sollte kann man hier nachlesen: In den Bildern liegt eines der größten Potentiale bei der Optimierung der Frontend-Performance
WordPress “merkt” sich die zuletzt getätigten Anzeigeinstellungen. Das heißt wenn man ein Bild linksbündig in mittlerer Größe und nicht verlinkt eingefügt hat, werden diese Optionen auch für das nächste Bild aktiv sein.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo,
ich habe “Galerie Slideshow” von Jethin als Plugin aktiviert. Jetzt habe ich aber keine Ahnung wie diese zum Bearbeiten (Bilder einfügen) aufrufen kann bzw. dessen Position in der Website festlege. Meine Idee wäre (wenn möglich) vier solcher Frames in Form von 4 x identischer Galerien zu erstellen und über einen LINK mit den Widgets Bereich “Unser Schwerpunkt” zu verknüpfen; d.h. als wenn ich bsplswse. “Unser Schwerpunkt” Pos. 2 (von 4) anklicke, öffnet sich Galerie 2 mit Bildern und wenn ich “Unser Schwerpunkt” 4 anklicke, öffnet sich Zerif 4 mit Galerie 4. -Ist das möglich oder welche Alternative ?
Ich kenne das genannte Plugin leider nicht, hast du schon im Support-Forum nachgefragt?
Hallo,
ich wollte ein Bild hochladen, bekomme aber immer die Meldung “HTTP-Fehler”.
Was mache ich da falsch?
Christian
So pauschal kann ich darauf nicht antworten, aber hier findet man einige Lösungsmöglichkeiten: https://themeskills.com/fix-http-error-when-uploading-images-to-wordpress/
[…] WordPress-Tip : Bilder : https://www.perun.net/2016/07/14/wordpress-fuer-einsteiger-bilder-einfuegen/ […]
Man kann die Fotos später aber nicht anklicken um sie zu vergrößern . Oder ich habe etwas übersehen.
Damit Besucher Bilder anklicken können, muss man sie verlinken, also bei “Link zur” (Anhang-Anzeigeeinstellungen) das entsprechende, in deinem Fall Medien-Datei, auswählen.