Obwohl man innerhalb von Text-Widgets sehr wohl HTML-Code nutzen kann um zum Beispiel Verlinkungen einzufügen ist dies beim Titel eines Widgets nicht so ohne weiteres möglich, aber es ist natürlich machbar. Zum einen gibt es dafür natürlich ein Widget oder aber man legt selbst Hand an und ergänzt seine functions.php
WordPress-Plugin: Enhanced Text Widget
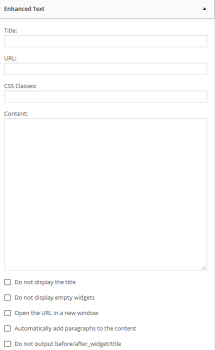
Das WordPress-Plugin Enhanced Text Widget bietet die Möglichkeit ein Textplugin mit divsersen zusätzlichen Features auszustatten.

- URL
- CSS-Klasse
- Option: Titel nicht darstellen
- Option: leeres Widget nicht darstellen
- Option: URL in einem neuen Fenster/Tab öffnen
- Ausgabe ohne umschließende divs
Der Inhalt des Widgets darf neben einfachem Text auch HTML, CSS, JavaScript, Flash, Shortcodes und PHP enthalten.
Ein wirklich schönes Plugin, das viele Möglichkeiten bietet und dabei aber sehr einfach in der Bedienung ist.
WordPress-Plugin: HTML Widget Titles
Wer wirklich nur einen Titel verlinken möchte und nicht die eben genannten Features benötigt, der ist mit dem Plugin HTML Widget Titles gut bedient.
Ist das Plugin installiert und aktiv kann man Titel von Text-Widgets verlinken. Aber es gilt eine Besonderheit zu beachten. Eine Verlinkung nach den üblichen Regeln <a href="https://www.perun.net">perun.net</a> funktioniert nicht. Statt dessen muss es lauten: [a href=https://www.perun.net]perun.net[/a]
Das ganze funktioniert also mit einem kleinen “Trick”:
The plugin uses some very basic PHP and a WordPress filter to replace all instances of [ or ] with < or > respectively. (in the plugin title) This is because when you enter a normal into the title input area, WordPress will remove it. This replacement happens as the page is generated from the PHP code so it avoids this problem.
(Quelle: HTML Widget Titles
Ergänzung der functions.php
Wer lieber kein Plugin einsetzen möchte, hat die Möglichkeit die Verlinkung in der functions.php festzulegen:
function widget_title_link( $title ) {
return "<a href=\"http://www.mysite.com\">".$title."</a>";
}
add_filter( 'widget_title', 'widget_title_link' );Nun werden alle Widget-Titel mit der eingetragenen URL verlinkt. Etwas prasixnäher ist es wohl das ganze einzuschränken:
function widget_title_link( $title ) {
if( $title == "Categories" ) {
return "<a href=\"http://www.mysite.com\">".$title."</a>";
}
elseif( $title == "Pages" ) {
return "<a href=\"http://www.another.com\">".$title."</a>";
}
else {
return "<a href=\"http://www.default.com\">".$title."</a>";
}
}
add_filter( 'widget_title', 'widget_title_link' );Hierbei werden unterschiedliche Verlinkungen eingefügt, abhängig vom Titel des Widgets.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








