Auf das Thema bin ich via Facebook und dann über den folgenden Artikel aufmerksam geworden und ich habe es bereits an mehreren Websites durchgeführt.
Es geht darum, dass der Webhoster all-inkl.com seit dem 08 April kostenlose SSL-Zertifikate von Let’s Encrypt anbietet. Im folgenden Artikel werde ich daher nicht nur erklären, wie man das generell umsetzt sondern auch worauf man bei Websites, die mit WordPress betrieben werden achten muss. Daher habe ich mich entschieden dieses Thema hier in diesem Weblog zu veröffentlichen.
Die Aktivierung bei all-inkl.com
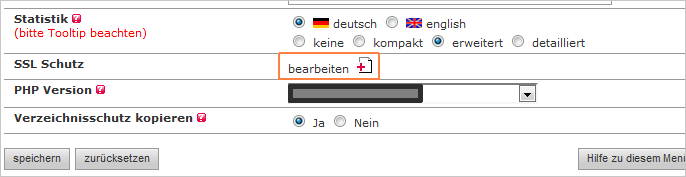
Wer bei all-inkl mindestens den Tarif PrivatPlus hat, hat die Möglichkeit von der neuen Funktion Gebrauch zu machen. Einfach im KAS die jeweilige Domain oder Subdomain auswählen, dann auf Bearbeiten gehen und dort dann auf SSL Schutz → Bearbeiten gehen:

Im nächsten Schritt steuert man den Tab “Let’s Encrypt”. Dort aktiviert man das Häckchen bei Haftungsausschluss und schickt das ganze ab:

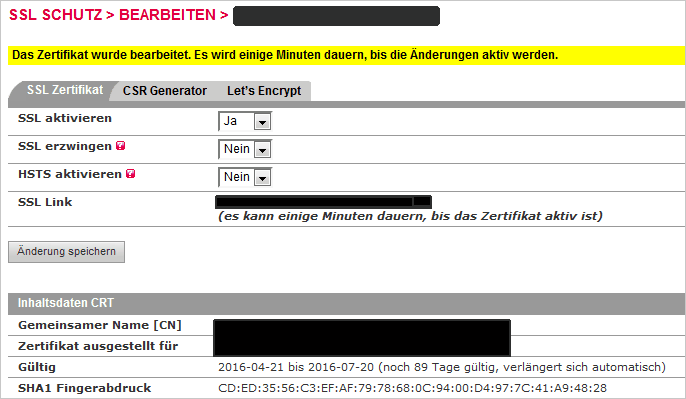
Die Bezeichnung des Buttons aus dem oberen Screenshot mit “Zertifikat beziehen und einbinden” und in Verbindung mit den ganzen Informationen auf dem folgenden Screenshot, welches sich präsentiert, wenn man den Button anklickt…

… könnte unter Umständen dazu führen, dass die eine oder andere weniger erfahrene Person leichte Panikattacken bekommt. Keine Sorge, https ist ab jetzt aktiv, man muss ab hier nicht mehr machen und abspeichern muss hier auch nur, wenn man zusätzliche Änderungen vorgenommen hat. Hier sind wir eigentlich fertig. Einzige Einstellung, die man noch anpassen könnte wäre die Aktivierung von HSTS, die man unter anderem benötigt, wenn man z.B. ownCloud installieren möchte.
Wer sucht, der muss auch ersetzen
Das die Domain nun auch unter https erreichbar ist, ist aber nur der kleinere Teil der Arbeit. Wir müssen bei einem Umzug von http auf https auch dafür sorgen, dass die komplette Website, inkl. interner Verlinkungen, Bilder und Dateien, den passenden Pfad bekommt. Bei WordPress hat sich nach meiner Erfahrung das Plugin Better Search and Replace, welches ich hier schon vorgestellt habe, bestens bewährt. Sicherlich, den vollen Umfang bekommt man nur in der kostenpflichtigen Version, aber in meinen Augen ist das gut angelegtes Geld.

Bevor man Suchen und Ersetzen loslegt, sollte man natürlich einen Backup erstellen. Hat man noch keine Datenbank-Routine eingerichtet, so kann man dies auch mit diese Plugin erledigen. Bei der Suche sollte man ruhig alle Tabellen auswählen, da sich Einstellungen und Pfade von diversen Plugins auch in eigenen Tabellen verewigen. War das Plugin erfolgreich gibt es auch eine entsprechende Meldung:

Da das Plugin nur die Datenbank-Inhalte ersetze, bleiben zum Beispiel fest vorgegebene Pfade in den Themes-Dateien logischerweise unverändert.
Alles auf https
Jetzt haben wir zwar von unserer Seite alles von http auf https umgezogen. Aber um auch alle Aufrufe von Außen auf https umzuleiten und auch den Suchmaschinen zu signalisieren, dass sich etwas geändert hat, trägt man folgendes in die .htaccess-Datei ein:
Gibt es dazu noch Fragen?
Nachtrag: in meinem persönlichen Weblog, habe ich beschrieben wie man die Zählpixel von VG Wort auf https-Websites einbindet.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









[…] Den passenden Hinweis gab Perun. […]
Sehr gut, vielen Dank, ich bin auch erst kürzlich zu All-Inkl umgezogen, insofern kommt mir dein Artikel wie gerufen; werde mich morgen mal dran machen, danke!
Hallo Vladimir!
Vielen Dank für Deinen Artikel.
Habe ich gleich mal umgesetzt … und … läuft.
Lg. Karsten
merci… 😉 werde ich mal bei einer domain testen
ob was am ranking bringt…?
Schöne Beschreibung aber das mit suchen und ersetzen ist nicht notwendig. Einfach das kleine Plugin “Really Simple SSL” installieren und aktivieren, fertig! Ich bin auch bei all-inkl und dieses Plugin funktioniert mit meiner WordPress-MultiSite perfet.
MfG Christoph
[…] Vor der Umstellung sollte man sich aber sicher sein, dass die eigene Seite dafür vorbereitet ist. So muss bei WordPress beispielsweise neben der Änderungen der URL in den Einstellungen, auch daran gedacht werden, alle URL’s in den Posts zu ersetzen. Und auch das Theme sollte man vorher prüfen, nicht selten sind die Assets (Bilder, CSS, JS) mit absoluten URLs angegeben. Das führt dann dazu das diese nach der Umstellung nicht mehr geladen werden. Wer seine Blog auf SSL umstellen möchte, findet eine ausführliche Anleitung für WordPress bei Vladimir Simovic (perun.net). […]
Hallo
Sehr schöner Beitrag.
Hätte ich diesen im Dashboard nicht gesehen, hätte ich gar nicht gewusst dass dies nun möglich ist.
Was mich nun speziell wundert.
Ich habe alles nach deiner Anleitung gemacht, der Webshop läuft kpl. über “https” und ohne Probleme.
Gehe ich auf meine andere Webseite, dann heißt es die “Die Webseite stellt keine Identitätsdaten zur Verfügung” und somit ist es gefährlich die Seite zu betreten.
Weist Du da evtl. Abhilfe??
Nochmals Danke für deinen Beitrag / Anleitung.
Gruß
Ralph
Das Problem hatte ich auch und habe das erstmal alles wieder zurückgedreht.
Support von Allinkl. hatte mir folgendes geschrieben:
Ich denke, dass die von Ihnen beschriebene Problematik nicht auf das Zertifikat sondern eher auf die Webseite (das verwendete CMS) zurückzuführen ist. So kann MixedContent bereits dazu führen, dass eine Webseite trotz SSL-Zertifikat als “gefährlich” deklariert wird.
Ich habe dann nach “Mixed content” gesucht und ein bisschen was gefunden. So wie ich es verstanden habe, wurde nicht alles auf der Seite auf https umgestellt. An Lösungsvorschlägen bin ich auch sehr interessiert.
Grüße
OLiver
@Ralph
dann ist nicht alles auf deiner Website verschlüsselt; hast du was als iFrame eingebunden oder externe Bilder? Schau mal hier: https://www.administrator.de/frage/ssl-zeritifikat-gekauft-diese-seite-stellt-identit%C3%A4ten-verf%C3%BCgung-252432.html
Hallo Birgit
Es war so wie Du vermutet hast, es waren die externen Bilder und ein “mixed content”.
David Decker hat mir den Hinweis auf das “mixed content” per Twitter genannt.
Durch den Blog, habe ich an das wichtigste nicht gedacht 😉
Bei deiner Seite wird mir der gleiche Fehler angezeigt, was ich auch hatte.
Nochmals Danke
Gruß
Ralph
KAS > News:
“08.04.2016 08:00 – Unterstützung von Let’s Encrypt-Zertifikaten
Alle Tarife mit SSL-Erweiterung unterstützen ab sofort die Einbindung von kostenlosen “Let’s Encrypt”-Zertifikaten. Hierfür gibt es im Punkt “Domain bzw. Subdomain bearbeiten” unter “SSL Schutz: bearbeiten” einen weiteren Menüpunkt “Let’s Encrypt”. Dort lässt sich mit einem einzigen Klick das Zertifikat für die jeweilige Sub-/Domain beziehen, welches vom System etwa 30 Tage vor dem Ablaufen automatisch erneuert wird. Bitte beachten Sie, dass sich das “Let’s encrypt”-Projekt derzeit noch in der offenen Testphase befindet.”
Die Umleitung per .htaccess funktioniert bei mir nicht. Wenn ich auf ohne (s) gehe wird nichts umgeleitet. Sobald man ein Artikel klickt schon. (Ja, auch home und siteurl ist alles auf https)
@Oliver
@Ralph
ob wirklich alles auf https läuft, könnt ihr hier checken:
https://www.whynopadlock.com/check.php
Danke für die wie immer hilfreichen Erklärungen. Werde mich da nun auch mal dran machen.
erstmal noch DANKE an perun für diesen Tipp, der war sehr gut.
Und für das Problem mit den unsicheren Resten auf der seite hab ich https://www.jitbit.com/sslcheck/ gefunden, das ist ganz schön. Ob das alles aufspürt weiß ich noch nicht, ich muss erst mal das nacharbeiten, was er gefunden hat … 🙂
Das Wichtigste zuerst: Tippfehler – ihr habt einmal SLL anstatt SSL geschrieben (“mit kostenlosen SLL-Zertifikaten von Let’s Encrypt ausstattet”) 😉
@topic: Bei Godaddy wollten sie mir letzten auch schon das Zertifikat verkaufen, mit der Begründung, man würde besser ranken. Hat jemand damit Erfahrung? Bringt das tatsächlich was?
Danke für den Hinweis!
Ich habe diese News ehrlich gesagt total verpennt und erst vor kurzen zwei Zertifikate für bei All-inkl.com gehostete Domains gekauft. 😀
Ich habe mal eine Miniprojekt von mir umgestellt, es hat funktioniert und war in 5 Minuten erledigt.
Ein Grund mehr, All-inkl.com zu lieben. 😉
Großartig,
Danke für die Anleitung!
Wahrscheinlich eine blöde Frage, aber muss ich nach der Umstellung auf SSL auch in Google Search Console & Analytics Änderungen vollziehen?
Liebe Grüße aus Cork,
Daniel
Hi Vlad,
ich habe bei all-inkl.com vor einigen Wochen die Funktion “HTTPS erzwingen” angefragt, die auch in deinem Screenshot zu sehen ist. Damit wird das gleiche bewerkstelligt, wie mit der .htaccess-Datei, nur für den Nutzer einfacher.
Grüße!
Hi,
danke für die Anleitung, hat wunderbar geklappt. Würdest du HSTS noch aktivieren?
Hab bei Google gelesen, das sie das empfehlen. Bei dir im Screenshot ist es aber auf “nein”.
ciao
Martin
Hat prima geklappt, danke! Da habe ich wohl intuitiv den richtigen Hoster gewählt.
Konrad.
[…] man komfortabel aus dem WordPress-Backend heraus in der Datenbank Textabschnitte sucht und ersetzt. Im folgenden Artikel habe ich an Hand eines praktischen Beispiels – Umzug der Website von http auf https – auch die […]
[…] habe bereits im April letzten Jahres beschreiben, wie man Dank der kostenlosen SSL-Zertifikaten bei all-inkl seine Website auf https […]
[…] all-inkl scharf, dass alle HTTP-Aufrufe auf SSL umgesetzt werden. Wesentliche Hilfe dabei war ein Beitrag, der einen todsicher durch dieses gefährliche Gebiet führt. Seit dem ist man im wahrsten Sinne […]
Rosengartenstrasse
8b
Servus miteinander,
ich habe eben meinen Blog auf https umgestellt. Ansich hat alles genau so geklappt wie hier beschrieben. Einige nicht https-Pfäde habe ich dank der hier genannten Tools manuell umgestellt und laut denen ist der Blog jetzt auch sicher. Firefox sieht das aber anders. Wenn ich die Seite mit Firefox lade, bekomme ich kurz das grüne Schloss und danach leider den Hinweis, die Verbindung sei nicht sicher. Ich finde aber absolut nicht raus, woran das liegt. Hat da noch jemane eine Idee?
Viele Grüße
Florian
Hallo Florian,
versuche folgendes, öffne die Quelltextansicht und mittels der Suchfunktion suche nach http://.
Hi,
danke dir, es hat sich eben erledigt. Es war mein Avartar-Bild in den Kommentaren. Da muss man erst einmal drauf kommen .-) Rausgefunden habe ich das über die Entwickler-Konsole von Firefox
Viele Grüße
Florian